Brief
"To devise an interactive 'activity' to engage audiences while visiting the 'DMD' 'End of Year Show' ('EOYS') which is on Wednesday 29th March in Week 11. The theme should be 'engaging with digital media and/or digital technology'."
Overview
For this project, my group and I decided to produce two different interactive activities where we would divide into two groups of two. One group helped make a coding activity (explained below) and the other group helped produce a card trick activity where somebody would have selected a card and then through using a web page, the card that the person had selected would have appeared on the screen.
For this project, I produced several sketches and ideas of what we could have possibly done for the 'End of Year Show'. My main role was creating the coding activity, coding the web page where the user/visitor could have edited parts of code and viewed the end result in the website browser. I also produced the questions for the quiz aspect of this activity on 'Kahoot!' where the user/visitor would have been able to consolidate what they had learnt through a fun and interactive educational quiz.
The process and outcome for the coding activity can be viewed on this page. However, the card trick cannot as I was not involved in this project.
References for this project can be viewed in the document supplied at the end of this page.
Sketches and Ideas
Brainstorming Initial Ideas
Overview
Similarly to the other two projects in the second semester of my first year of my degree (the game project and mobile device project), my group and I brainstormed some ideas, both for what we could have done and how we could have catered for the different target audiences. In relation to my contribution, I added to a 'Google Docs' document which we had established but also wrote the ideas on paper for my personal reference. The ideas can be viewed below.
The Initial Ideas

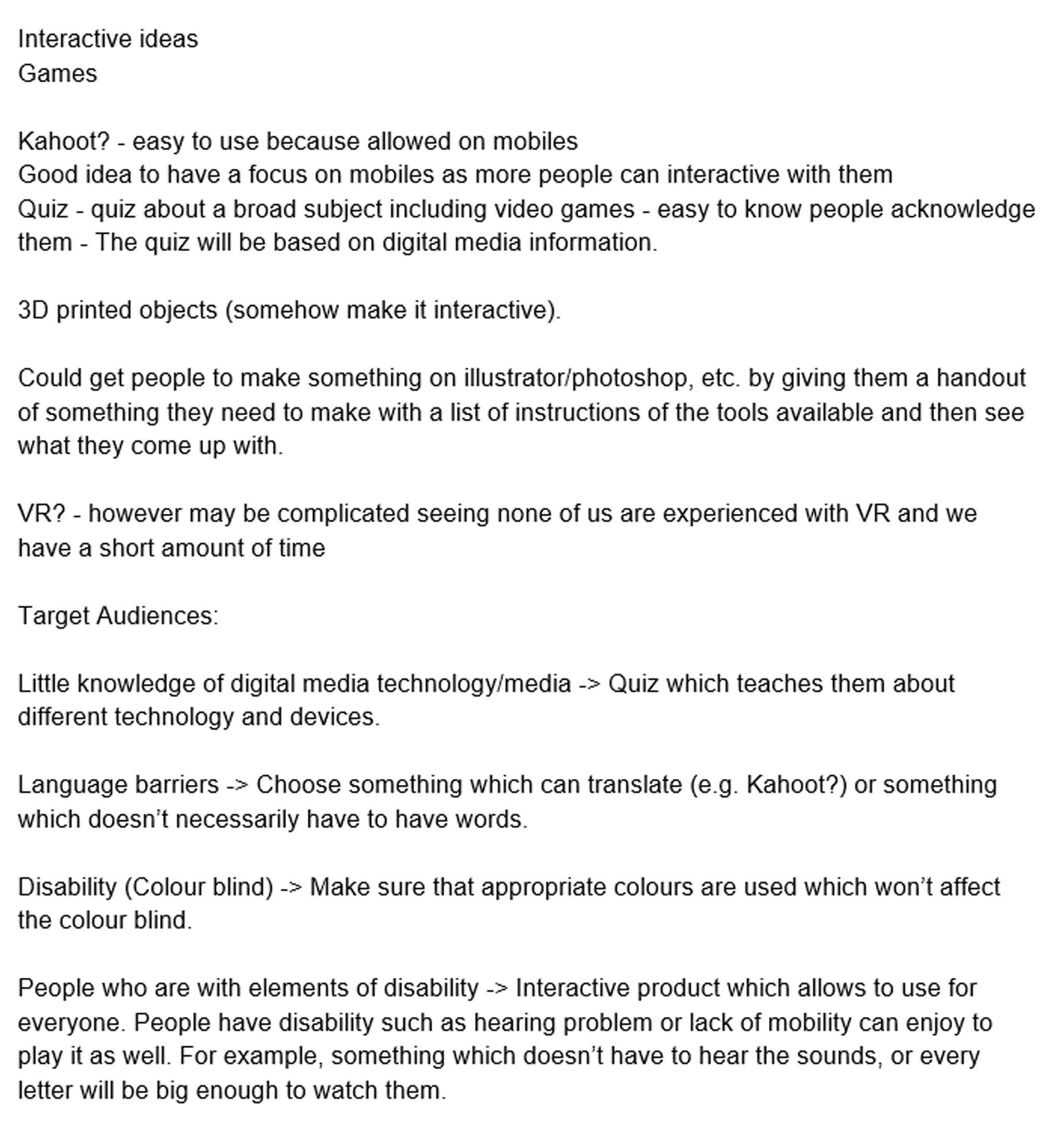
The 'Google Docs' Document with the Group's Ideas

