Brief
"An educational infographic video which is produced with a focus on graphical representation of a concept. Communication of ideas here is paramount and there is likely to be a focus on sound and meaning."
Overview
As part of my second semester of my second year, I was required to create a project based on motion graphics, selecting either a provided brief or creating one of my own. After believing that a title sequence, infographics piece and music video were concepts I would have liked to have based the project on, I then brainstormed some initial ideas and undertook research to help myself decide on a final area. After completing this, I decided to base the project on an infographics piece which was required to be educational with a focus on graphical representation of a concept. This was due to the fact that I believed that this brief would have been the most interesting and achievable as well as feeling the most confident with creating. I also believed this to be an area where detailed information could have been found for a particular topic
As this was an individual project, I undertook many tasks and roles. These included undertaking research, creating detailed storyboards, creating my own assets in ‘Adobe Illustrator’ and producing the final piece using ‘Adobe After Effects’.
All of the processes for this project will be viewable on this page.
For a more detailed process, I have included a document situated at the bottom of the page.
Before Deciding on a Brief
Overview
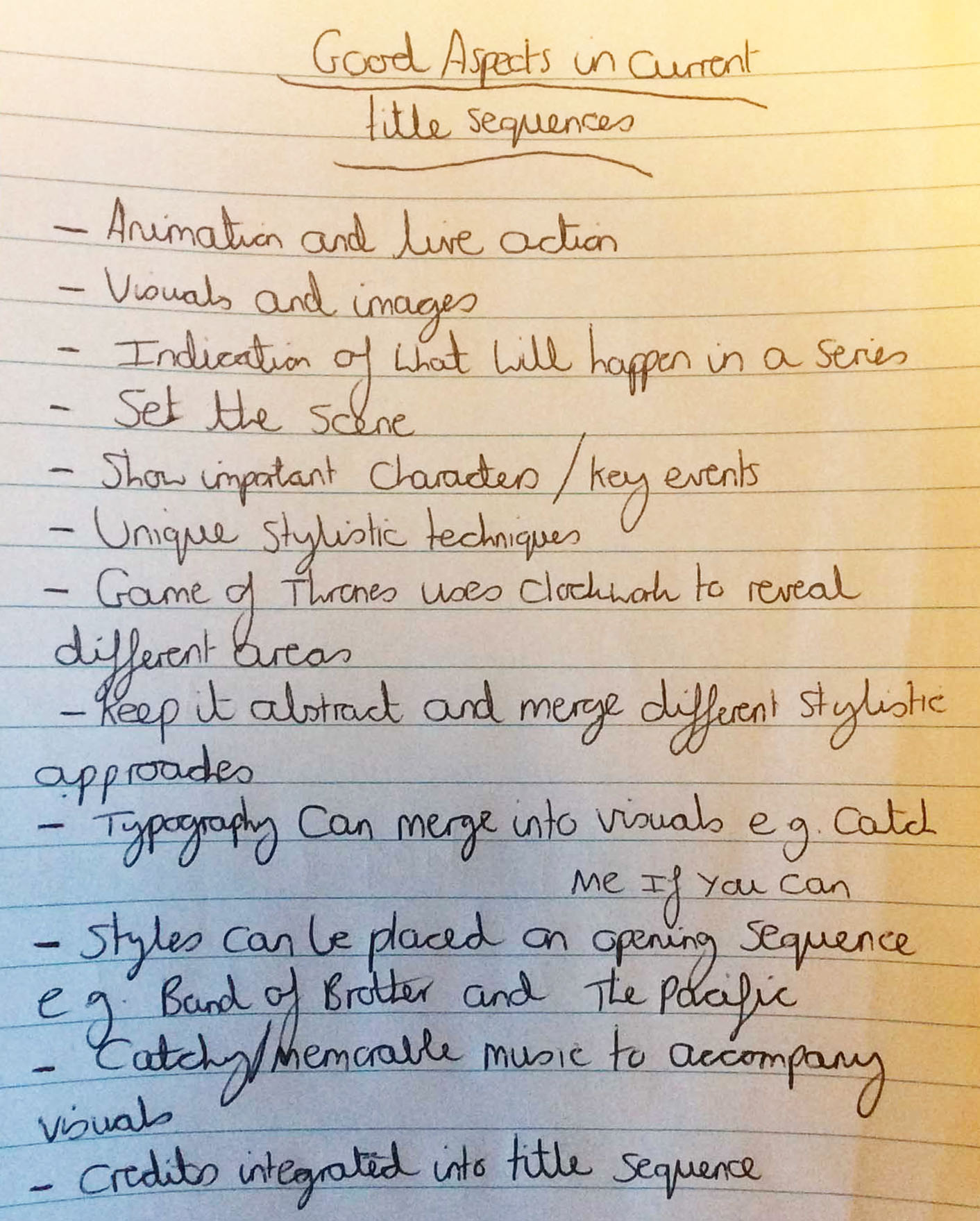
Before deciding on which brief I would have chosen, I brainstormed some ideas first of all as well as undertaking research and noting down some of the positive aspects for examples regarding each brief I was considering to base the project on. These were aspects I noticed as well as some aspects mentioned in the videos I was viewing.
I decided to choose to base my project on an infographics video as is evident with the brief title at the top of this page. This was because I believed it to be something that would have been achievable but also something which I could have found lots of information from research about a topic and I thought it would have been the most interesting brief to undertake. Also, I didn't feel confident enough to produce a title sequence where I would have had to film my own footage.
Brainstorming Initial Ideas (Before Choosing a Brief)

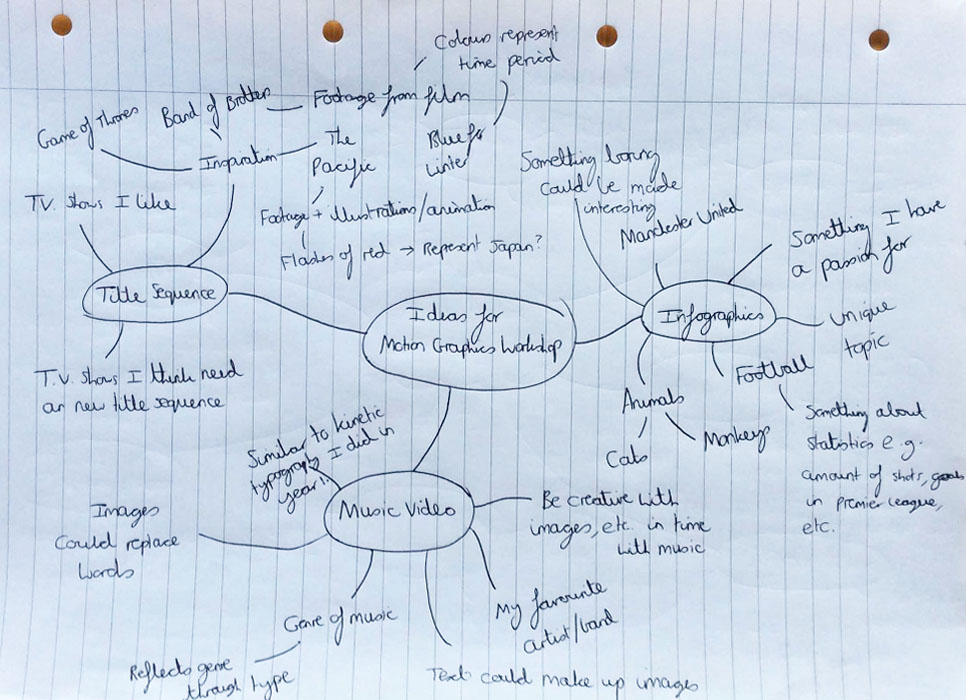
A Brainstorm of Initial Ideas
Undertaking Research and Making Notes

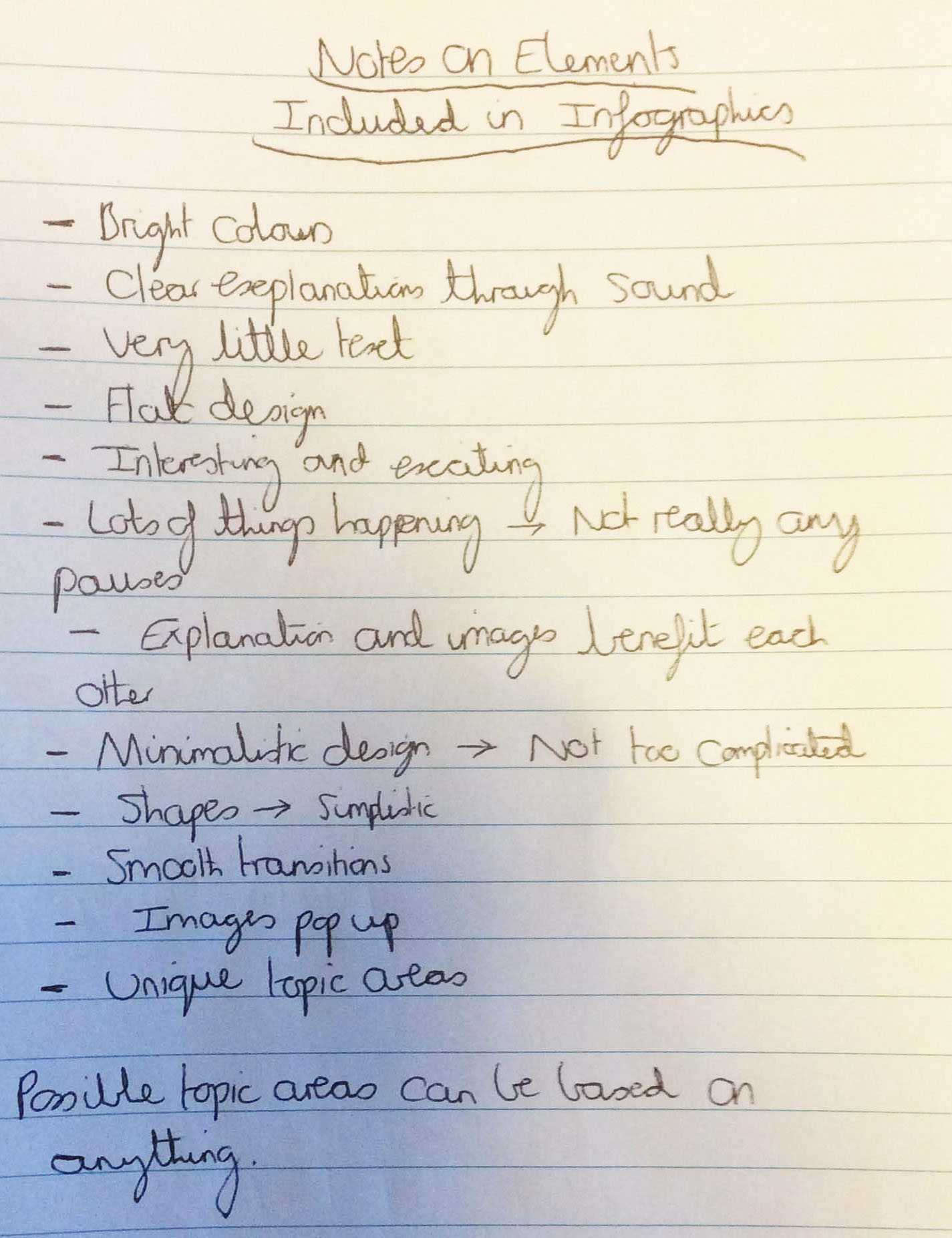
Making Notes Regarding Infographic Features

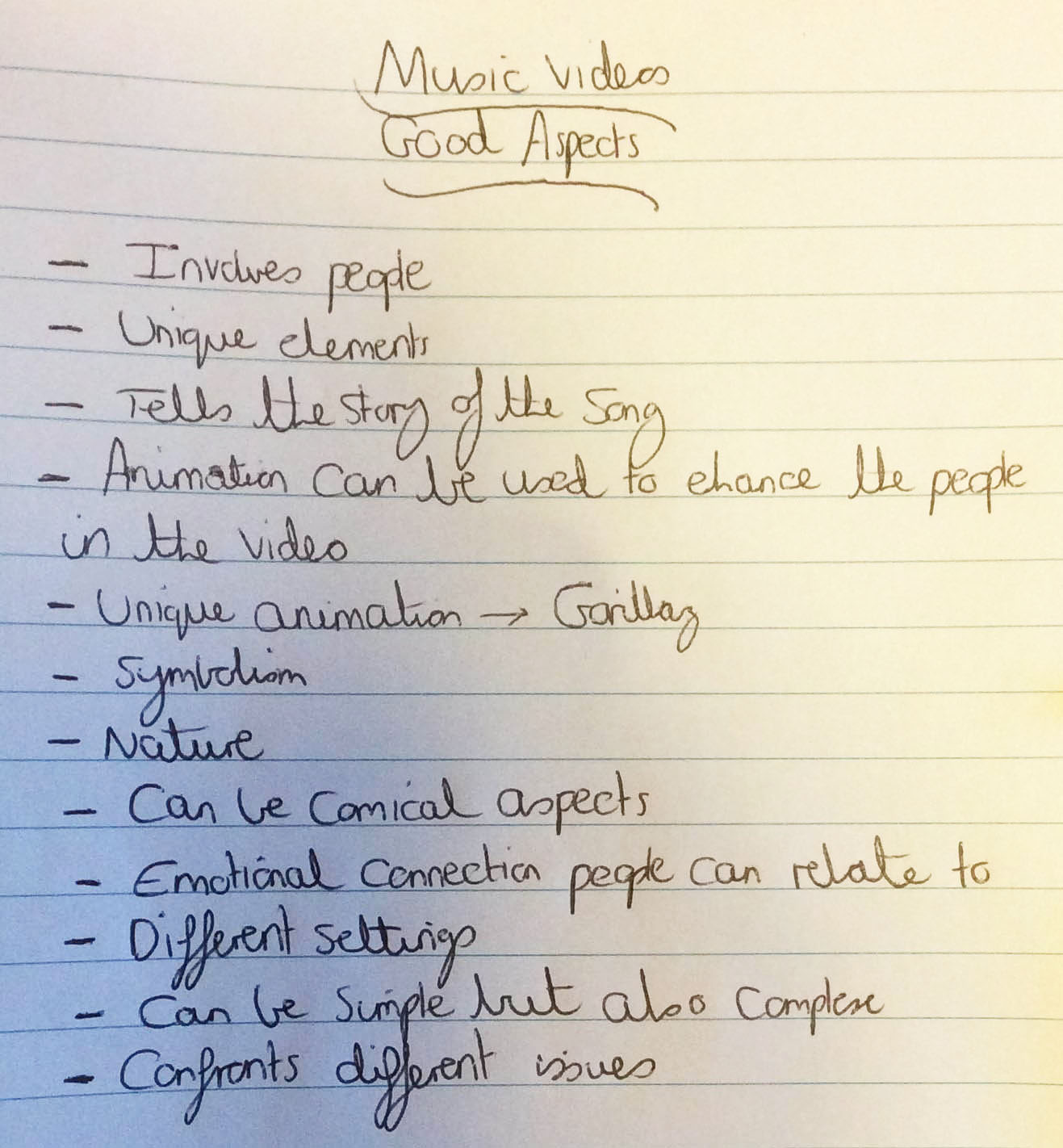
Making Notes Regarding Good Music Video Features