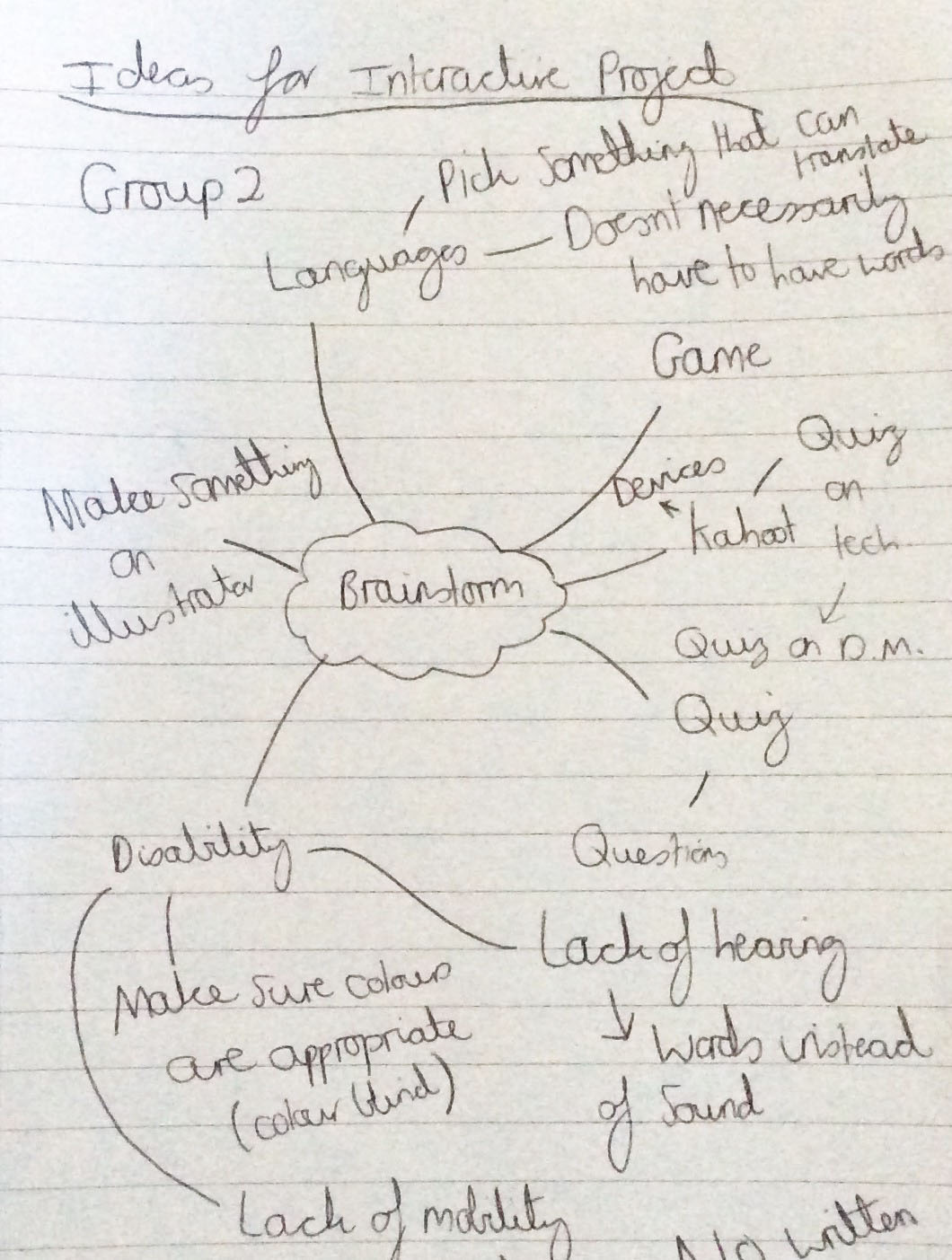
Listing the Ideas on Paper
Brainstorming Ideas Further
Overview
Following on from creating the ideas shown previously, I then began developing ideas as well as creating new ideas, producing visuals for each. Each of these can be seen within this section.
'Adobe Illustrator'/'Adobe Photoshop' Idea
Overview
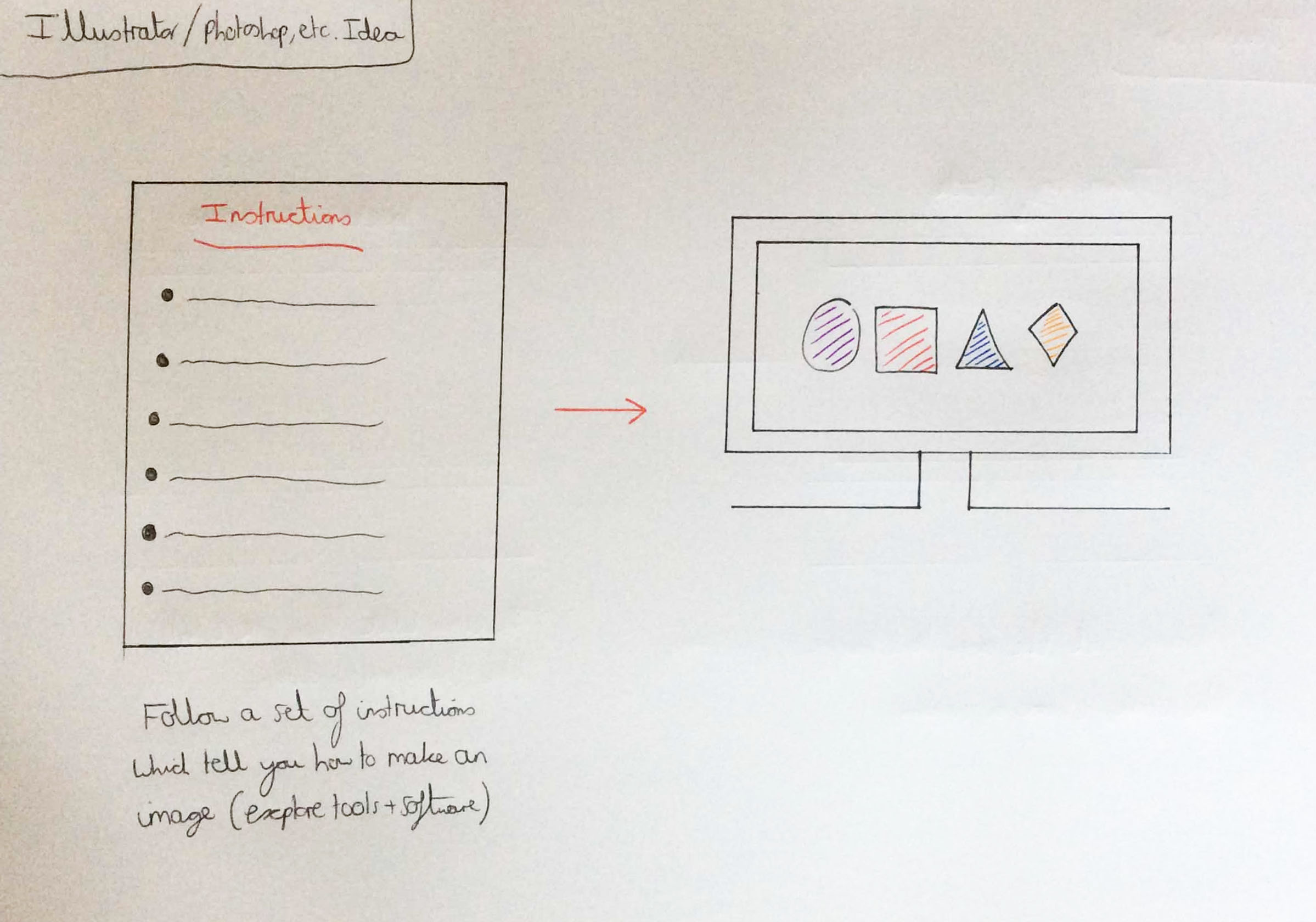
The concept of this idea was that the visitor to the day would have been given a sheet of instructions on how to make a certain type of object/image in either ‘Adobe Photoshop’ or ‘Adobe Illustrator’. They would have then had to follow these instructions and through using the software, create something very similar to what was shown. This would have allowed them to explore the software our course utilised but to also learn some of the tools themselves. We decided not to choose this idea because we believed it might have taken them a long time to complete the task, hence not providing everyone with a chance to participate.
The Sketch of this Idea

The 'Adobe Illustrator'/'Adobe Photoshop' Idea
'Kahoot!' Idea
Overview
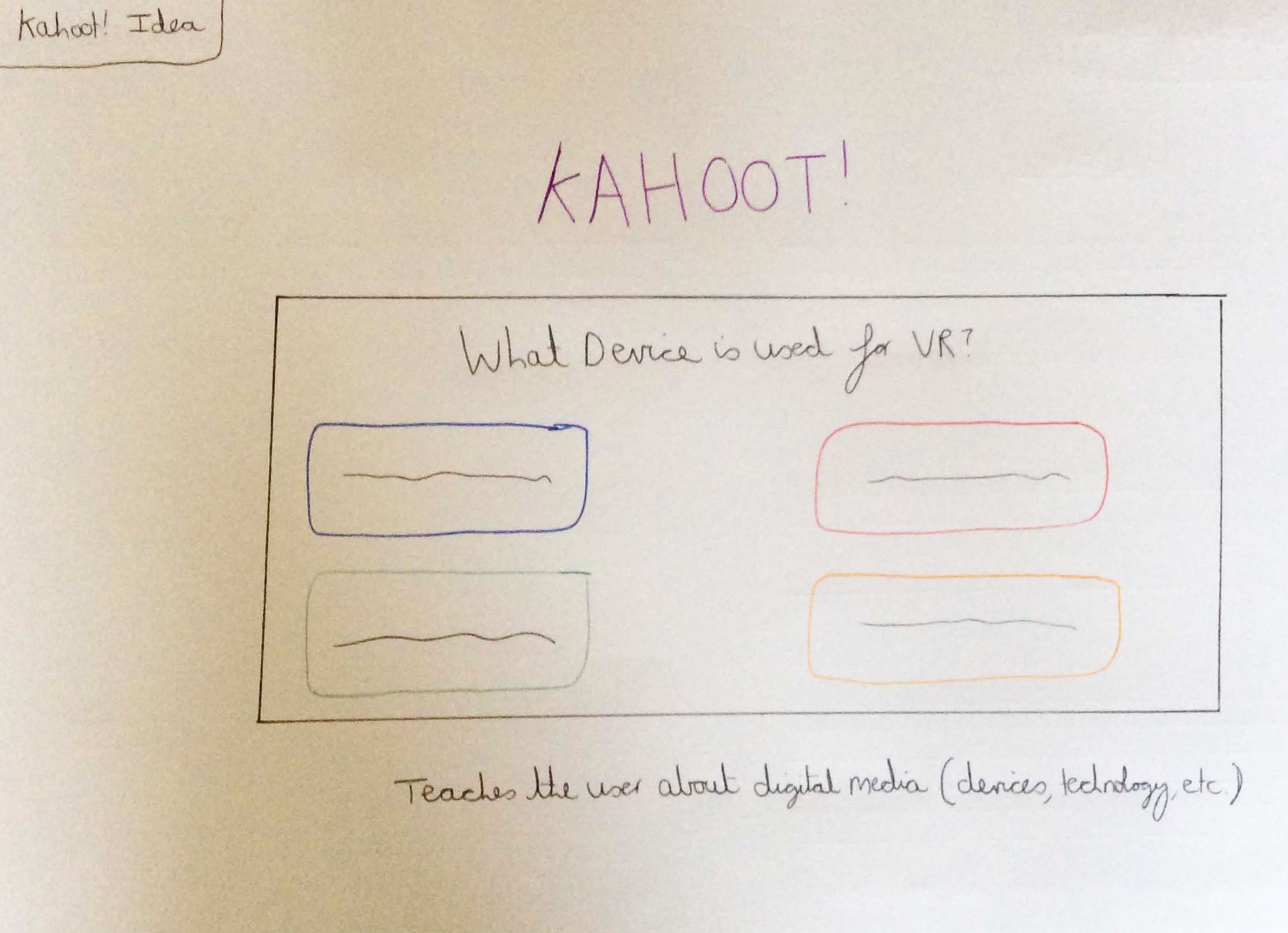
The purpose of this idea was to educate visitors about the different types of devices and technology used in Digital Media. ‘Kahoot!’ appeared to be a fun and interactive way of teaching people about this through a quiz. An example of a question that would have been asked can be seen below. I didn’t believe this idea would have been enough to interact with the users as something else would have needed to have been alongside it to make it better.
The Sketch of this Idea