Making Notes Regarding Good Title Sequence Features
Inspiration and Research
Overview
As I had now chosen a brief to base my project on, I decided to undertake research on infographics videos which currently existed. These were some that had been mentioned in lectures as well as others I had discovered myself.
From the research collected, I soon realised that a variety of topics were chosen in a fun and interesting manner. It was also understood that clear statistics and imagery were used to explain topics in the simplest of terms with voice overs. There were also unique topics which wouldn't have normally been explored which made them interesting as well. The first two images below show examples from 'Kurzgesagt' which was suggested by the lecturer, the second two images display examples from 'The Infographics Show' and the final two show examples from 'Fuzzy & Nutz'.
The Inspiration/Research Collected
'Kurzgesagt' Inspiration/Research

'Kurzgesagt'

'Kurzgesagt' Continued
'The Infographics Show' Inspiration/Research

'The Infographics Show'

'The Infographics Show' Continued
'Fuzzy & Nutz' Inspiration/Research

'Fuzzy & Nutz'

'Fuzzy & Nutz' Continued
Initial Ideas Brainstorm
Overview
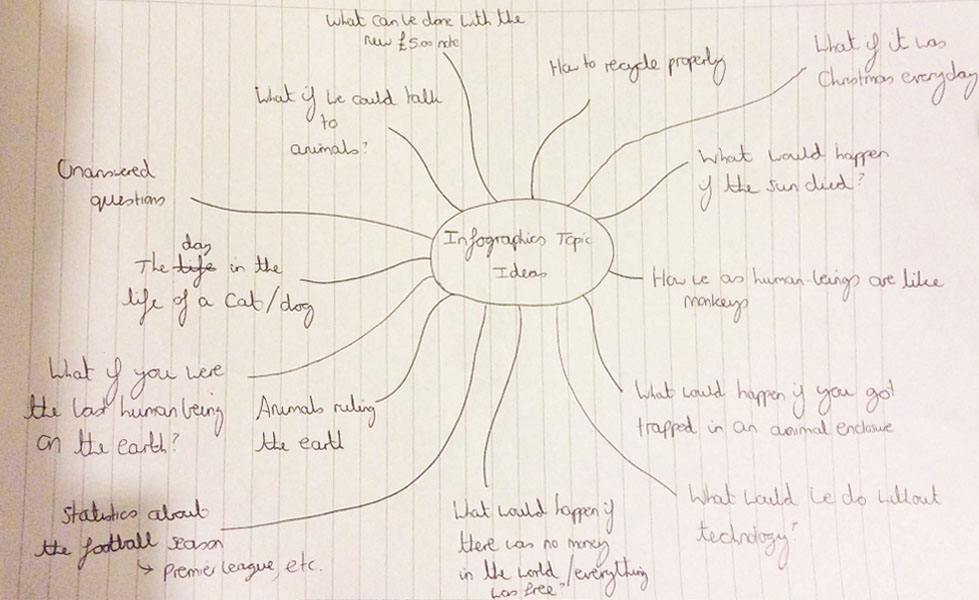
After undertaking some initial research and inspiration, I then brainstormed some ideas to help myself understand the different topic areas I could have potentially based my infographics piece on.
I tried to think of ideas which would have been unique but also fun and interesting as well as topics which would have been easy to obtain research from. I also brainstormed ideas I had a passion for. A topic idea at this stage had yet to have been chosen.
Brainstorming Initial Ideas (After Choosing a Brief)

A Brainstorm of Initial Ideas for Topic Areas
Flat/Minimalistic Design Research
Overview
Following on from brainstorming topic areas, I then undertook some research on flat design as well as minimalistic design. Flat design, as explained by the lecturer, was utilised in infographics which was where I gained inspiration to undertake this research from. This research was undertaken through both 'Pinterest' and 'Google'.
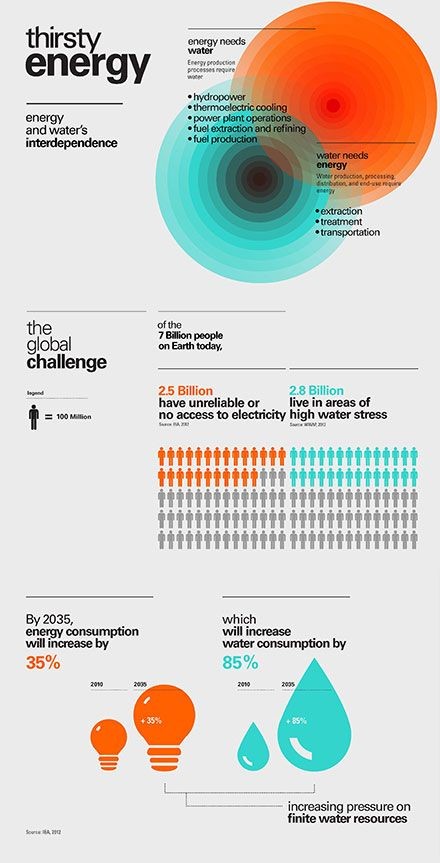
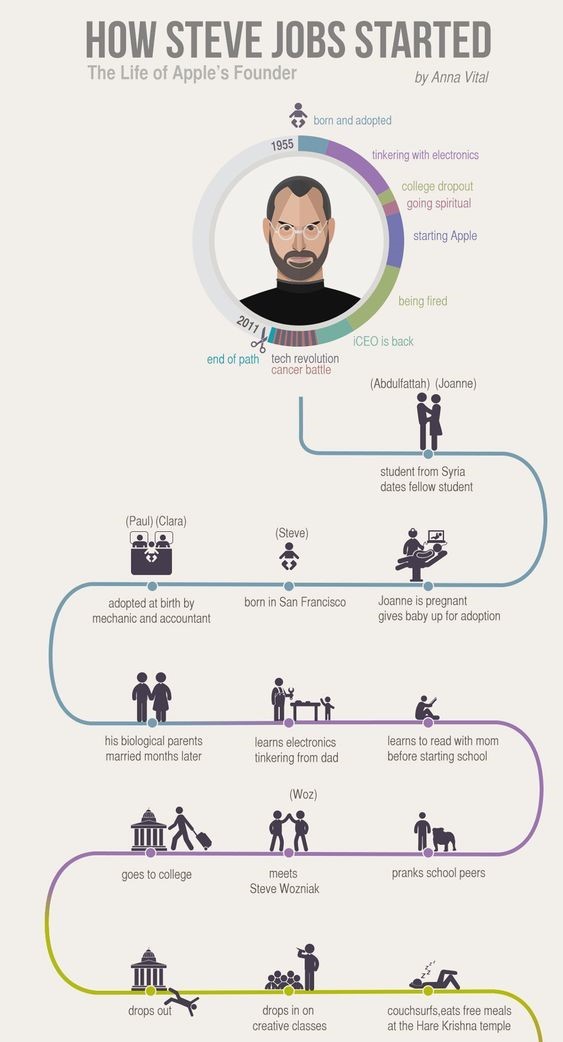
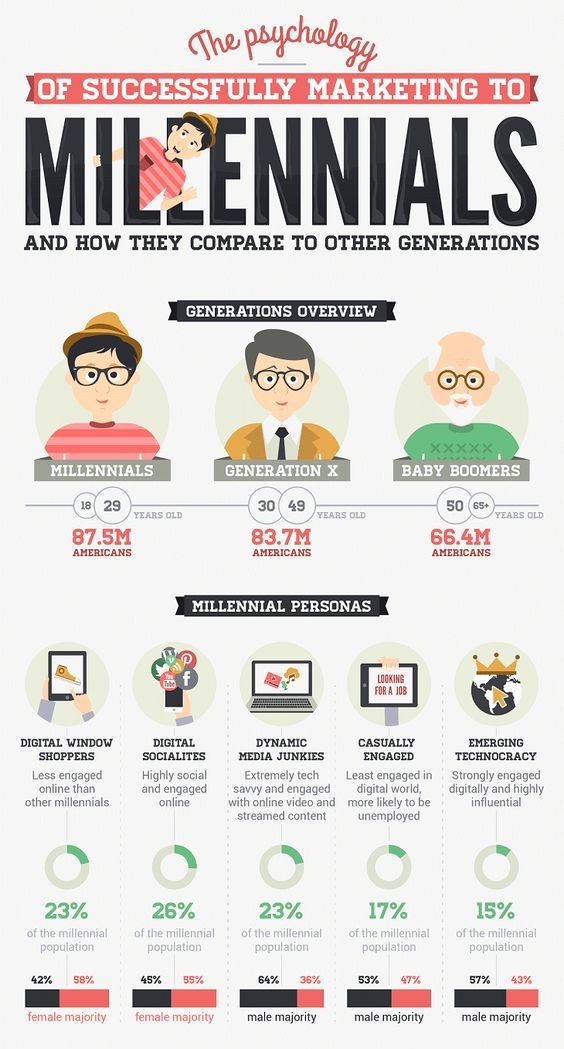
I understood from the research below that not too much information was included and that lots of colours and clear typography were utilised along with a clear layout. Some information was also bold to highlight important pieces of information. As can be seen with the millenials image, information seemed to be placed in a hierarchy. This was very interesting to view how information was structured.
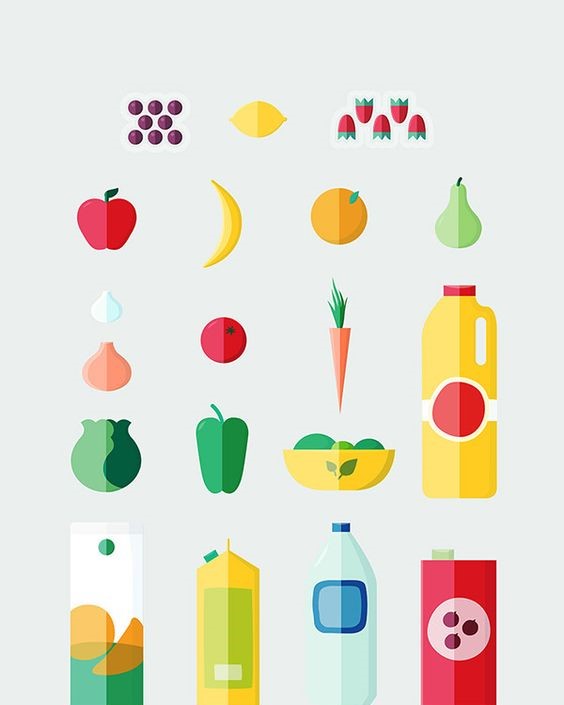
Furthermore, I understood from the research below that verticle shading was used along with bright colours, simple shapes and a mix of toned down colours with bright colours to add the shading effect. Also, the items weren't too complex.
Finally, I understood from the final pieces of research below that with minimalistic design, very little text as well as colour was utilised with the more simplistic being the better but also sometimes being quite abstract. Images also seemed to be a focal point as well.
The Flat/Minimalistic Design Research
Flat Design Research

'thirsty energy' Flat Design Research

Steve Jobs Flat Design Research

Millenials Flat Design Research

Flat Design Animals Research

Flat Design Fruit Research

Flat Design Icons Research
Minimalistic Design Research

General Minimalistic Design Research

Minimalistic Design Letters Research

Minimalistic Design Poster Research
Experimenting with Flat Design
Overview
After I had collected visual research and inspiration, at a later date, I then decided to experiment through the use of tutorials with making some flat designs. These are evident below.
The first tutorial I followed demonstrated how to create a watch in flat design and then I found another tutorial which I used to help myself add a flat design effect to some objects I created myself. Although not successful at times, this gave me an understanding of how to design in this style.
The Experimentations

Experimenting with Flat Design - A Created Watch

Experimenting with Flat Design - A Created Smartphone

Experimenting with Flat Design - A Created Face
Specifying the Topic Areas
Overview
The next stage of the project was to eliminate any ideas from the brainstorming process which I didn't want to base my piece on. I decided to choose the ideas which I believed would have had more content to them. I also began to think of how they could have been product-led as this was one of the criteria to meet within the module. These are viewable below through sketches.
As is evident below, I specified my choices down to the ideas of 'What would happen if the sun died?', 'What if we could talk to animals?/What if animals could talk?', 'How to recycle properly' and finally 'Statistics about a football season'.
The Ideas
'How to Recycle Properly' Idea
Overview
For this idea, I believed this could have been for a recycling organisation to raise awareness amongst the general public. For example, this could have been placed on the 'GOV.UK' website.
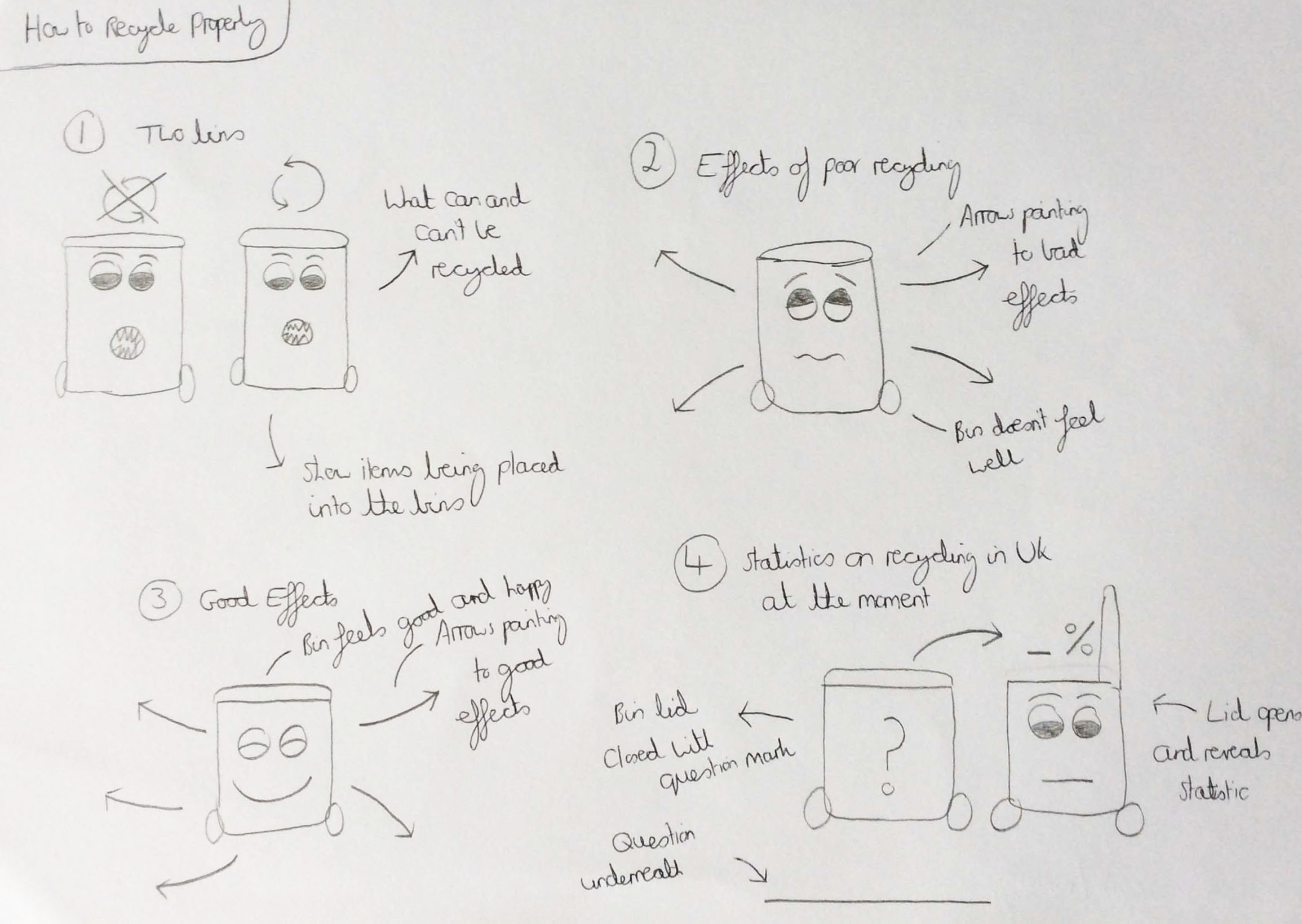
I thought I could have included two bins, one of which would have been a recycling bin and one of which would have been a non-recycling bin. I also tried to think about how I could have integrated statistics into the topic with one of the lids on the bins opening with a statistic rising out of the bin.
The Sketches of the Idea

Sketches of the 'How to Recycle Properly' Idea
'What Would Happen if the Sun Died?' Idea
Overview
Regarding this idea, I believed this could have been for either 'BBC Bitesize' or 'Kurzgesagt' to display as they both focused on science as an area and this would have also been educational to all ages.
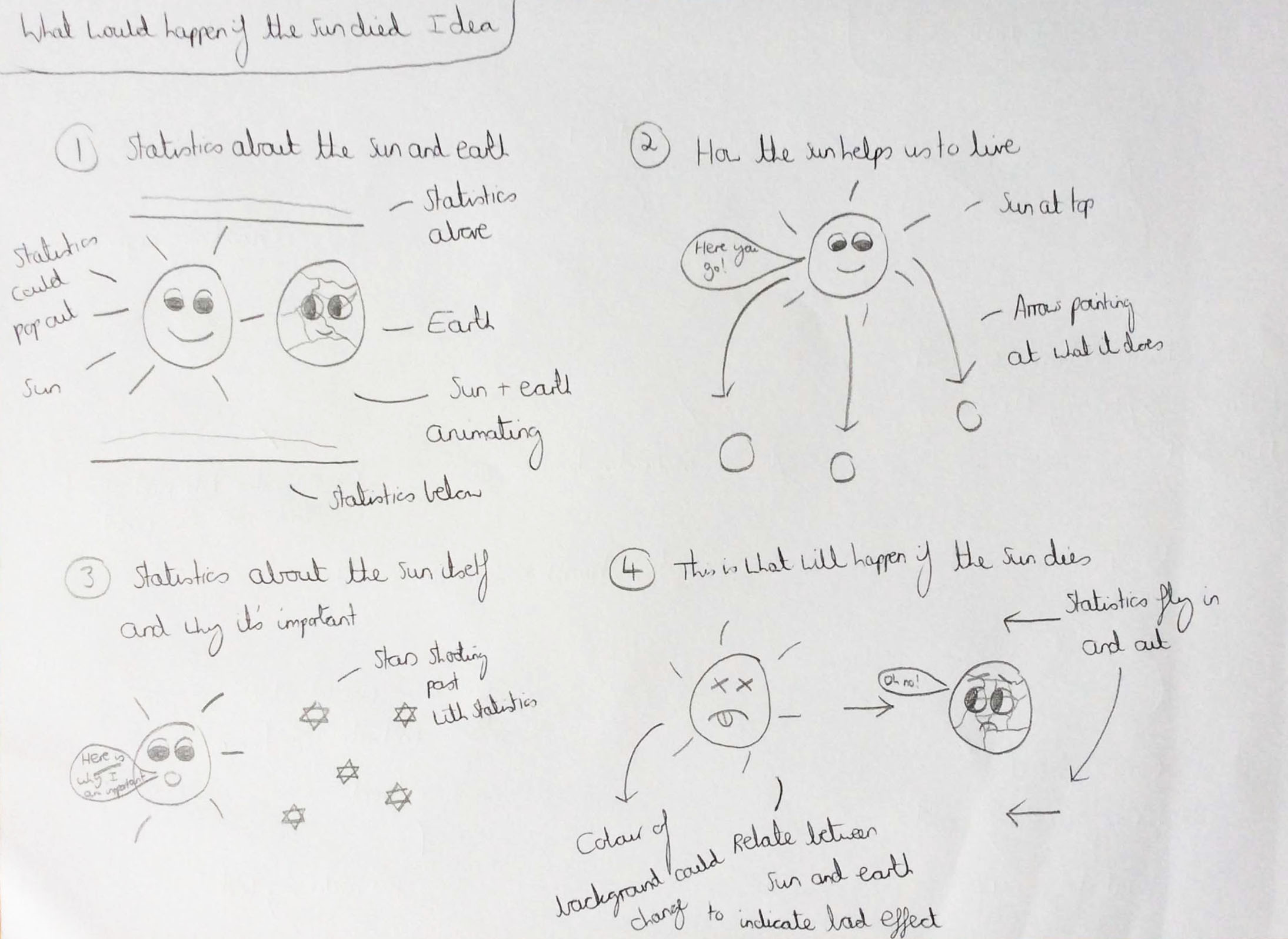
I tried to sketch ideas of how the sun and earth could have been included together and how statistics could have appeared with an example being the fact that the statistics would have appeared when stars flew past. The sun would have been the main focal point of the piece, explaining its purpose as well as its importance.
The Sketches of the Idea

Sketches of the 'What Would Happen if the Sun Died?' Idea
'Statistics about a Football Season' Idea
Overview
For this idea, I believed that this could have been for the 'Premier League' to display an educational video to both football fans as well as those that weren't about what happened in a particular season.
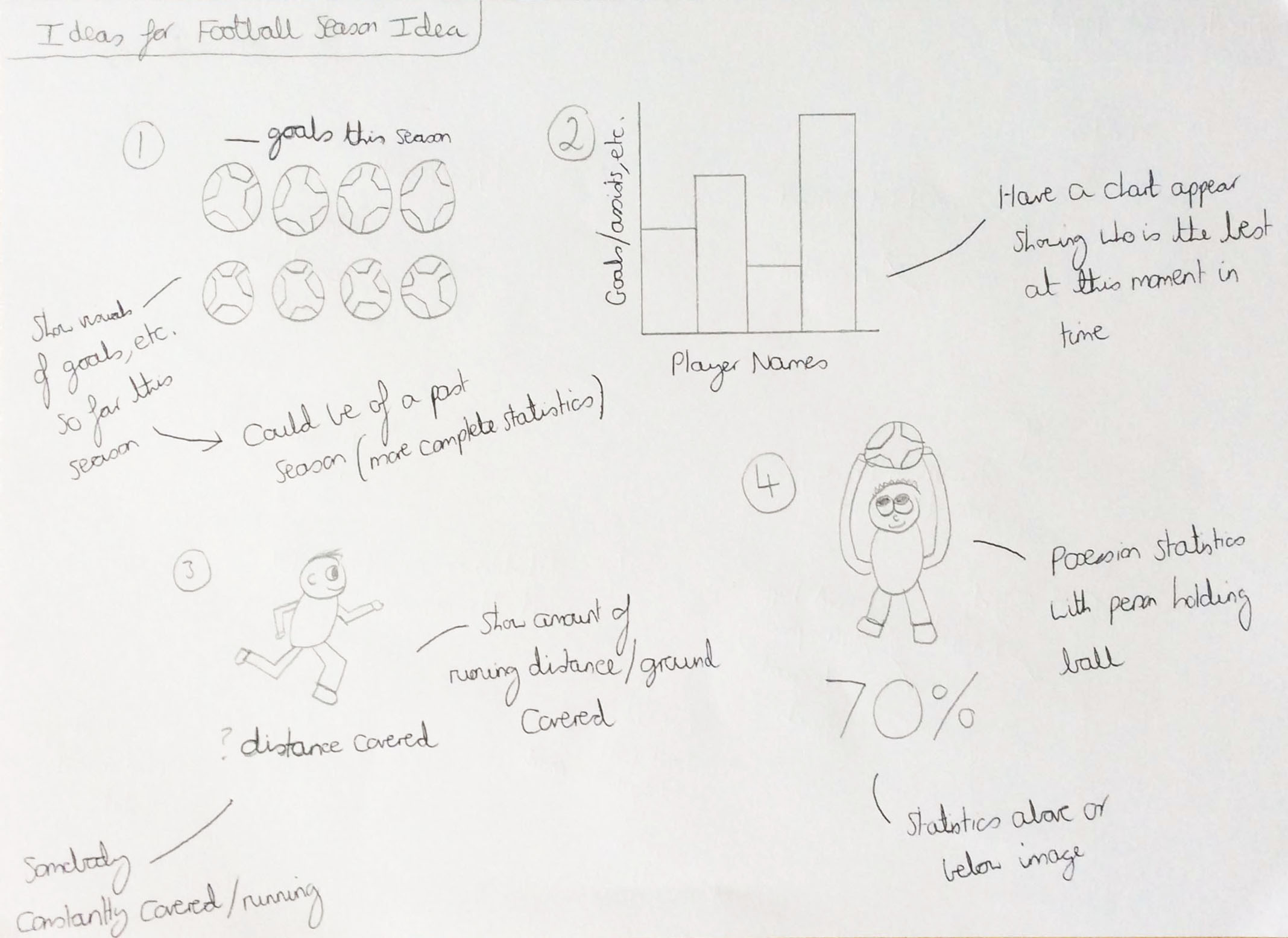
I thought about how I could have shown the statistics visually with examples including displaying goals through footballs but also visually showing data through areas such as graphs but also including numbers sometimes.
The Sketches of the Idea