The 'Kahoot!' Idea
'JavaScript' Idea
Overview
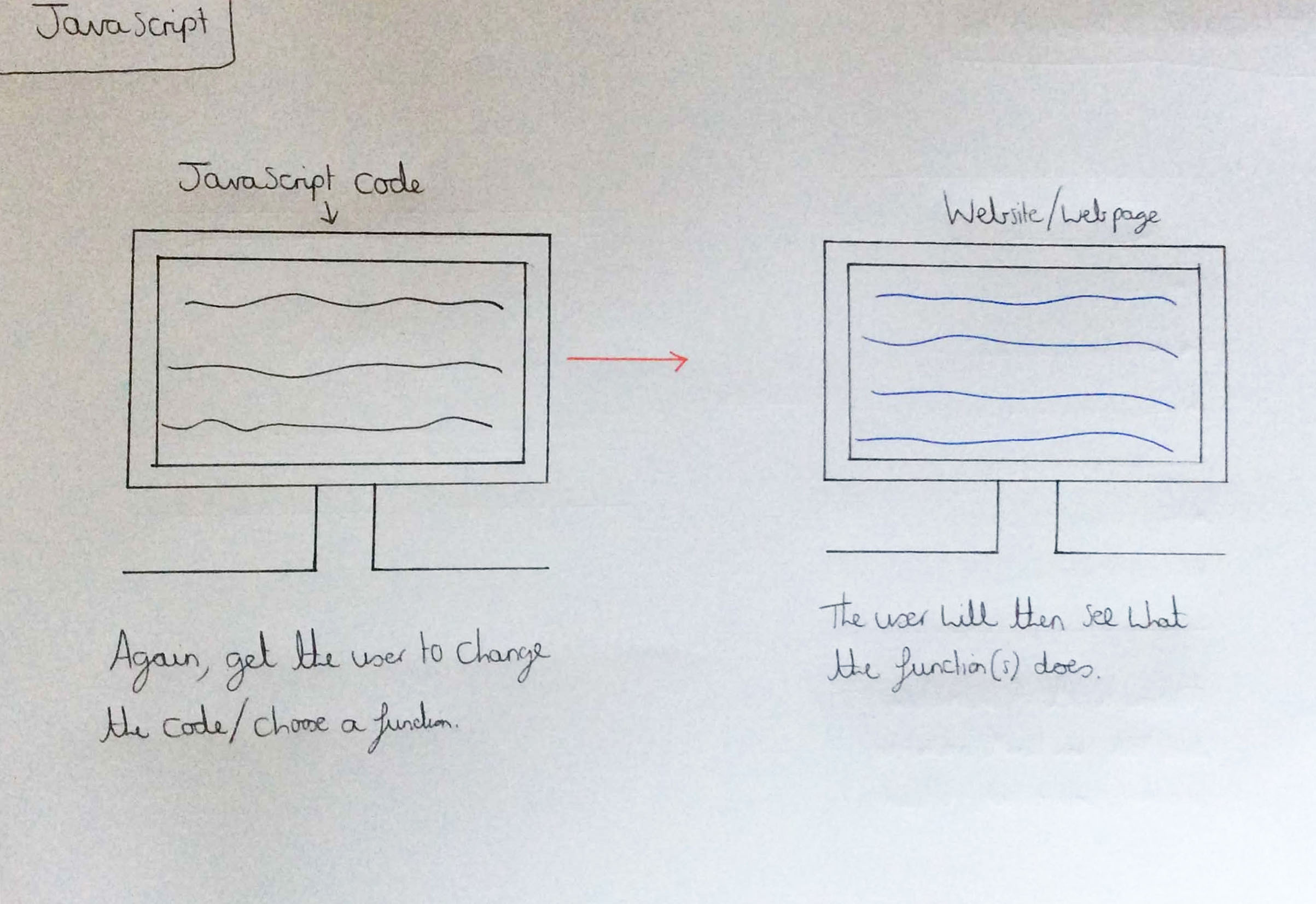
The concept to this idea was that the user would have been able to choose from a list of JavaScript functions, explaining to them what each one did. When they would have chosen their function(s), we would have then shown them what would have happened when viewing in the browser. Personally, I wasn't that confident with JavaScript at the time so therefore I decided to not choose this idea primarily due to that fact. Another factor which contributed to this decision was because that it could potentially disinterest people as it was only showing functions, deterring them from interacting with the activity.
The Sketch of this Idea

The 'JavaScript' Idea
Coding Idea
Overview
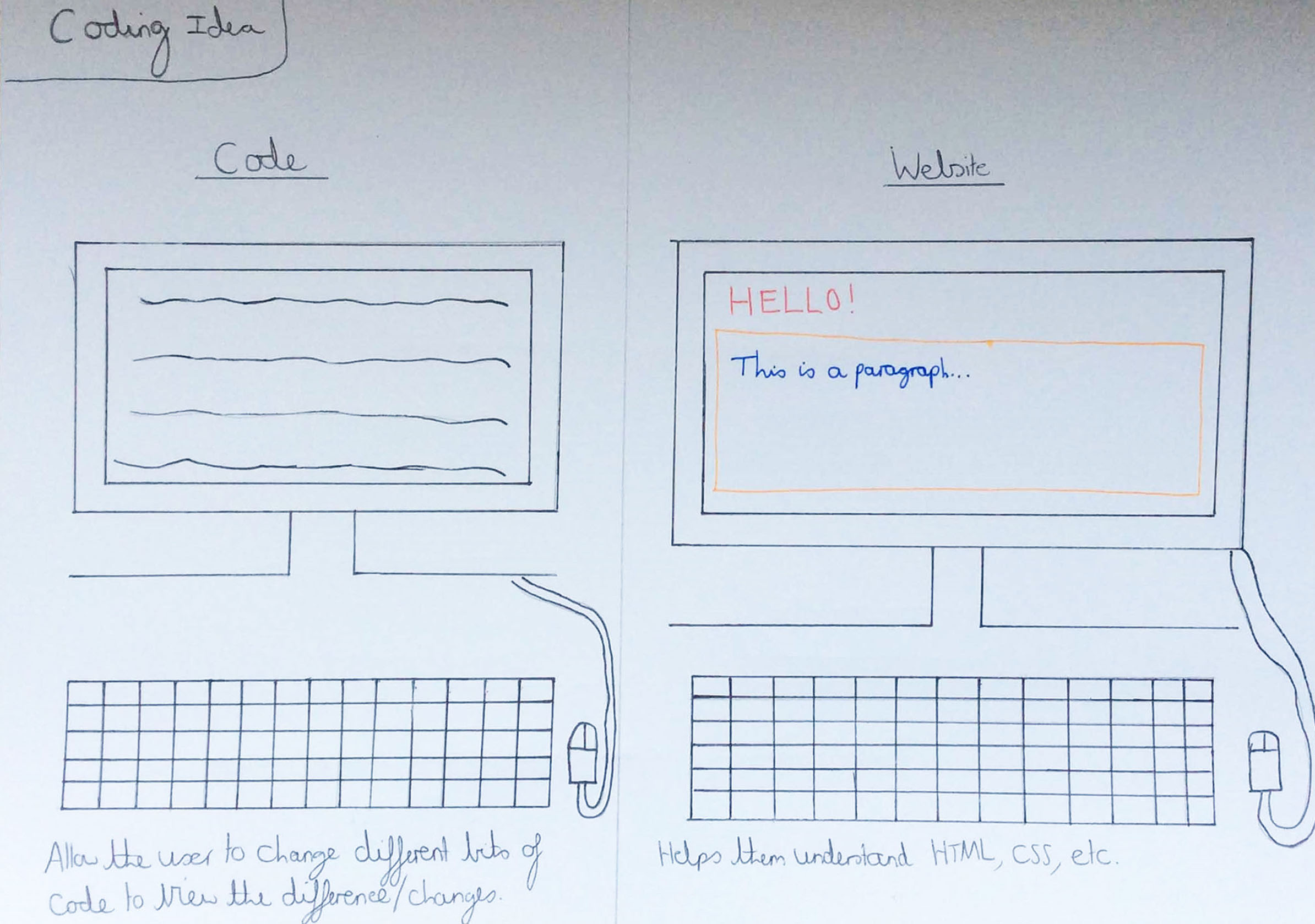
This final idea was one of the ideas we chose as a group to undertake for the 'End of Year Show'. It was very similar to the previous idea but it involved 'HTML' and 'CSS' which I was a lot more confident with at that current time. Basically, the concept was that again the user would have looked at the code on the program and I/we would have explained what everything did. Then I/we would have got them to change certain aspects of the code to see the visual change that happened in the website browser when editing code. We thought this was a good idea because it would have educated people in a fun and interactive way, introducing them to something which may have seemed daunting otherwise. I also chose this idea because in my opinion, this aspect of Digital Media was my strongest at that current time and therefore would have been the easiest to explain and interact with different people about.
The Sketch of this Idea