Sketches of the 'Statistics about a Football Season' Idea
'What if we Could Talk to Animals?/What if Animals Could Talk?' Idea
Overview
Regarding this final idea, I believed this could have been for 'Kurzgesagt', 'The Infographics Show' or 'Fuzzy & Nutz' as they all provided videos that demonstrated successful infographics and that this would have been a unique topic to include on one of these platforms.
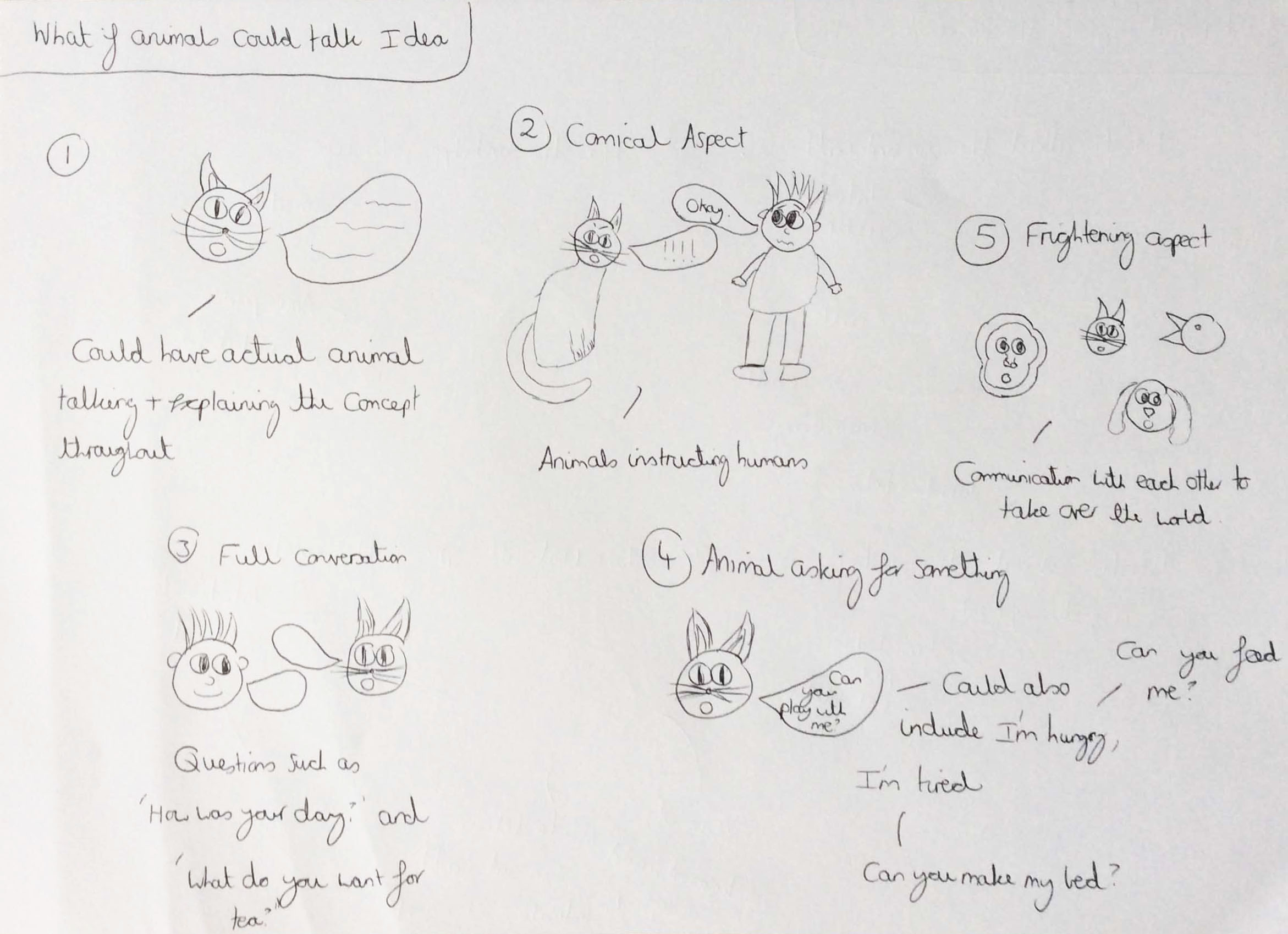
I thought about how I could have conveyed the information and I thought that there could have been an animal which would have talked and explained about the concept throughout the piece. I also thought I could have included both a comical aspect as well as a frightening aspect to show the funny aspect as well as a potential concern.
The Sketches of the Idea

Sketches of the 'What if we Could Talk to Animals?/What if Animals Could Talk?' Idea
Creating Moodboards
Overview
After specifying down the choices of topics, I then utilised 'Pinterest' to gather some inspiration for each with regards to flat design and placed them into moodboards which can be seen below. I also produced a moodboard for statistics in flat design as this was something that was considered to be included in the final piece at this current stage of the project.
For the recycling idea, it is evident below that elements such as food regarding what food could have been placed in the food waste, recycling icons and ecology icons were included.
With regards to the sun idea I gathered images relating to landscape and nature to help inspire how I could have designed assets in that style and this applied to all moodboards. The earth image inspired and helped myself to design one for the final piece as will be seen further down the page. I also included images related to space as the sun was a type of star and I thought I could have integrated space into the piece if I were to choose this idea.
With regards to the football moodboard, I collected images of footballers as I thought at the current stage it would have been good to include some players in the piece if I chose this idea. Also, I collected football icons which included items such as footballs and flags to help inspire the design of my assets.
The final topic moodboard for the animals idea included images of different animals including dogs, cats and monkeys.
The statistics moodboard included items such as graphs and charts as well as devices such as desktop computers.
The Moodboards
Animals Flat Design Moodboard

Animals Flat Design Moodboard
Football Flat Design Moodboard

Football Flat Design Moodboard
Recycling Flat Design Moodboard

Recycling Flat Design Moodboard
Sun, Earth and Space Flat Design Moodboard

Sun, Earth and Space Flat Design Moodboard
Statistics Flat Design Moodboard

Statistics Flat Design Moodboard
The Chosen Idea and Further Inspiration
Overview
After creating the moodboards for each idea, I then decided to choose an idea and I chose to base my motion graphics piece on the football idea because this was the idea that I had the most passion for. It was an area I fully understood which I believed would have therefore benefited myself when producing the piece as I would have felt more confident in what I was producing. After thinking about making an infographics video for the 'Premier League' as a whole at first, I believed this to be too broad so I chose to focus on one club which was 'Manchester United', a club which I supported and something I therefore had a solid understanding of. I decided to base this on a past season rather than a current season as I would have had access to full statistics. I decided that this would have been for the 'Premier League' only at the time but later decided to mention performance in other competitions as well but with the main focus still being on the 'Premier League'.
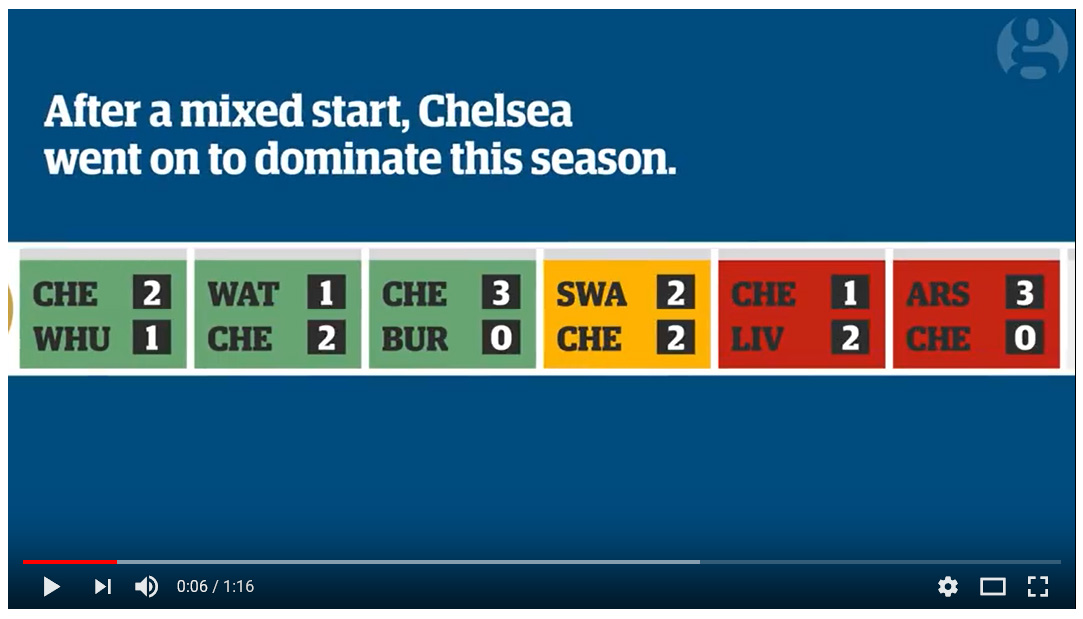
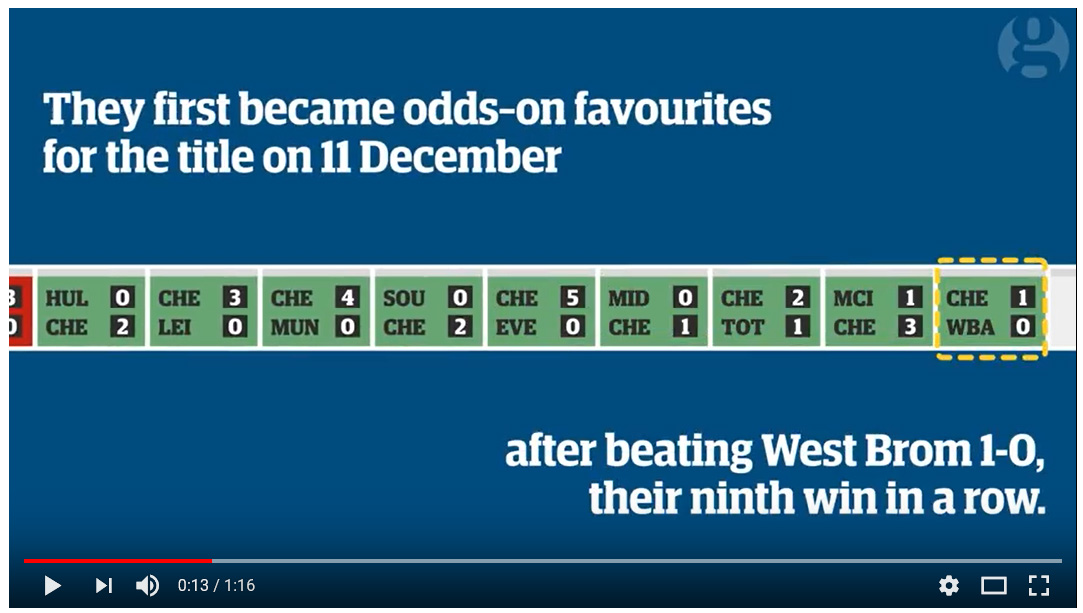
I found some inspiration from 'YouTube' which focused on the performance of 'Chelsea' in the 2016/17 season. From this inspiration below, I gained an understanding that text was used to explain the situation of a certain part of the season, colours were used to identify either wins, draws or losses, information was highlighted and statistics were compared with other football clubs as well as having animated graphics of players.
The Inspiration from 'YouTube'

An Example of Explanatory Text and Utilised Colours

An Example of Explanatory Text and Highlighted Information

An Example of Explanatory Text, Player Graphics and Comparisons with Other Clubs
The Storyboarding Process
Overview
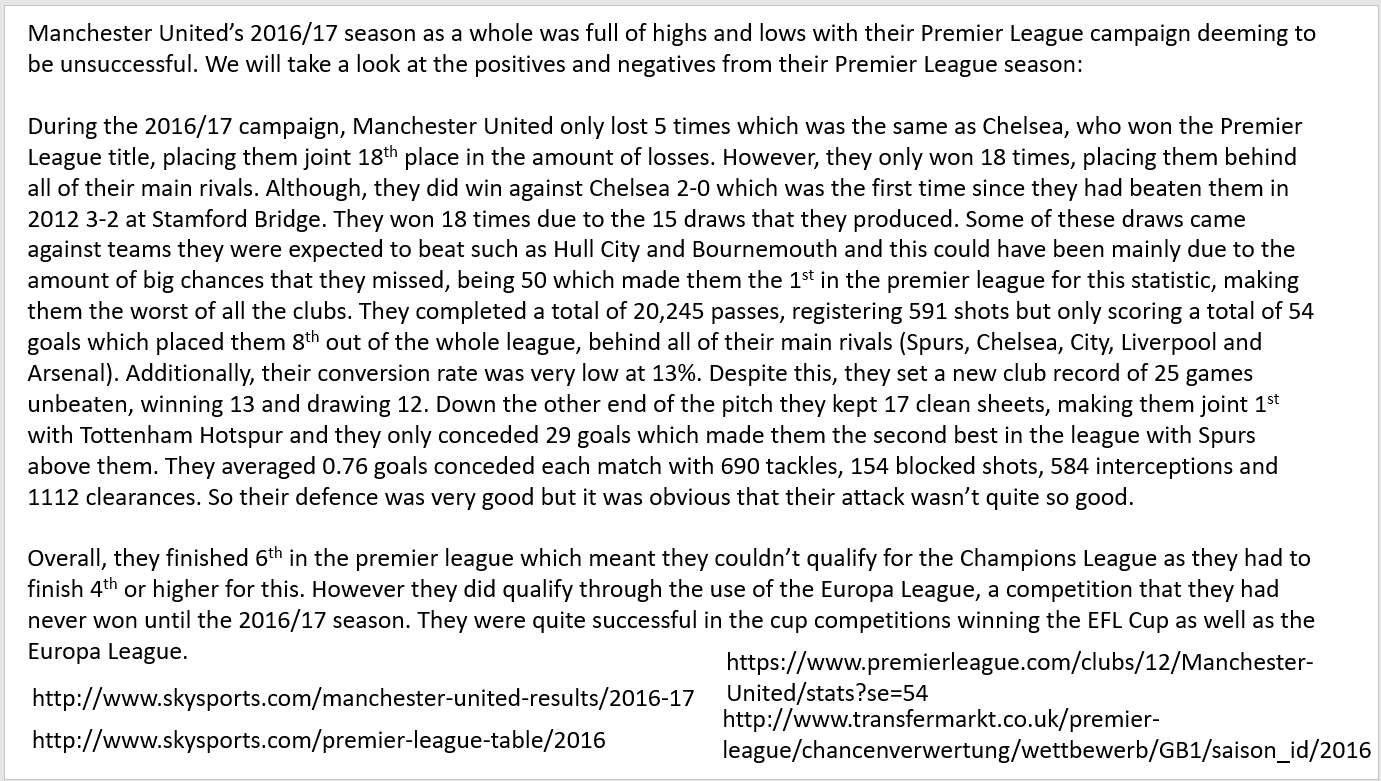
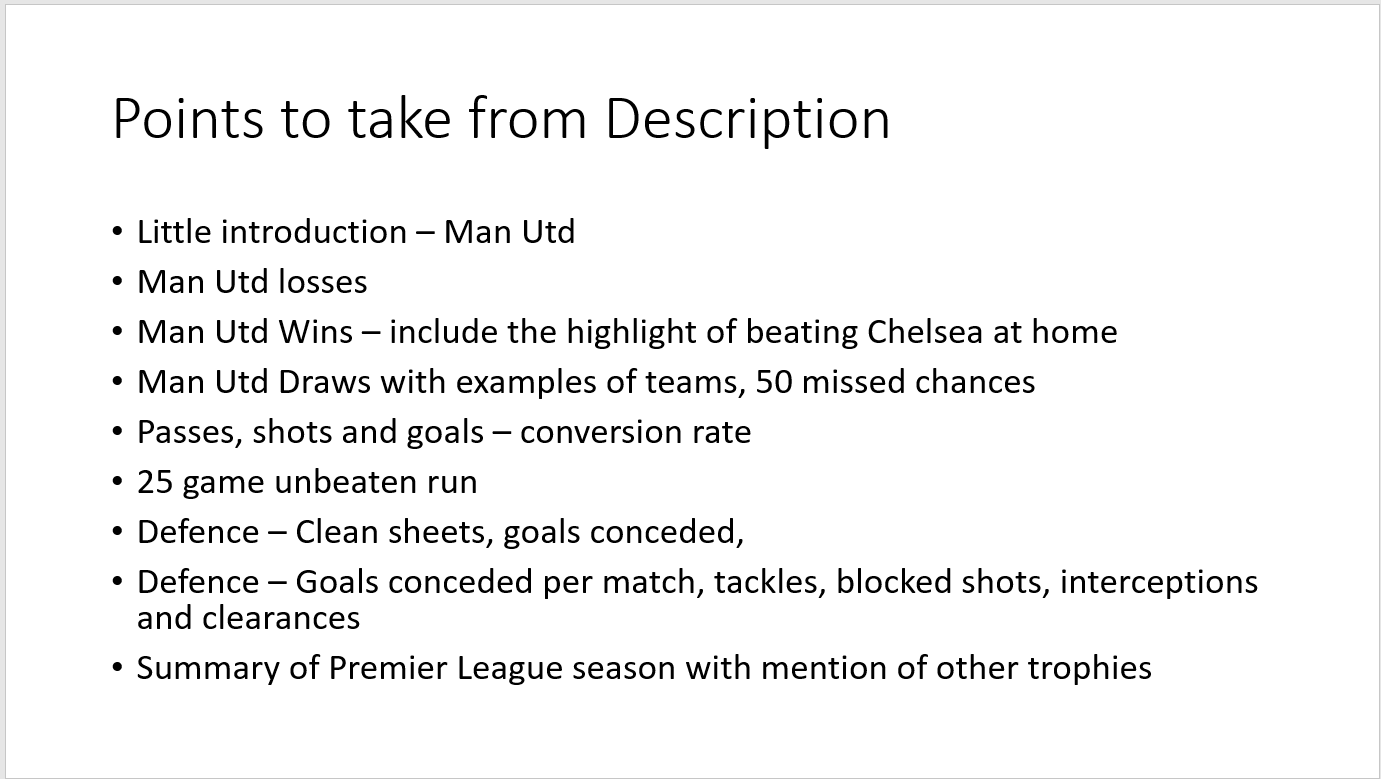
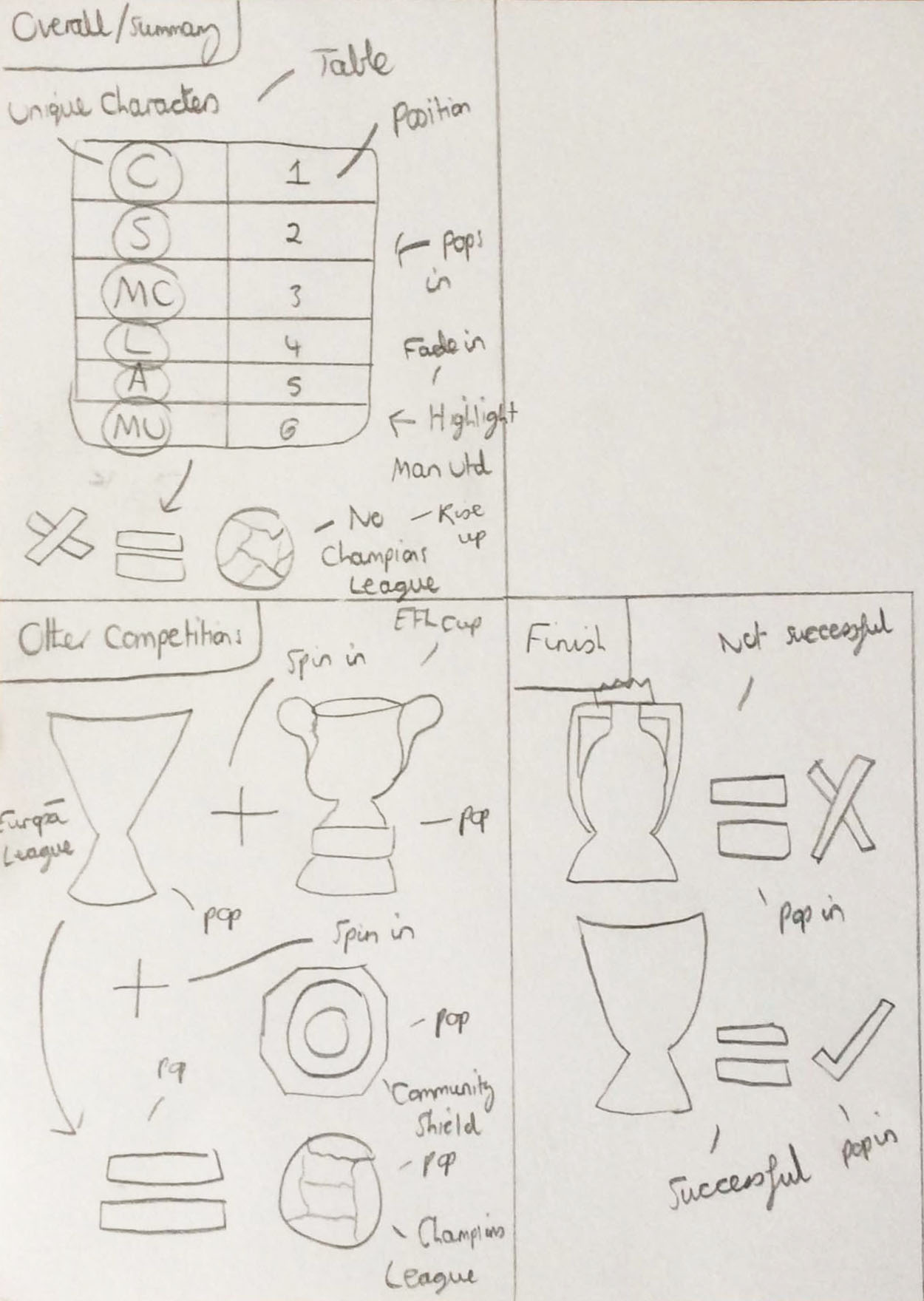
As I now had an idea to base my piece on, after collecting the information required, I decided to write a description of 'Manchester United's' 'Premier League' 2016/17 season as this would have been the season I would have been focusing on for my final piece. I also noted down some highlights of the season as well as stating the main points to take from the description. This then allowed myself to focus on certain areas and create a storyboard for the idea across multiple pages. I also viewed some examples of storyboards as well as undertaking general research on the Internet. From the example storyboards, I understood lots of detail was included and that there was a clear visual approach to displaying what would have happened at different stages of a video.
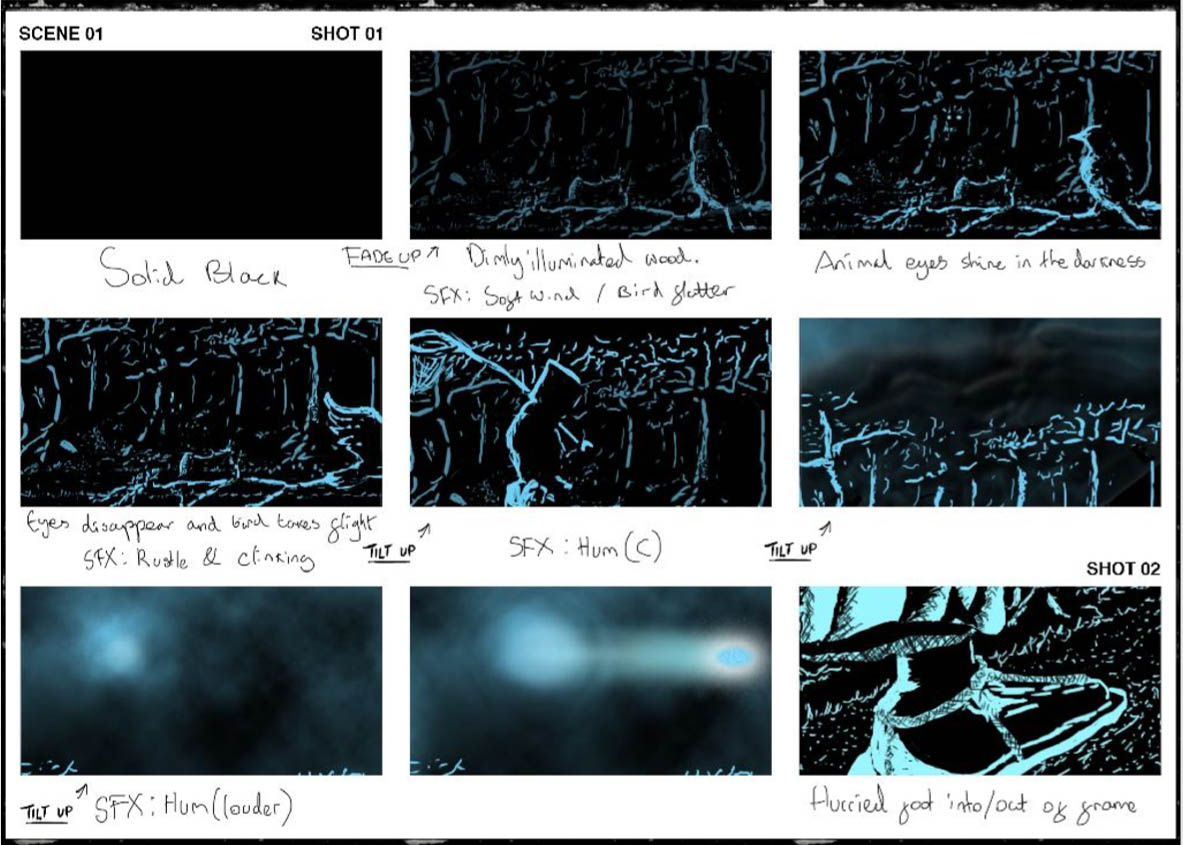
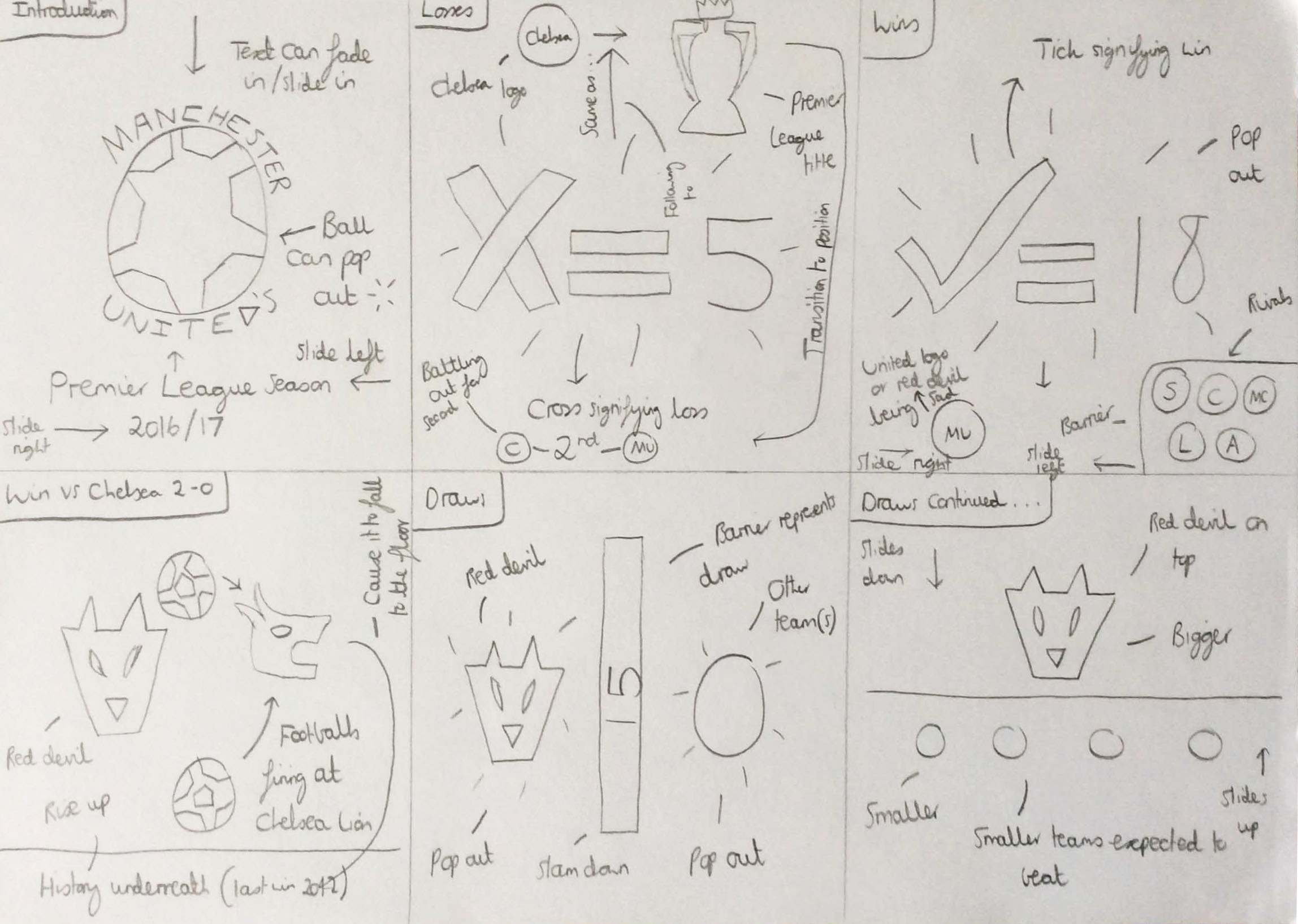
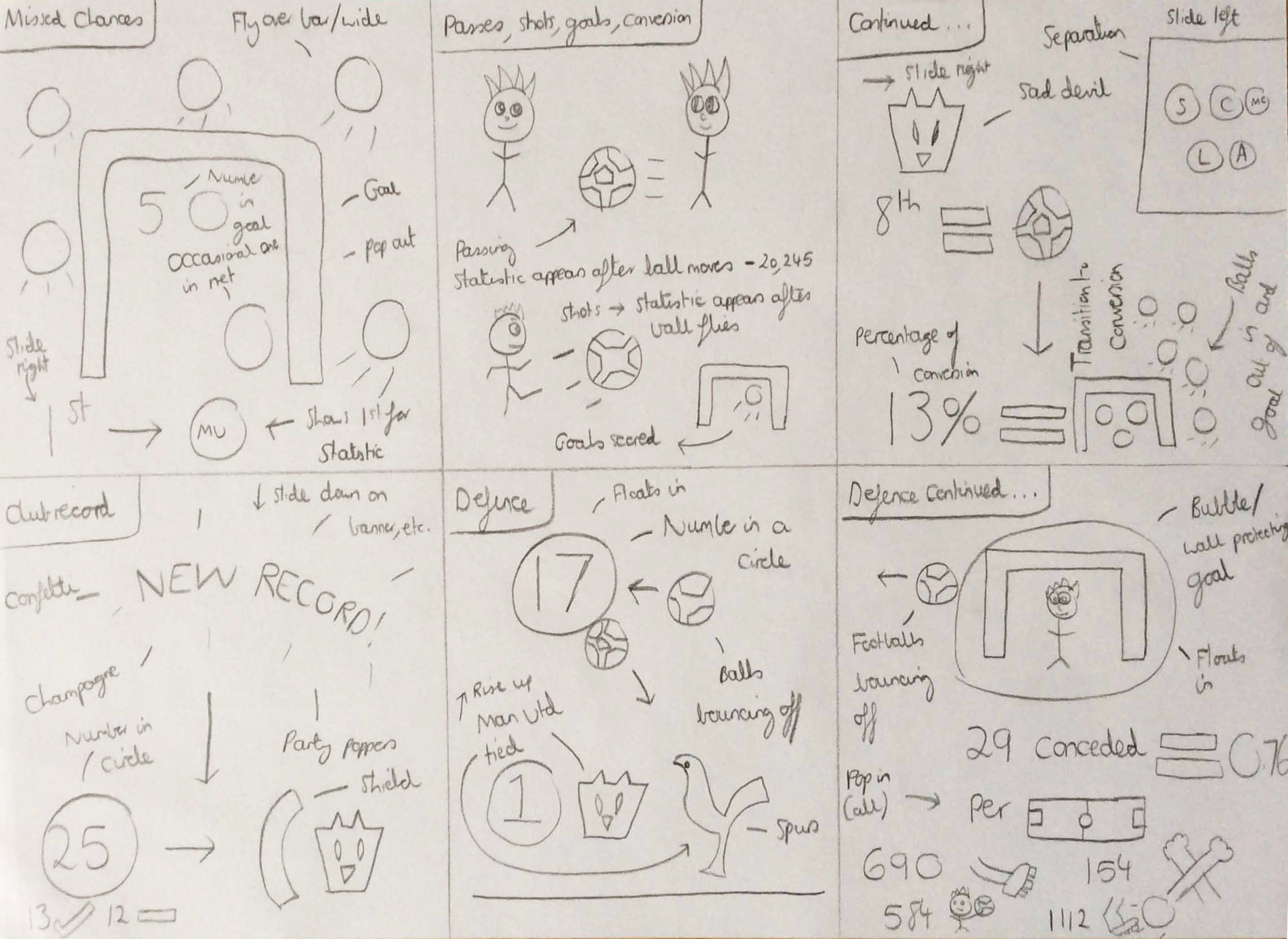