The Coding Idea
As previously mentioned, the other idea we chose was a card trick where the visitor would have selected a card and then this card would have been shown on a web page through the use of a 'FTP' program. I was not involved in this idea as it was my duty to help with the coding activity.
Visualising the Layout During the 'End of Year Show'
Overview
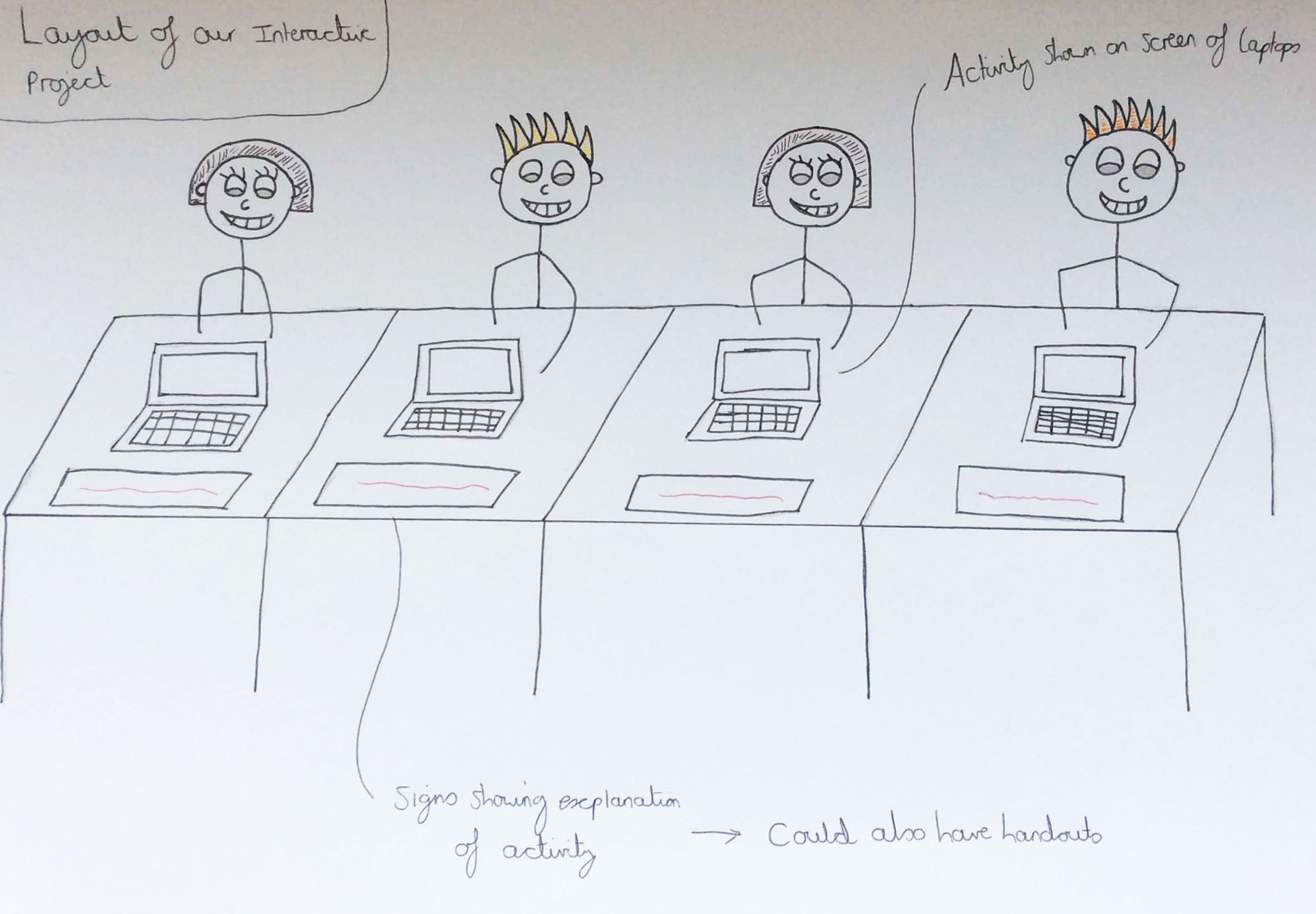
In addition to producing some ideas for what we could have done in our sub groups, I also thought it would have been good to sketch a layout of how we would have been sitting with our laptops and instructions, etc. to help us visualise how this would have worked on the day of the event.
As will be seen below, each of us would have been sitting behind a table and on the table, there would have been our laptops along with signs explaining our activity and instructions as well. We may also have had our business cards by our laptops.
The Sketch of the Layout Idea

The Layout of our Group at the 'End of Year Show' Idea
Oral Presentation Combined with Written Proposal (20th March 2017)
Overview
Due to the fact that the 'End of the Year Show' had been rearranged to the 29th March instead of the 5th April, this meant we had a shorter amount of time to complete the project. Therefore, we had to combine the written proposal with the oral presentation to compensate for this, making a presentation which included points from both. This was to present our ideas to our lecturers and peers for feedback.
I structured this presentation and completed slides 2, 3 (my team role), 5, 6, 7, 8, 9, 10, 12, 13, 14, 15 ('Coding Activity' section), 16 and 21.
The Actual Presentation Slides
Undertaking Research
Target Audience Research
Overview
Not only did I undertake some research on the different target audiences because it had to be included in a presentation to lecturers and peers, I did this because I thought it would have been good to try and consider different approaches to how we could have catered for them, creating a satisfying experience.
The Collected Research
For example, with relation to people who don’t speak English as their first language, I thought it would have been good to find methods of overcoming the language barrier. The information I found the most interesting was speaking slowly and clearly, utilising body language and asking to make sure they would have known what it was that you wanted them to do (The Newman Group, n.d.). I thought these techniques were the most relevant to the coding activity that I had to make and methods which could have been used when attending the 'End of Year Show' on 29th March.
Furthermore, I researched into how to acknowledge methods for the disabled (hearing/lack of mobility). Some useful information I found stated that for people with hearing issues, you had to face them directly when talking, again speak clearly and slowly and to look at the them to distinguish whether they would have seemed confused (UCSF Medical Center, n.d.). Even though I didn’t manage to find any facts on how to consider people with a lack of mobility, I conjured up some ideas which included making an activity requiring as little movement as possible and going over to the person rather than waiting for them to have come over to you. Again, I believed I could have tried to implement all of these strategies into the coding activity.
Viewing Similar Examples for Inspiration
Overview
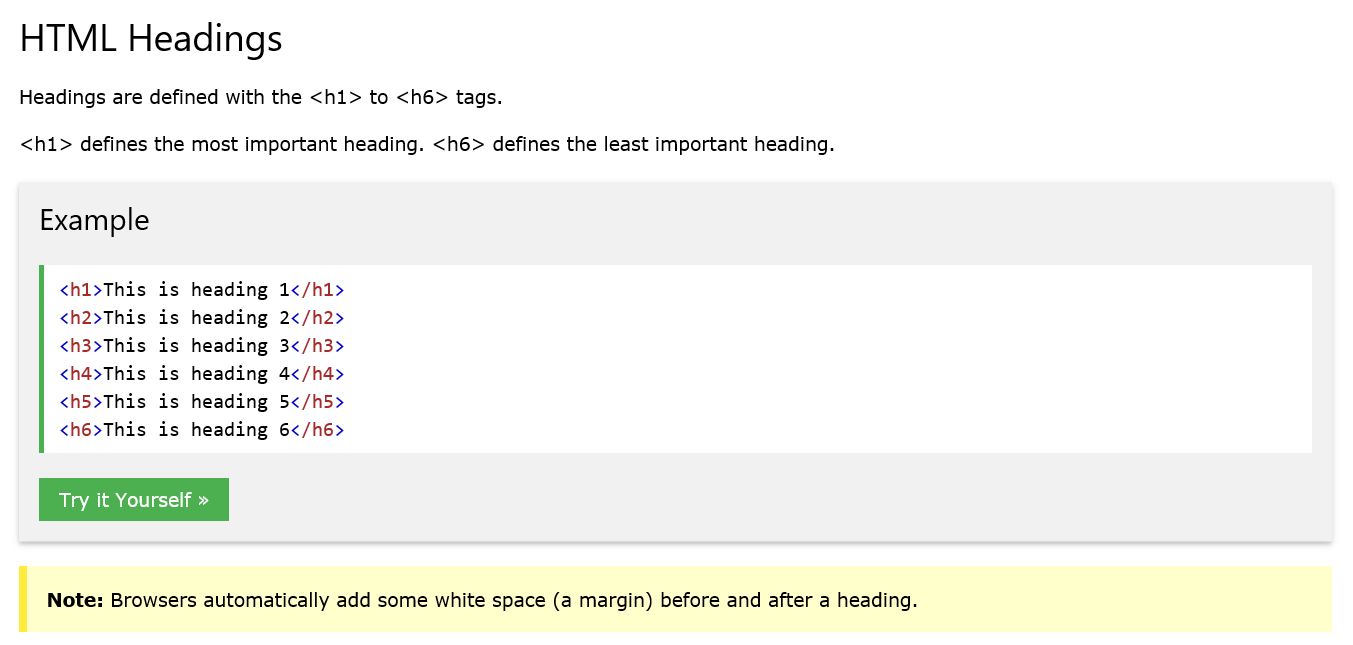
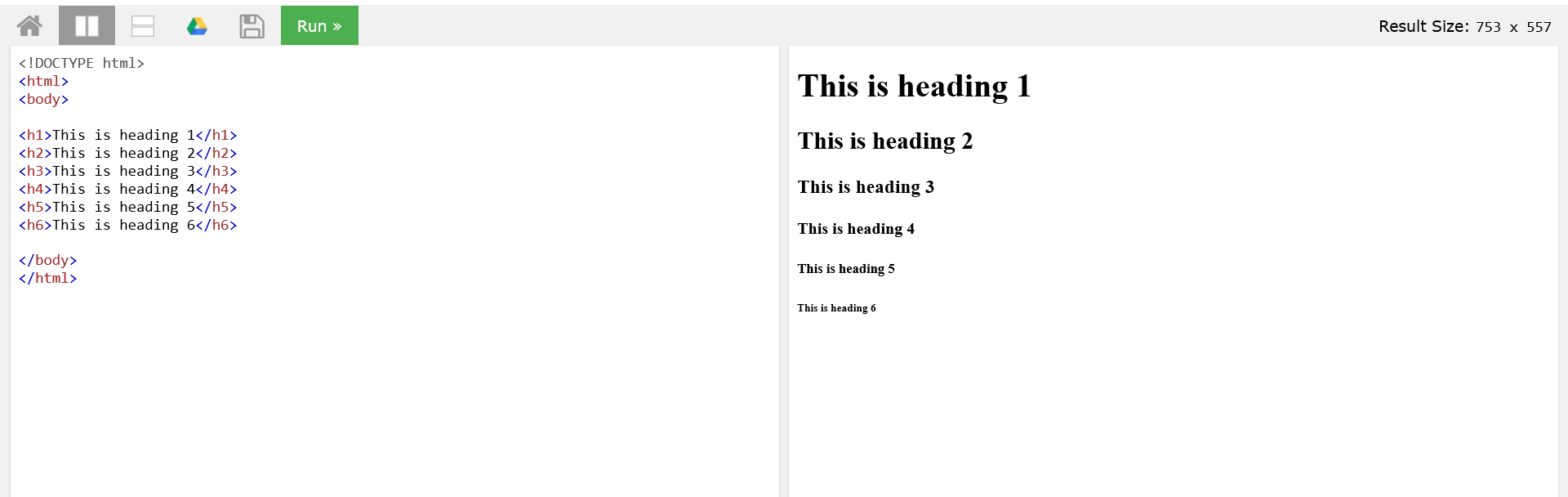
After deciding to choose the coding activity idea, for the main purpose of the presentation we had to create, I researched to try and find if there were any activities which were similar online and I found the website ‘W3Schools’. I understood that this enabled the user to try different activities to reinforce their understanding of what they had read. An example of how it did this can be viewed below.
'W3Schools' Inspiration Viewed