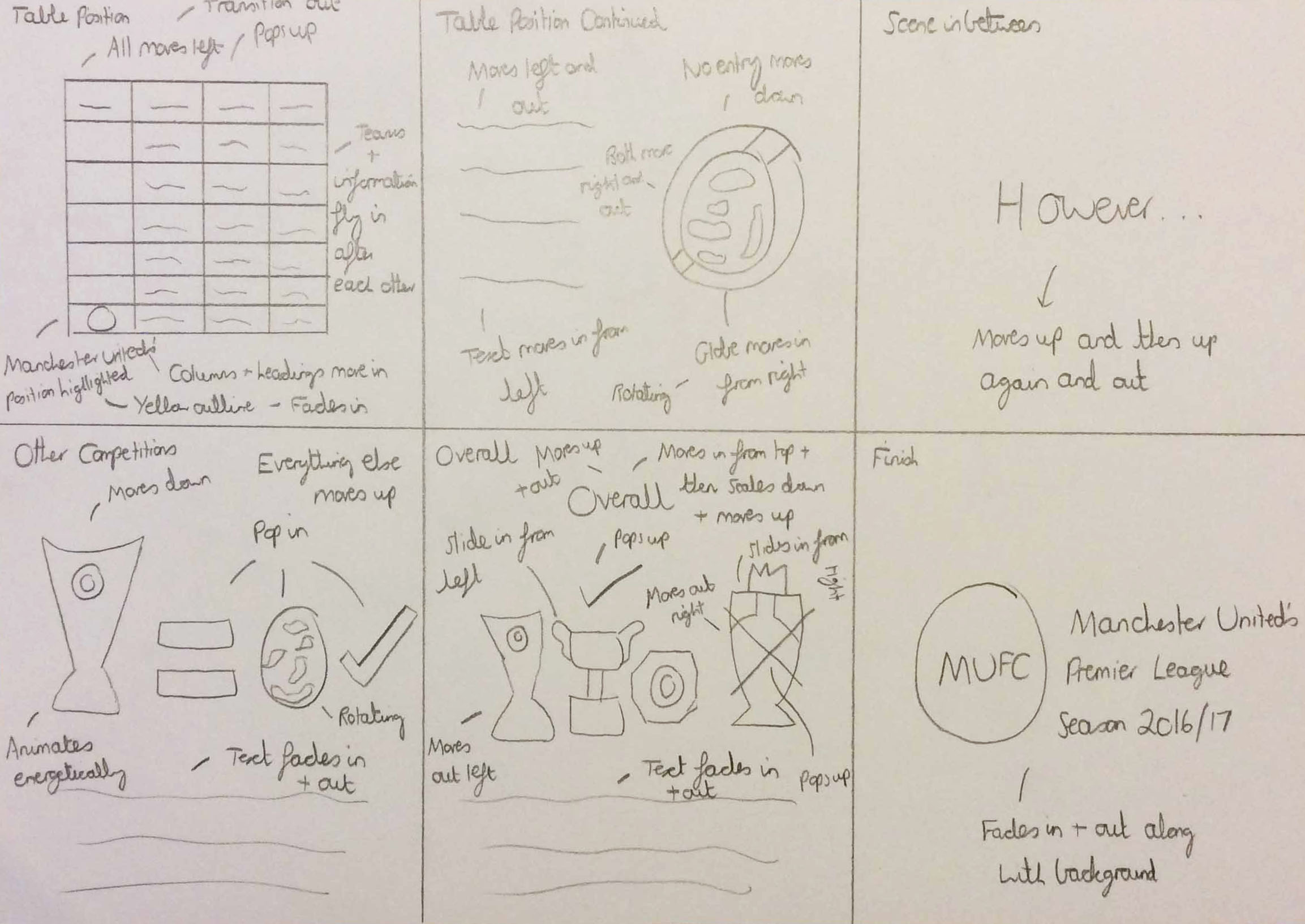
As is evident below, I tried to implement the different unique icons from the badges of the different teams as is obvious with the bird for 'Tottenham Hotspur' and the red devil for 'Manchester United'. This was because I thought this would have been good to include at the current time but then realised after drawing a few that this would have become quite time consuming. So, to compensate, I included circles of different colours relating to different teams with the initials inside. This will be evident later on in the project with the assets. I also included some statistics to demonstrate the possible places where they would have been situated. I also included bullet pieces of information to help explain what would have occurred at different stages of the infographics piece.
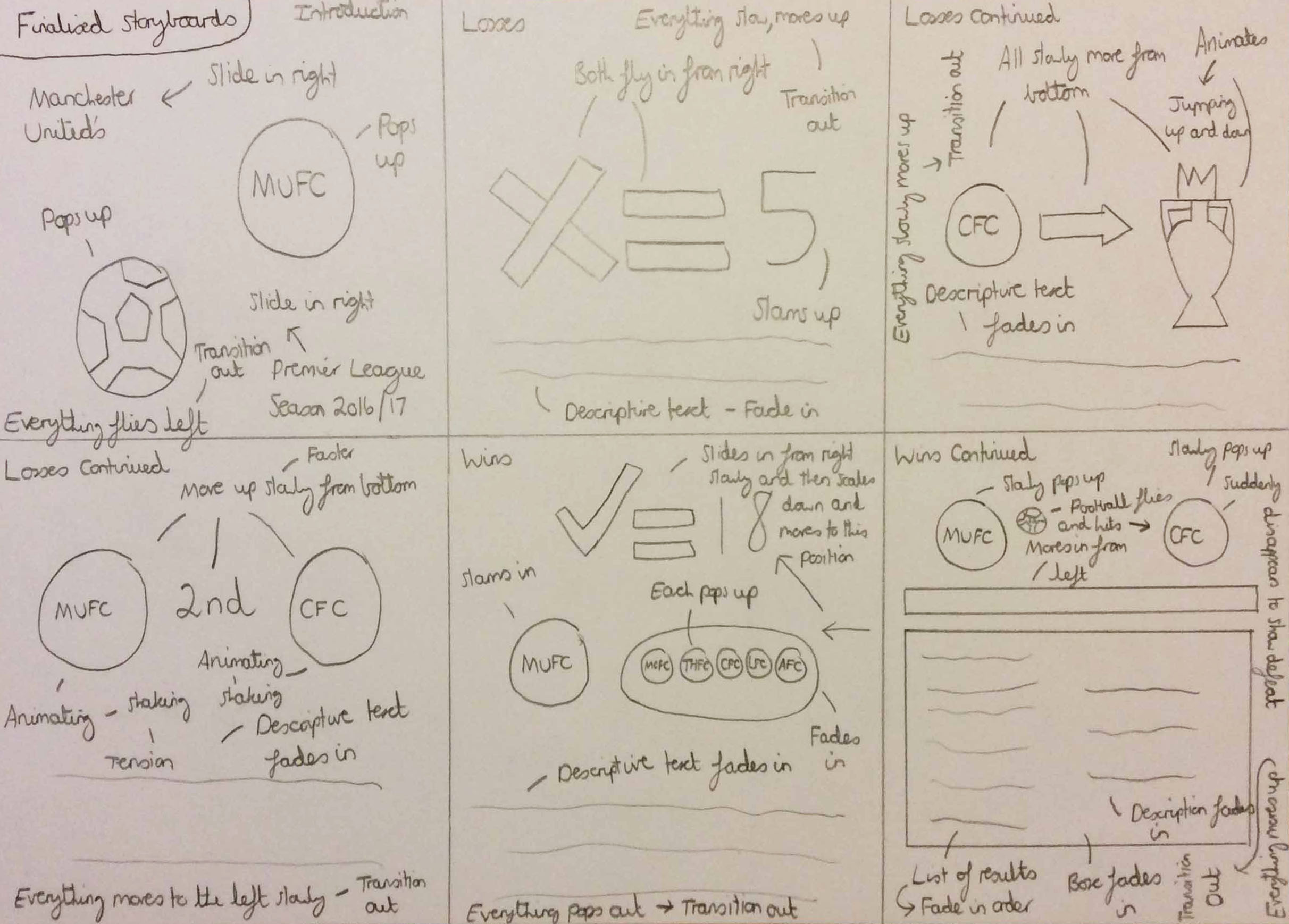
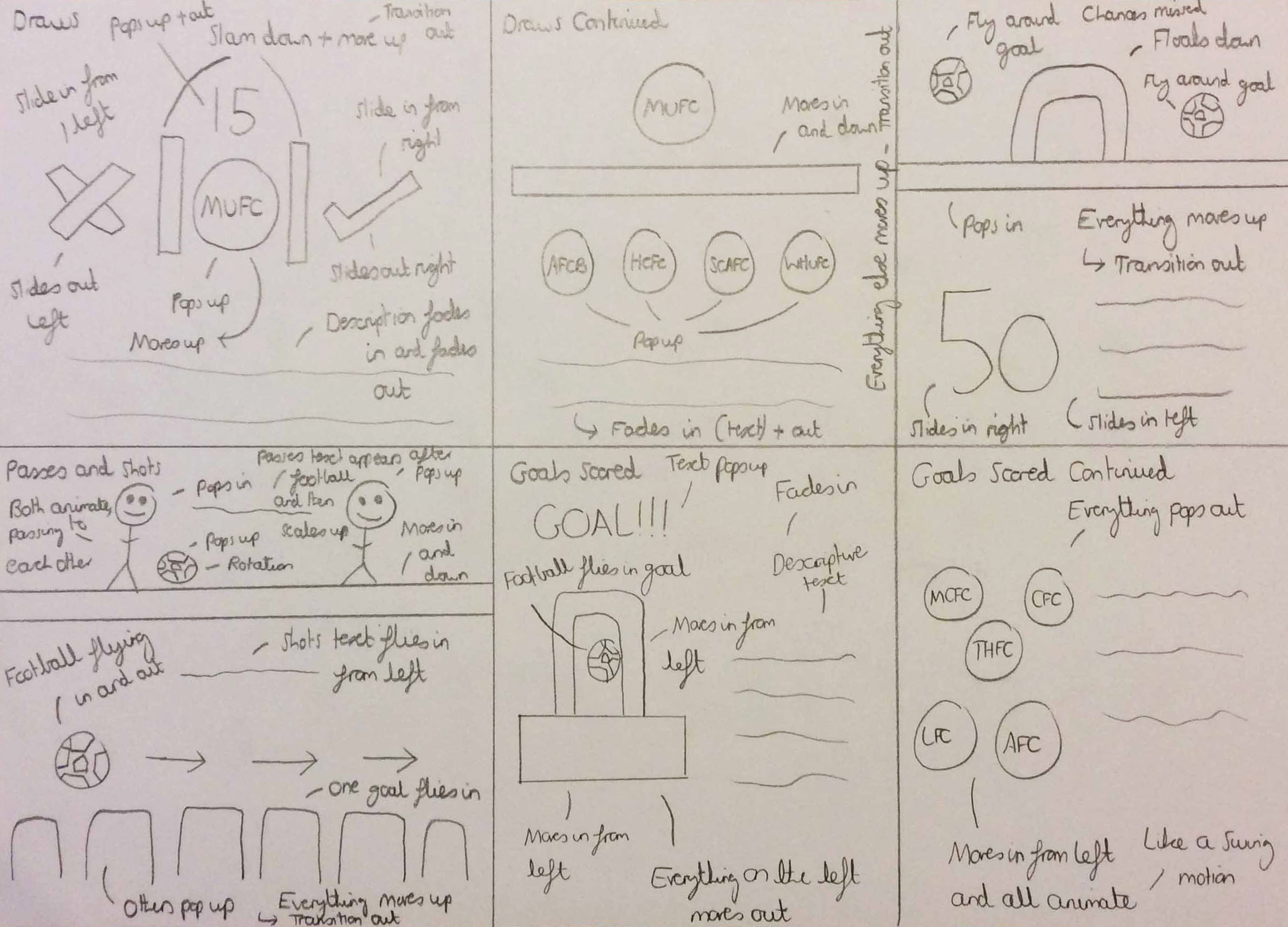
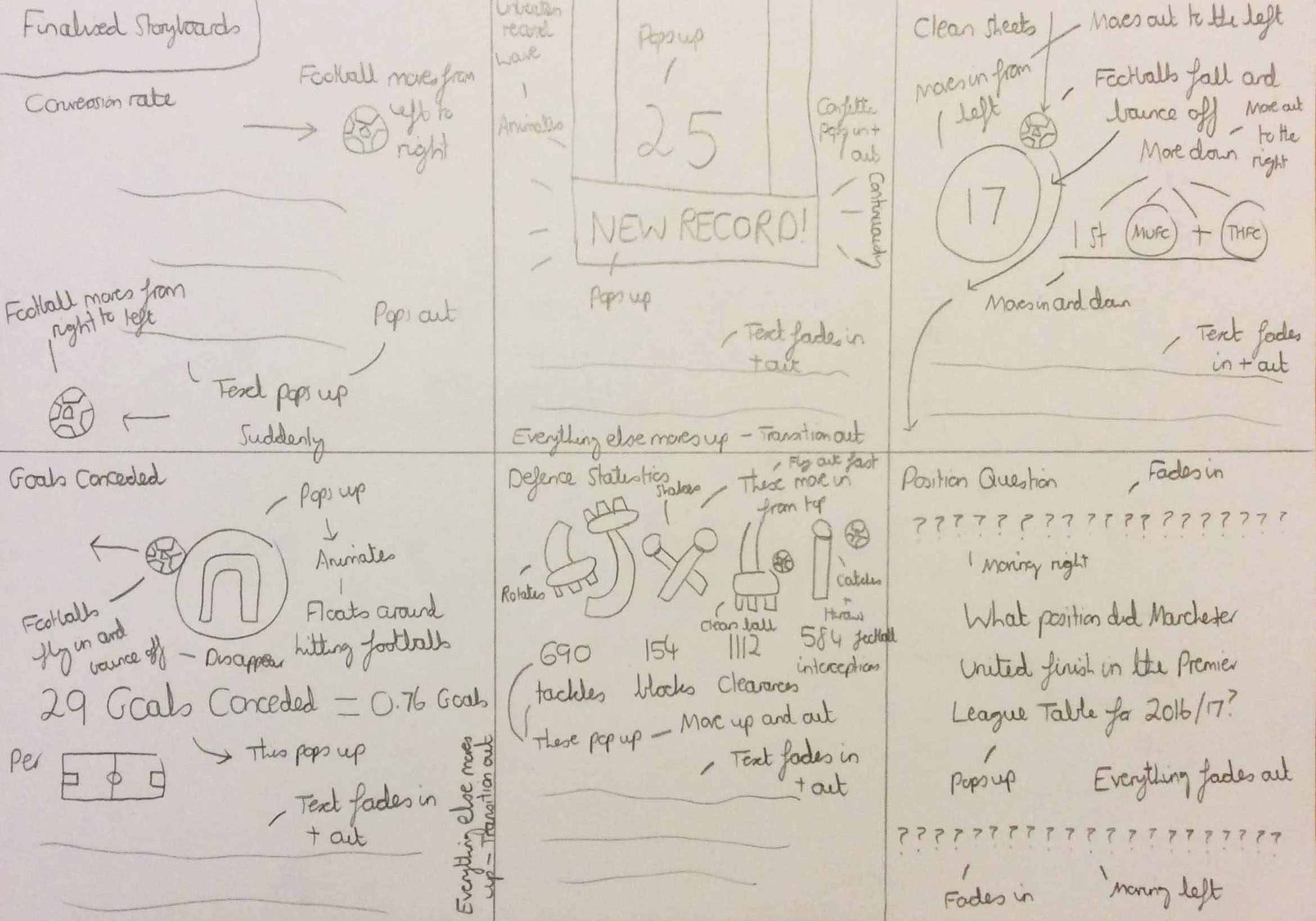
After creating the final piece, I also decided to create some finalised storyboards to show how the ideas had changed throughout the process. These can be seen after the visual research.
The Process of Writing a Description of 'Manchester United's' 'Premier League' 2016/17 Season

The Whole Description

The Highlighted Points

Listing Highlights of the Season
Viewing Storyboard Inspiration

A Storyboard Example

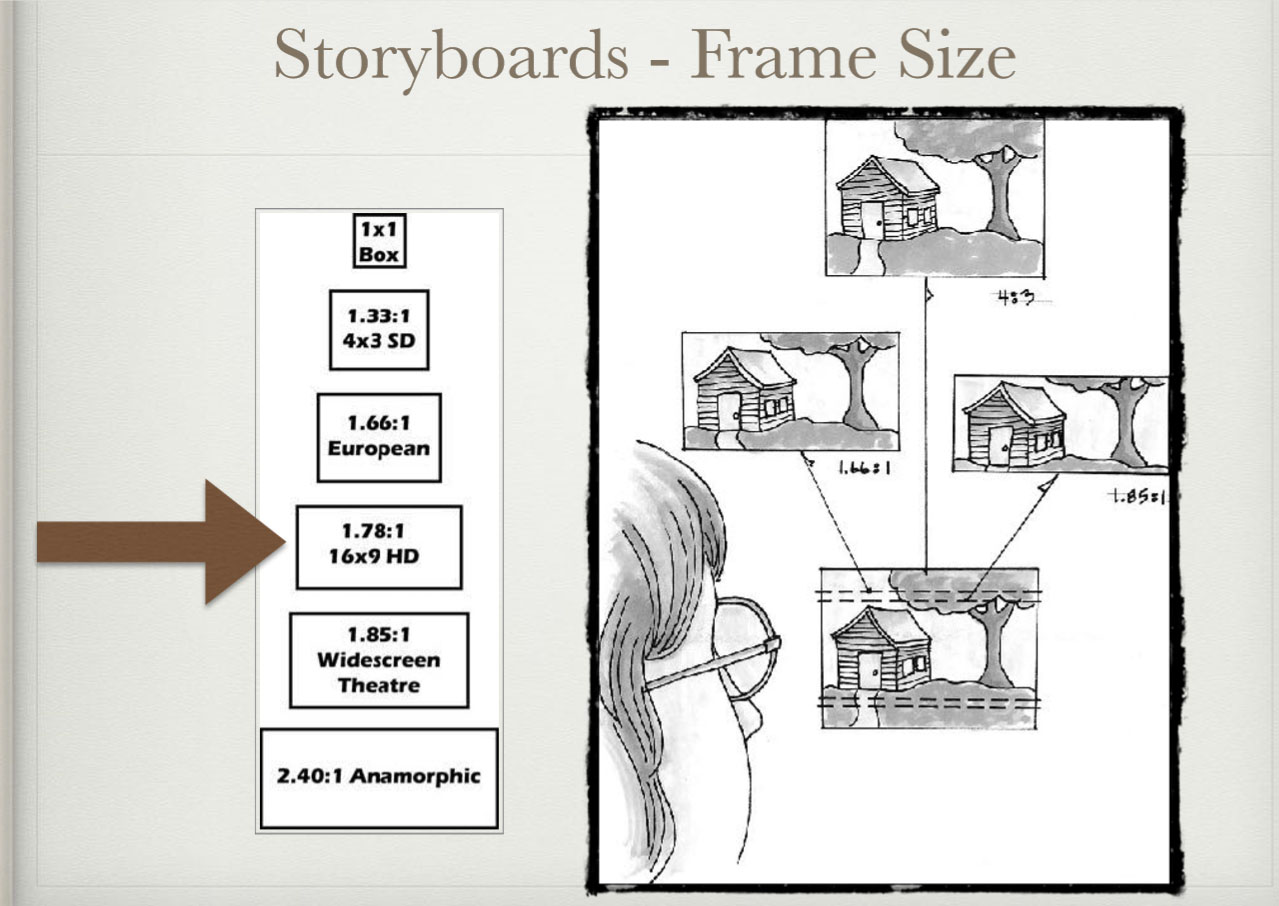
Storyboard Frame Size Research

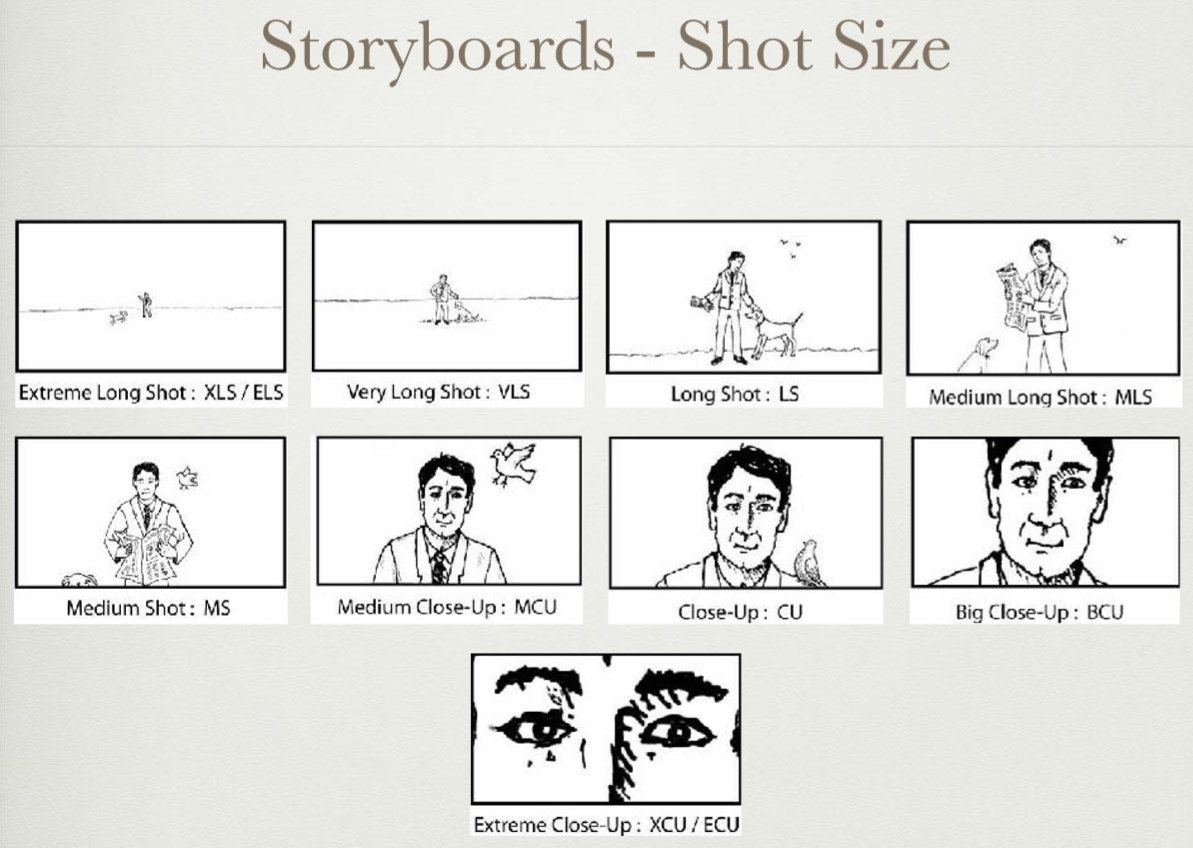
Storyboard Shot Size Research
The Initial Created Storyboard