'W3Schools' Educating the User about Different Headings

'W3Schools' Allowing the User to Change Different Parts of Code to Add to their Understanding of Different Heading Types
Further Ideas After the Oral Presentation
Creating Basic Wireframes for the Coding Activity
Overview
Once we had presented our idea(s) through the form of a presentation, we then thought it would have been a good idea to work hard on trying to get our ideas near enough to completion ready for the 'End of Year Show' (1 week remaining). Therefore, I started to think about aspects I could have included in the coding activity which would have allowed the user to change without too much difficulty. I focused on the basic elements of 'HTML' and 'CSS' because the likelihood was that most of the people probably never would have coded anything beforehand. I utilised ‘W3Schools’ as well as my own knowledge to try and identify the more basic elements of coding. I also drew out a couple of sketches to help myself visualise how I could have structured the web page I was going to use for the demonstration. The ideas can be viewed below.
Idea 1
Overview
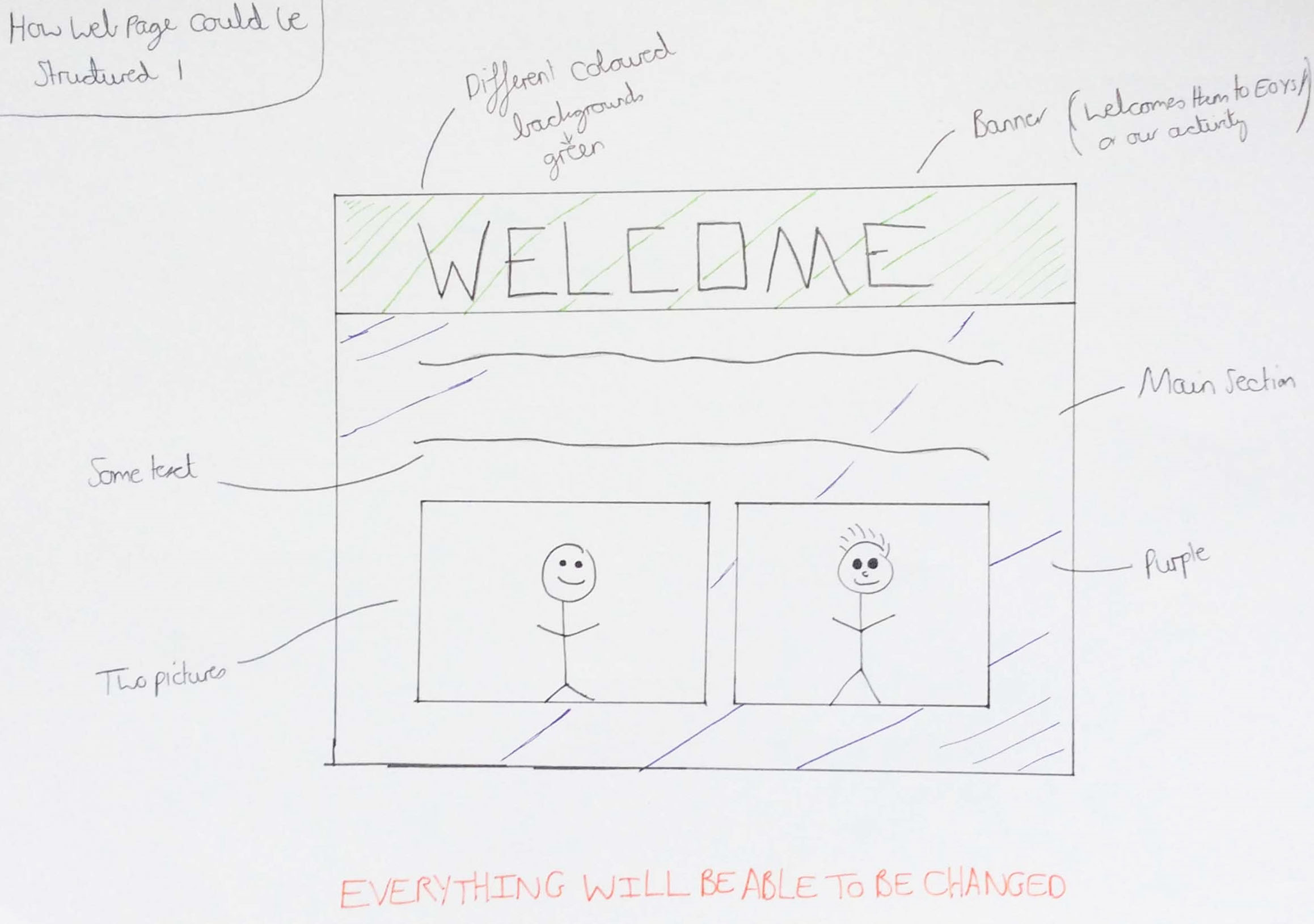
For this concept, I thought I would have had a banner at the top which would have welcomed the visitor to our activity. Then there would have been some text in the form of paragraphs and some pictures below. This would have all been able to be changed by the user. I thought it would have been best to try and use the colours of either the Digital Media course or the colours for 'Transmedia 2017' to maintain the theme and create a professional presence.
The Sketch of this Idea