Storyboard Part 1

Storyboard Part 2

Storyboard Part 3
The Finalised Storyboard

Storyboard Part 1

Storyboard Part 2

Storyboard Part 3

Storyboard Part 4
Product-led Idea
Overview
Firstly, I thought my piece could have been product-led through producing a video to be placed on either the 'Premier League' website or 'Manchester United's' website.
If for 'Manchester United', it would have had to have been biased to promote the club but for the 'Premier League' it would have been to promote the league as interesting and successful and even unpredictable with regards to 'Manchester United's' performance in 2016/17. After explaining the idea to the lecturer, it was then suggested to personalise the product so each fan would have been able to select a team and a season of their choice where they could have then watched an infographics video of that club's performance in a particular season. I adapted my idea to suit this and the sketches below demonstrate this.
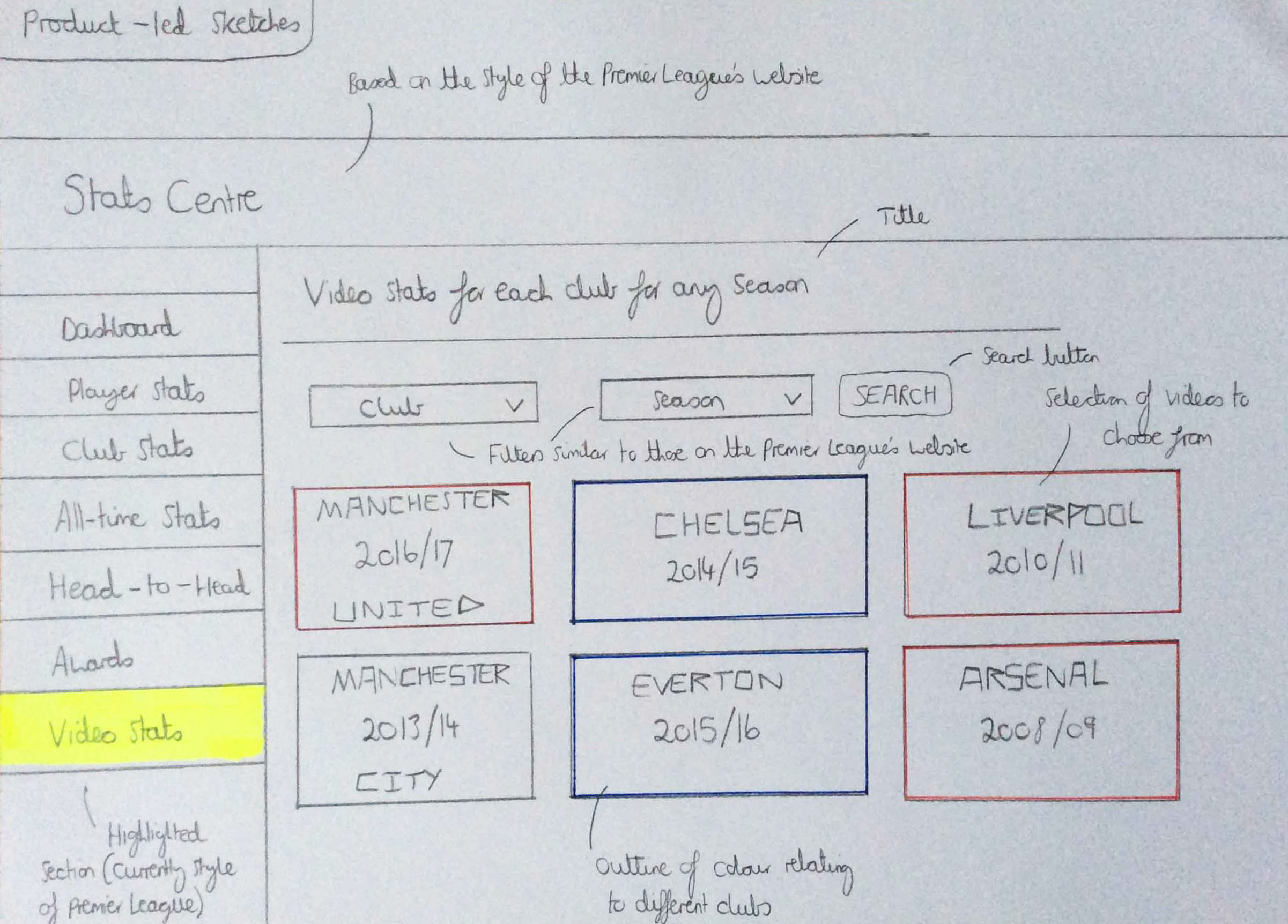
The first sketch demonstrated a representation of the statistics section of the 'Premier League's' website where an extra section for the videos would have been included. Filters would have been included, as seen on other pages, to allow the user to select a team and season which would have then caused videos relating to the search preferences to appear below. To stylise each club, an outline of colour relating to that club would have been placed around the outside.
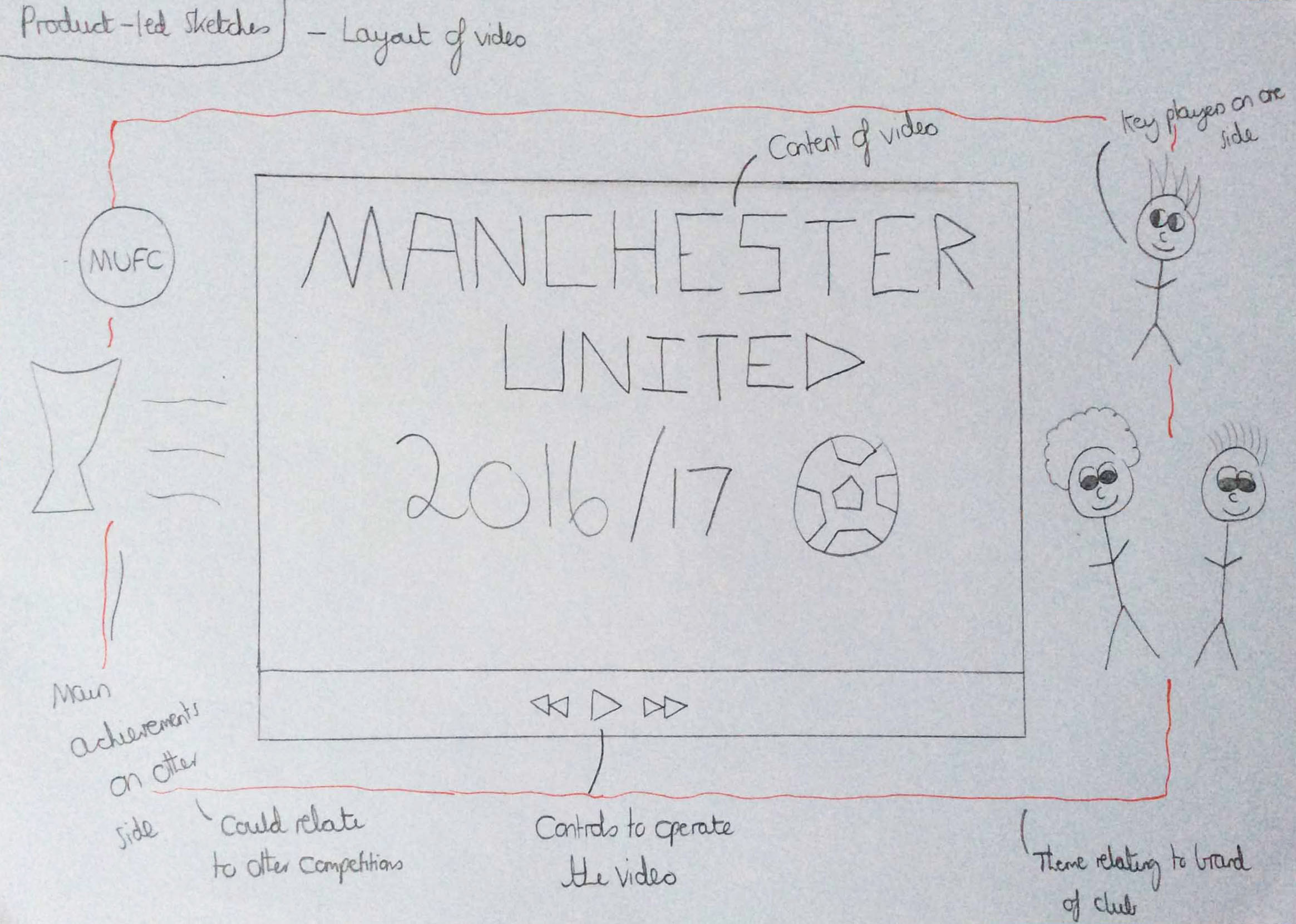
The second sketch demonstrated the video layout where key performers for a team would have appeared down one side and main achievements down the other side with a theme relating to a specific team.
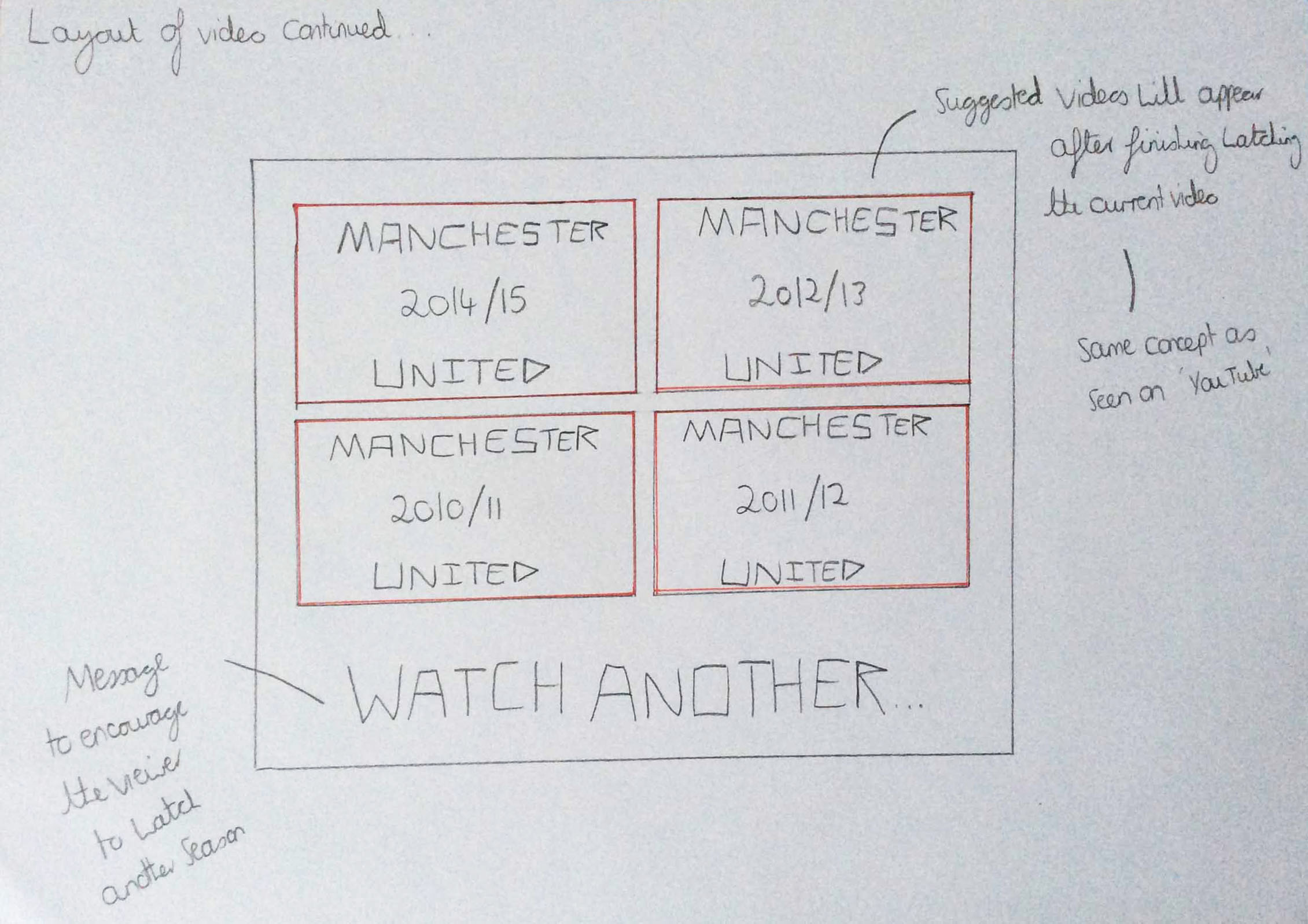
The final sketch demonstrated the fact that suggested videos as well as a persuasive message to entice the viewer to watch another video would have been included. This was of a similar concept to 'YouTube'.
The Sketches of the Final Idea

Videos being Included on the 'Premier League's' Website's Statistics Section

The Video Layout

Suggested Videos and a Persuasive Message Appearing
Production of Assets for the Piece
Overview
After producing the storyboard and having all of the work I needed to, I then produced some assets in 'Adobe Illustrator' which would have been implemented into the piece in 'Adobe After Effects'. These can be viewed below.
I placed the assets into layers which, as advised by the lecturer, would have made it easier to implement them into 'Adobe After Effects'. I tried to implement a flat design and from working at the university, I understood that flat design didn't involve borders around objects so I implemented this as well where possible.
The Assets Created in 'Adobe Illustrator'

The Created Assets - Part 1

The Created Assets - Part 2
Creating a Treatment
Overview
Even though this was created during the process of producing the final video, the treatment is being placed here before the final video.
From viewing a template online as well as an example included on the first week's lecture notes, I understood I needed to include areas such as the genre, video details, target audience and an outline of the story as, from my understanding, treatments were directed more towards title sequences. However, I wrote the story of 'Manchester United's' 'Premier League' season with mentioned of success in other competitions as well. Images can be viewed below but to view the treatment more easily, simply select the link provided below.
The first four images demonstrated the original style which I tried to tailor to suit the colours of 'Manchester United'. This was then changed to suit similar colours to the 'Premier League' with a border of red to relate to 'Manchester United'.
Please note that a couple of changes had been made after the images had been captured for the final treatment.
The Actual Treatment
The Original Style

The Original Treatment - Part 1

The Original Treatment - Part 2

The Original Treatment - Part 3

The Original Treatment - Part 4
The Updated Style

The Updated Treatment - Part 1

The Updated Treatment - Part 2

The Updated Treatment - Part 3

The Updated Treatment - Part 4
The Link to the Final Created Treatment
View the Final TreatmentReflection/Final Stages
Creating the Final Piece
After producing all of the necessary preparation work, I then produced the final piece for this project which can be viewed below. I integrated some audio music from 'Bensound' as I hadn't included a voice over due to narration through typography/text.
To view more detail about this project, please view the document provided below.
A More Detailed Process (Document)What Would I do Differently Next Time?
I was very satisfied with the outcome of this piece as I believed I had created an infographics piece which was quite professional with lots of different images and typography being used throughout as well as including background music supplied by 'Bensound'. If I were to do this project again, I would try to implement some players which related to 'Manchester United' that animated as seen in a previous piece of research. This would add more excitement to the piece as well as representing 'Manchester United' in a better way.