Idea 1 of How the Web Page Could Have Been Structured
Idea 2
Overview
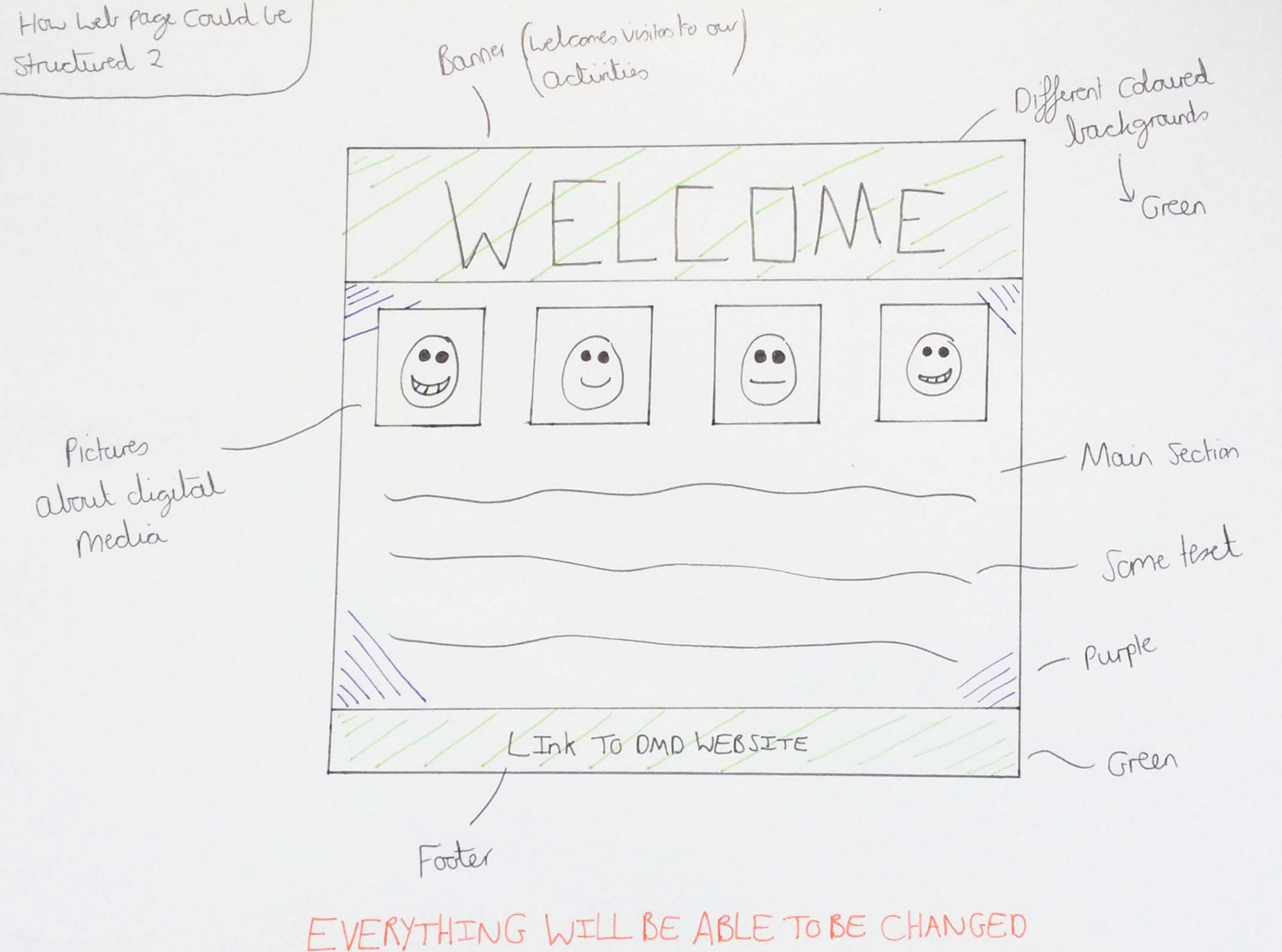
Likewise to the last idea, this one had the same concept but was visually different. With regards to this idea, there would have been more pictures and the paragraphs of text would have been placed under the pictures. Another thing to note is that a footer would have been included where the link to the 'DMD' website would have been placed.
The Sketch of this Idea

Idea 2 of How the Web Page Could Have Been Structured
The purpose of including various aspects on both designs was to educate the user on how to add code to make these appear.
Colours Considered
Creating Colour Palettes
Overview
When thinking about the colours I could have used on the web page for the coding activity, I thought it would have been best to try and have the same as the 'Transmedia' brand to try and keep the theme of this running through into our exercise. Another set of colours I thought would have been beneficial to utilise were those of the 'DMD' website. To begin with, I viewed the logo for 'Transmedia' and created a colour palette as a result using 'Adobe Color'. I then repeated this process for the 'DMD' website.
Colour Palette Process for the 'Transmedia' Brand

Viewing the 'Transmedia' Logo

Creating a Colour Palette that Reflected the 'Transmedia' Logo
Colour Palette Process for the 'DMD' Website

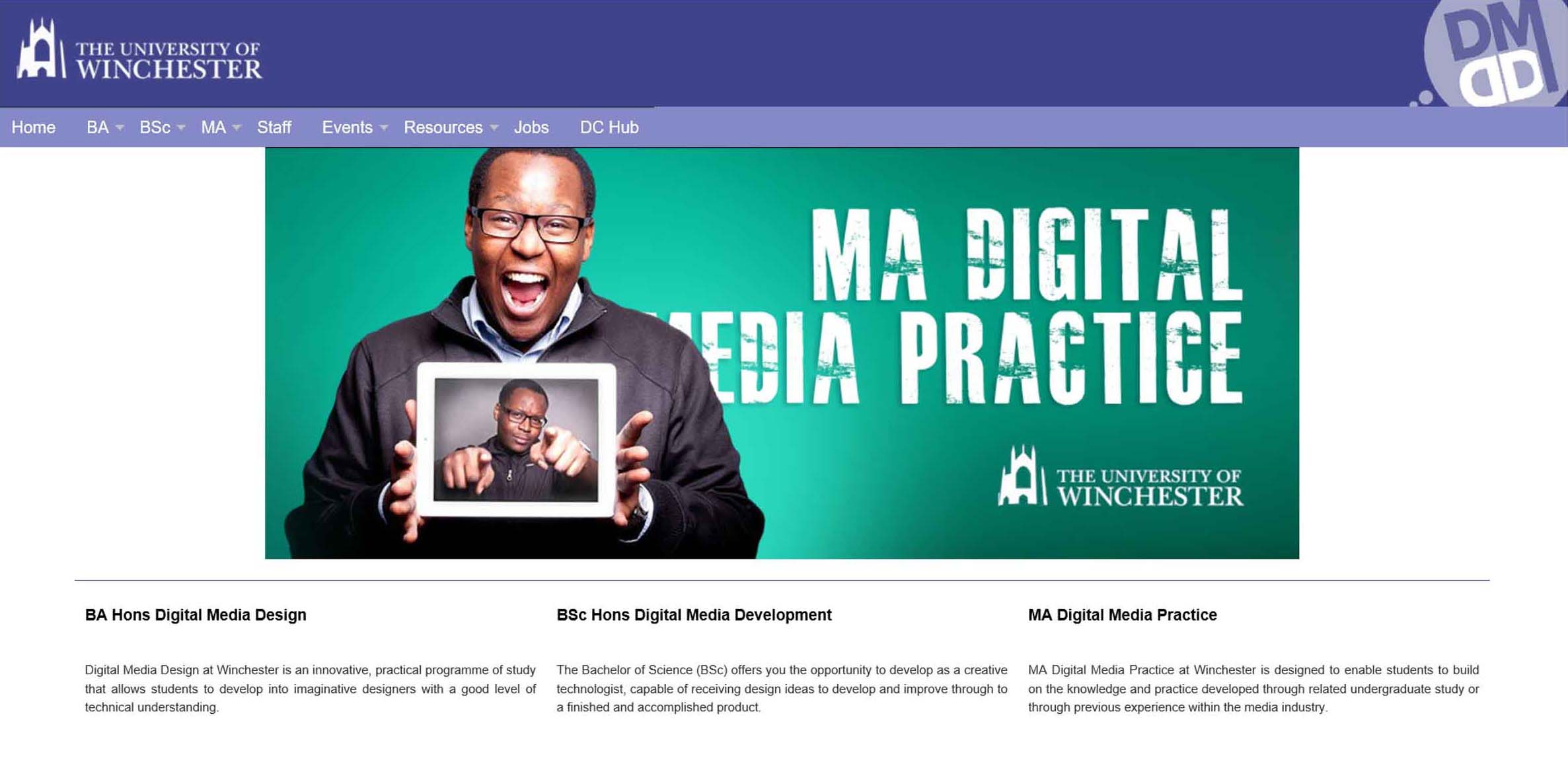
Viewing the 'DMD' Website

Creating a Colour Palette that Reflected the 'DMD' Website
Trialling the Colours
Overview
I then tried some of the colours for the different colour palettes on the web page I was currently building at the time through the use of the 'HEX' codes provided on ‘Adobe Color’.
The Trialling Process

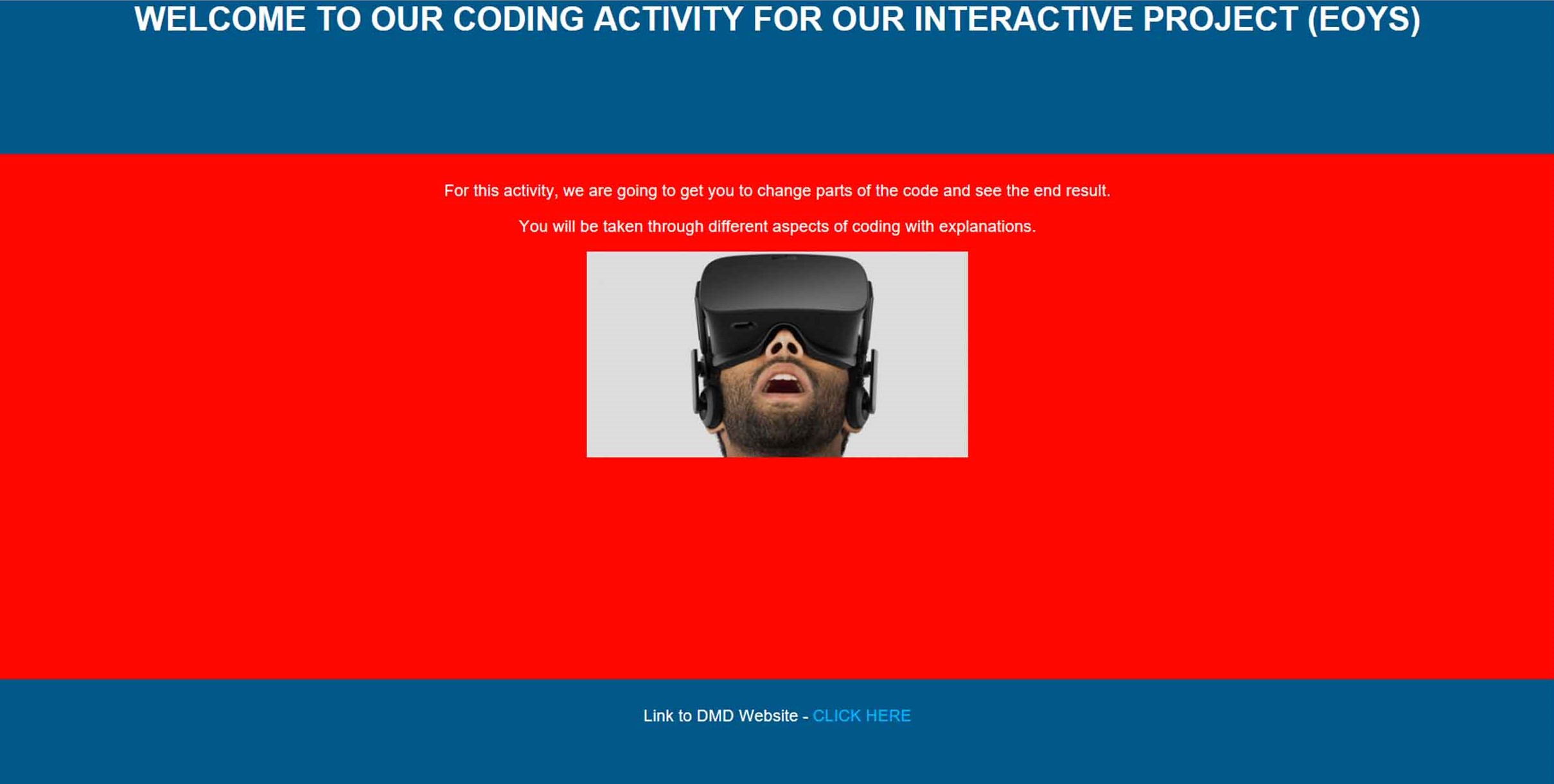
Trialling the 'Transmedia' Logo Colours on the Web Page

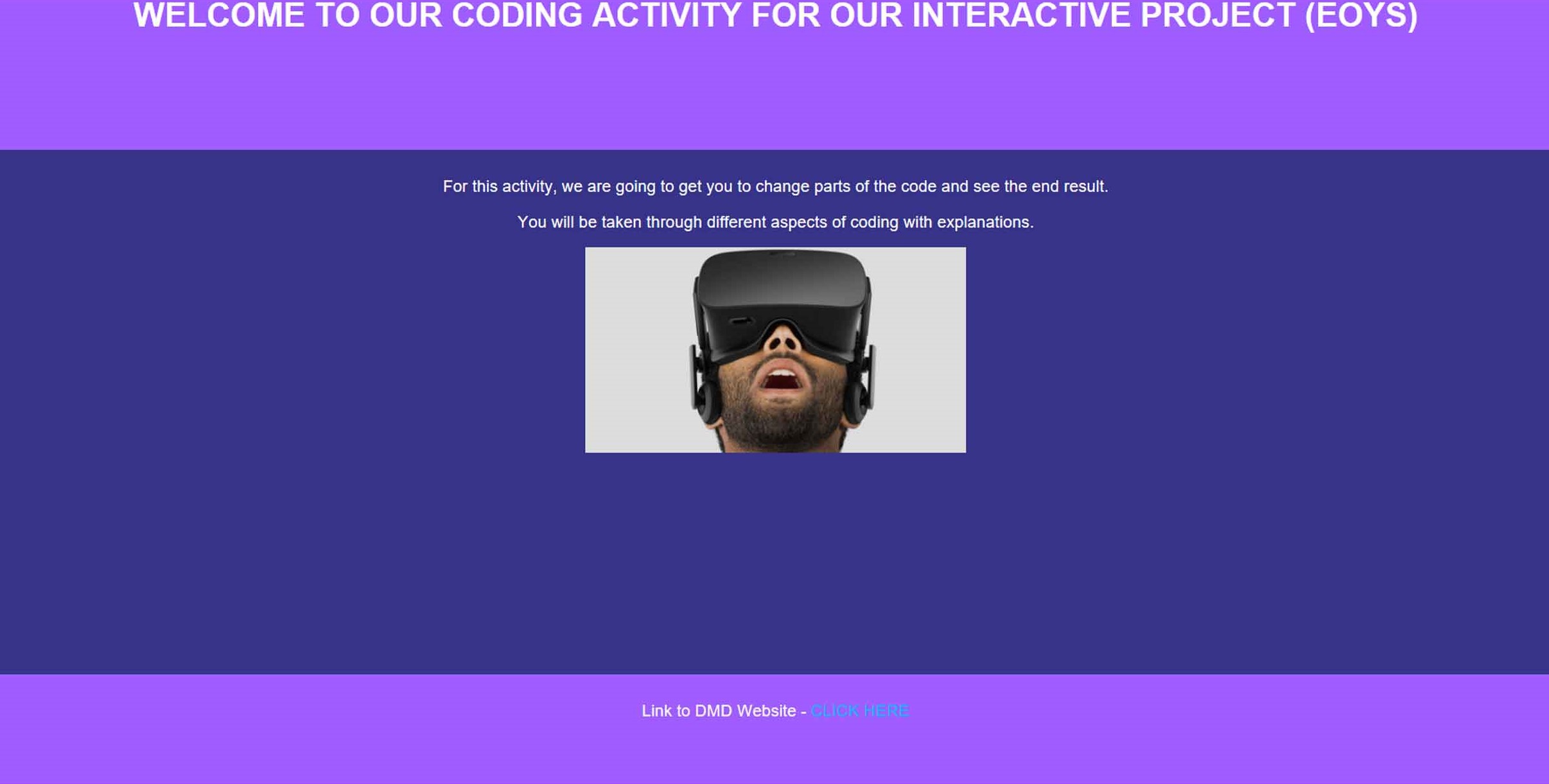
Trialling the 'DMD' Website Colours on the Web Page
I decided to choose the colours of the 'Transmedia' brand to keep a recurring theme of 'Transmedia' running throughout the 'End of Year Show'. Additionally, I chose these colours as they would have been recognisable to anyone visiting due to the advertising of 'Transmedia'.
Commenting Code
Overview
Following on from the previous process, I then continued to code the web page I would have been using for the coding activity and I thought it would have been beneficial to include comments so that the user would have known what each individual element's purpose was in the code.
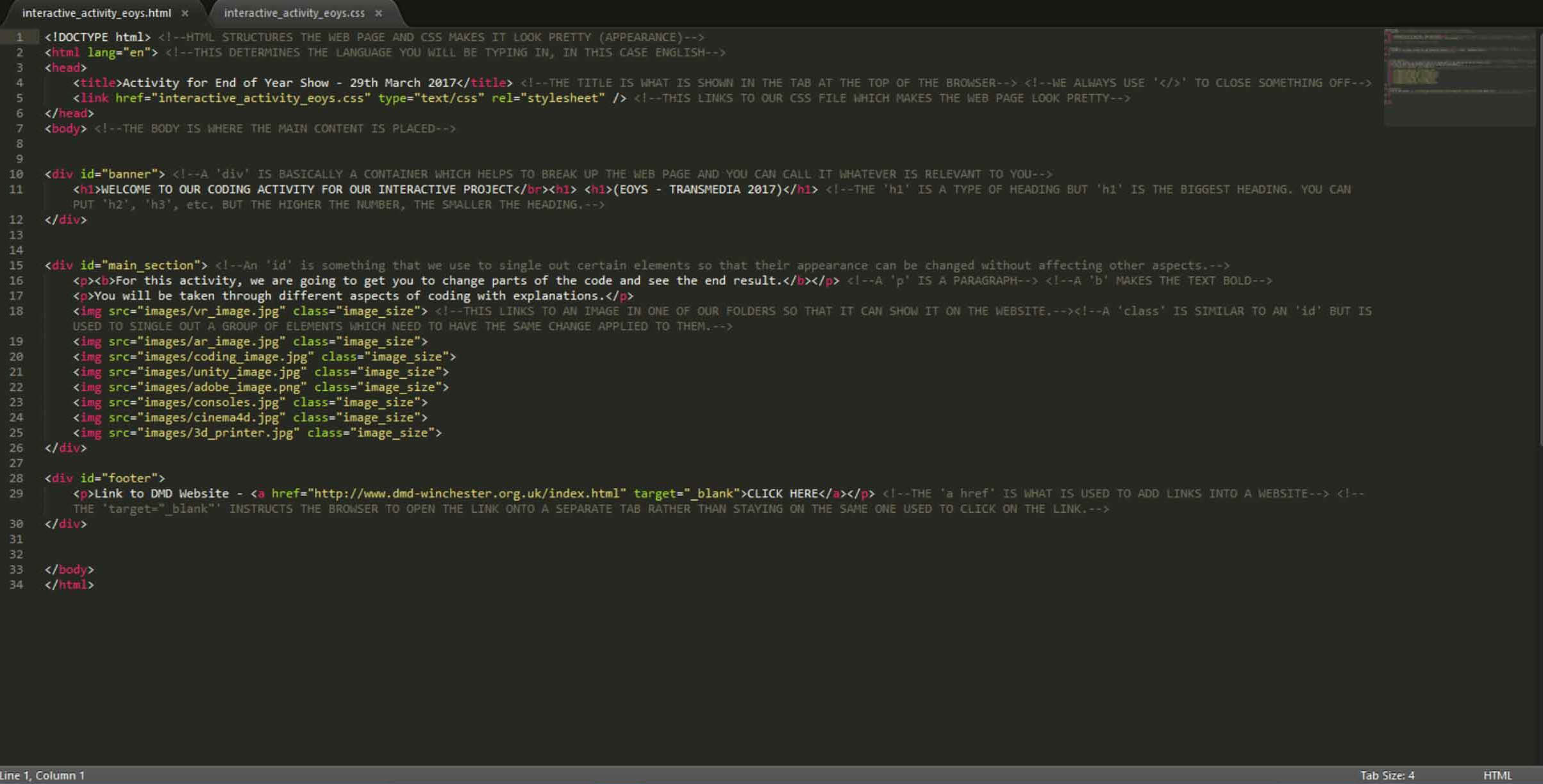
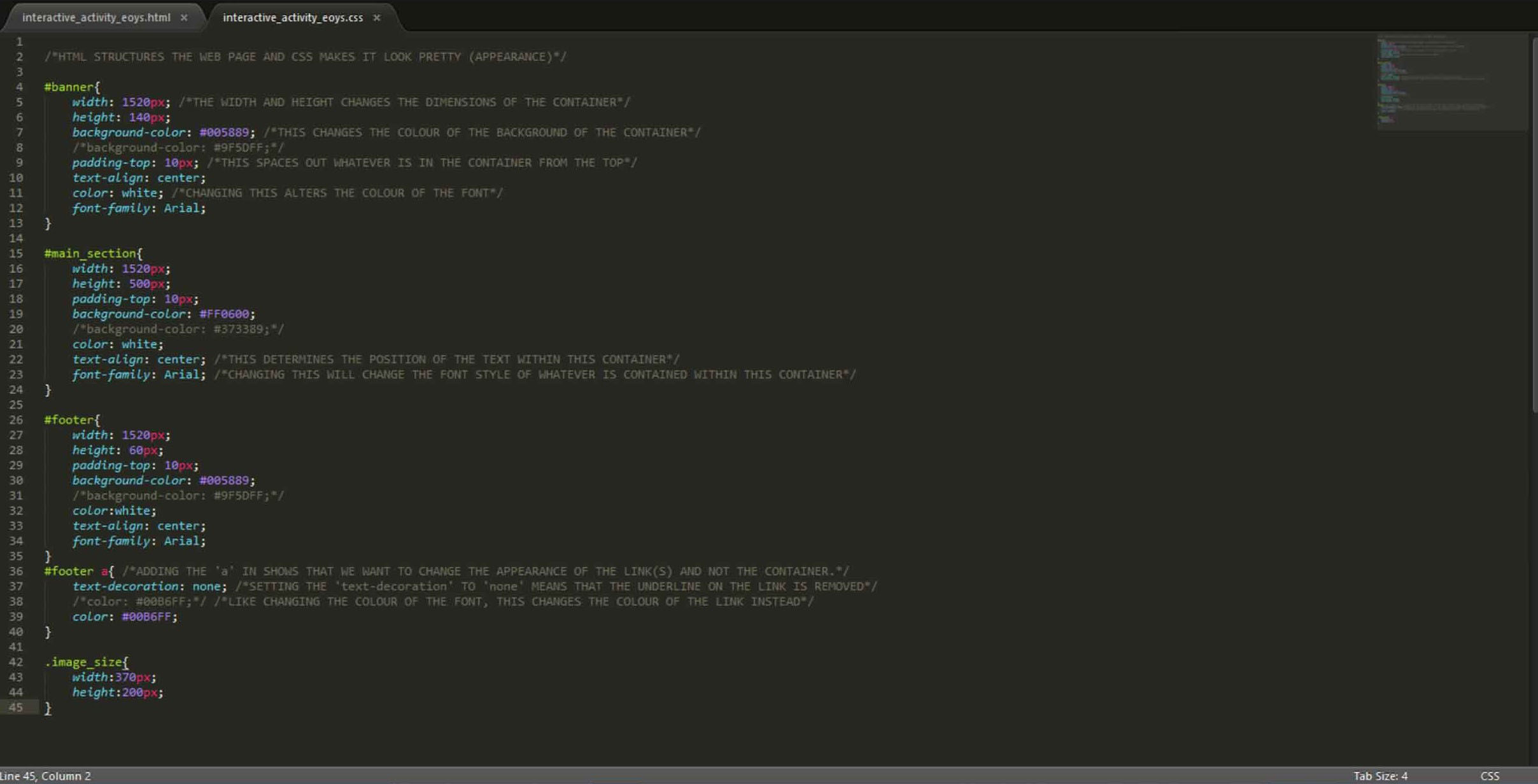
The Actual Comments Added to the Code

Adding Comments to the 'HTML' File

Adding Comments to the 'CSS' File
The Final Stages
Overview
Once I had finished adding comments, I believed I had finished the activity and below you can see the end result.
As will be seen below, I included a bold heading along with small pieces of text informing the user about the activity. There were also a variety of images, each representing different aspects of Digital Media (both software and hardware). It’s important to state that they were not pictures I had created as I included them from the Internet. Finally, it’s also worth noting that there was a link included to the 'DMD' website in the footer at the bottom.
Please Note: The link to the 'DMD' website may have changed since
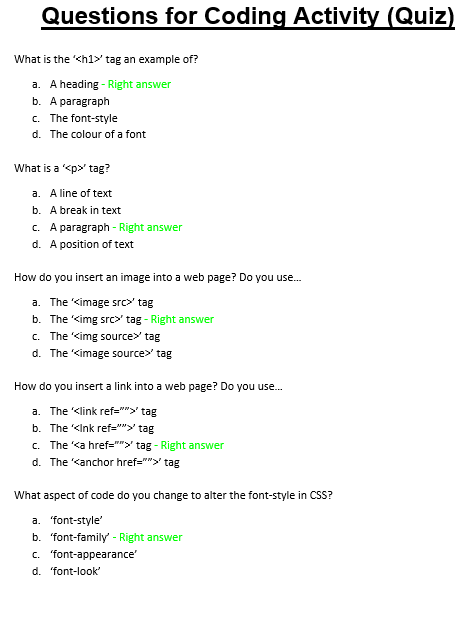
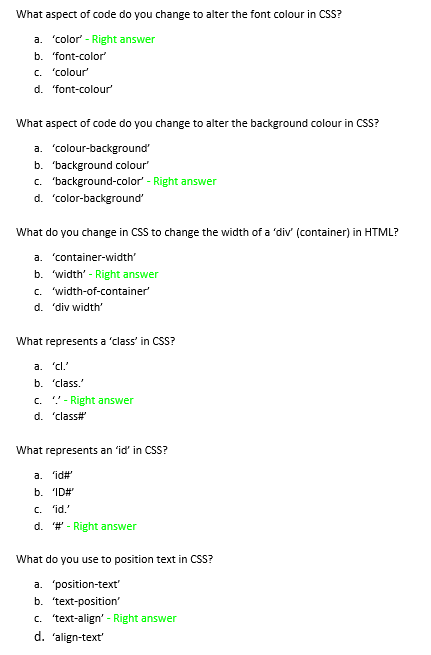
After completing the web page, I then produced a set of questions to provide to another team member so that they could have made the quiz on ‘Kahoot!’. The questions I made were based on the web page I had coded and they were basic questions as we didn’t want to confuse our target audiences with complex code.
The Created Questions

The Coding Quiz Questions Part 1

The Coding Quiz Questions Part 2
References for this Project
Overview
As explained previously on this page, below is a document which contains the references for this project.
References Document