Brief
"To organise an 'End of Year Show' which involves all cohorts that interests industries and attracts potential employers."
Overview
As part of both of my semesters of my second year, I was required to collaborate with others in my year group to successfully organise an 'End of Year Show'. Different teams were created to assign different roles to. This was a project which lasted over the duration of two semesters.
For this project, my role was to create the website for 'Transmedia 2018' with other team members. However, I also contributed to other aspects as will be evident on this page.
All of the processes for this project will be viewable on this page.
For a more detailed process, I have included documents situated under the relevant semesters.
Branding Contributions
Overview
After we as a year group had decided on the theme of simplicity for the brand of 'Transmedia 2018', I then undertook some visual research to assist myself in my branding contributions. After this, I then produced a colour palette based on research undertaken on colours. The blue represented high-tech, the orange reflected creativity, the black portrayed power and the white related to simplicity. I created a mindmap to help myself understand simplicity and once this was finished, initial logo ideas as well as my final designs were produced.
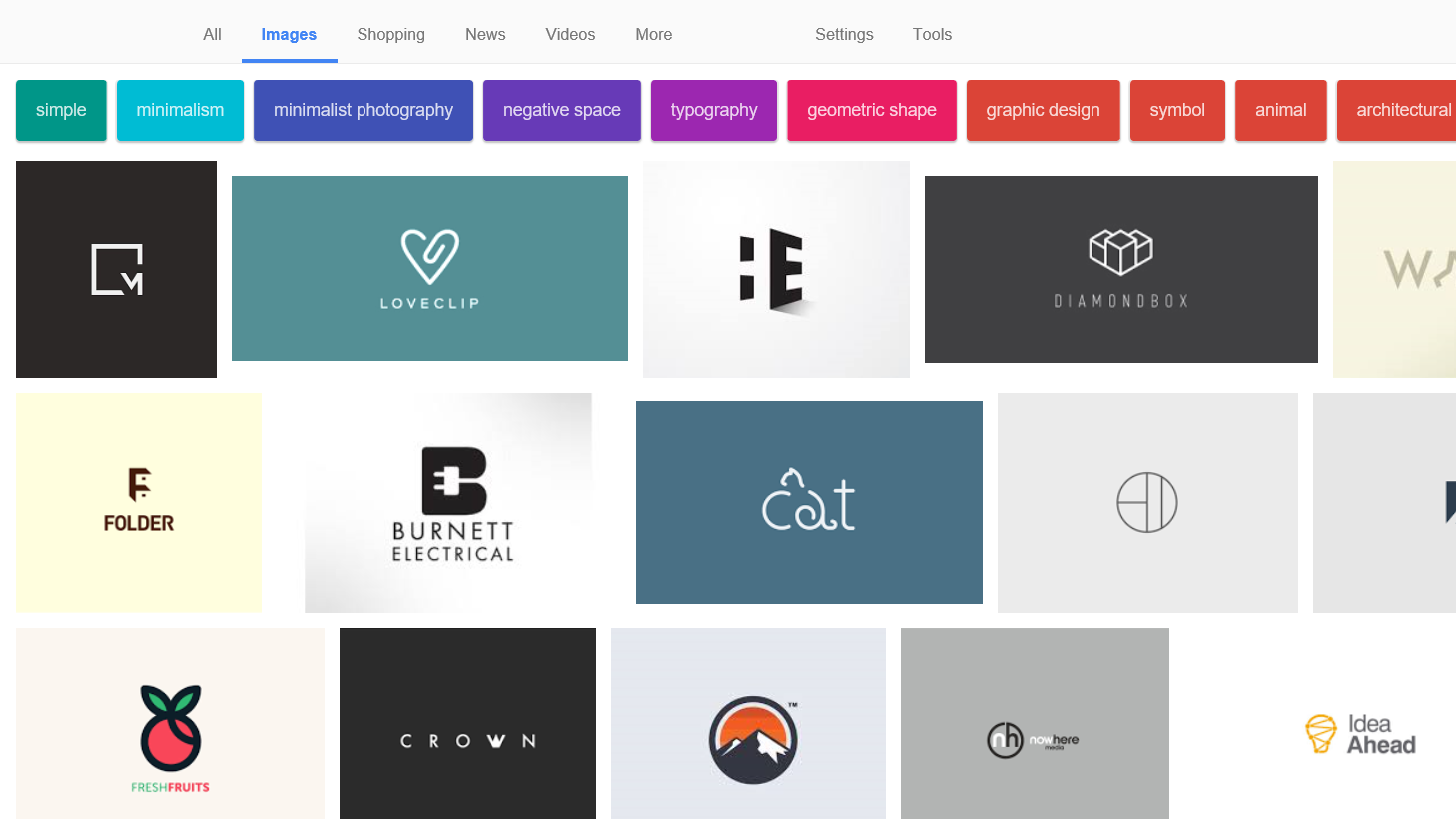
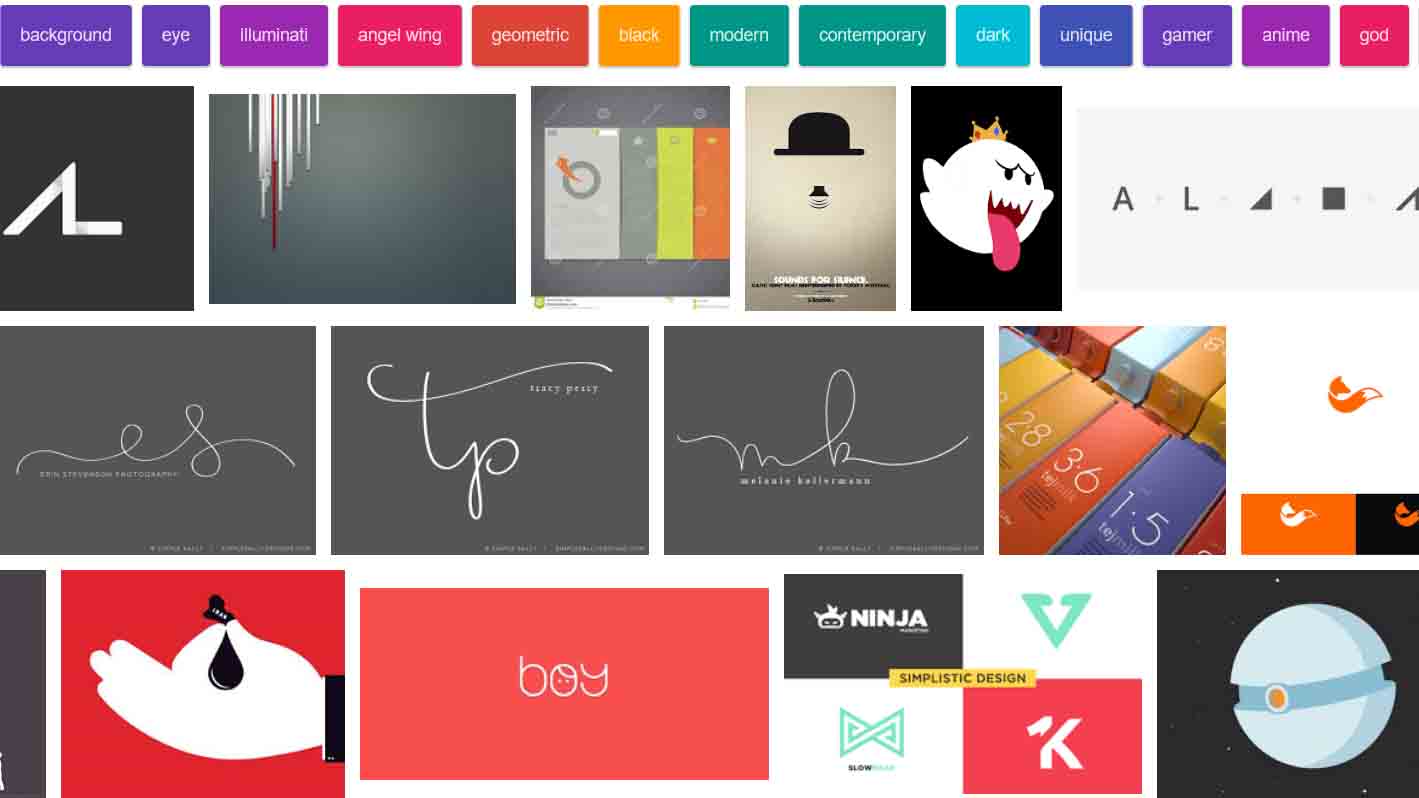
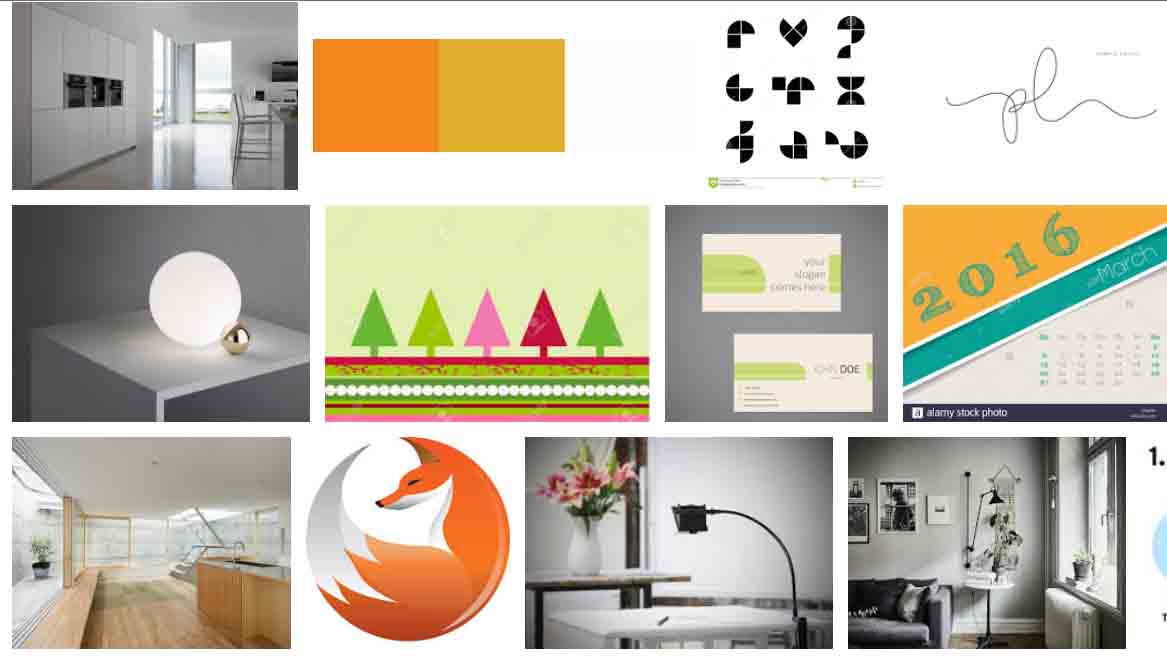
Undertaking Research Regarding the Theme of Simplicity

Simplicity Design Approach Research

Simplicity Design Approach Research Continued

Simplicity Design Approach Research Continued

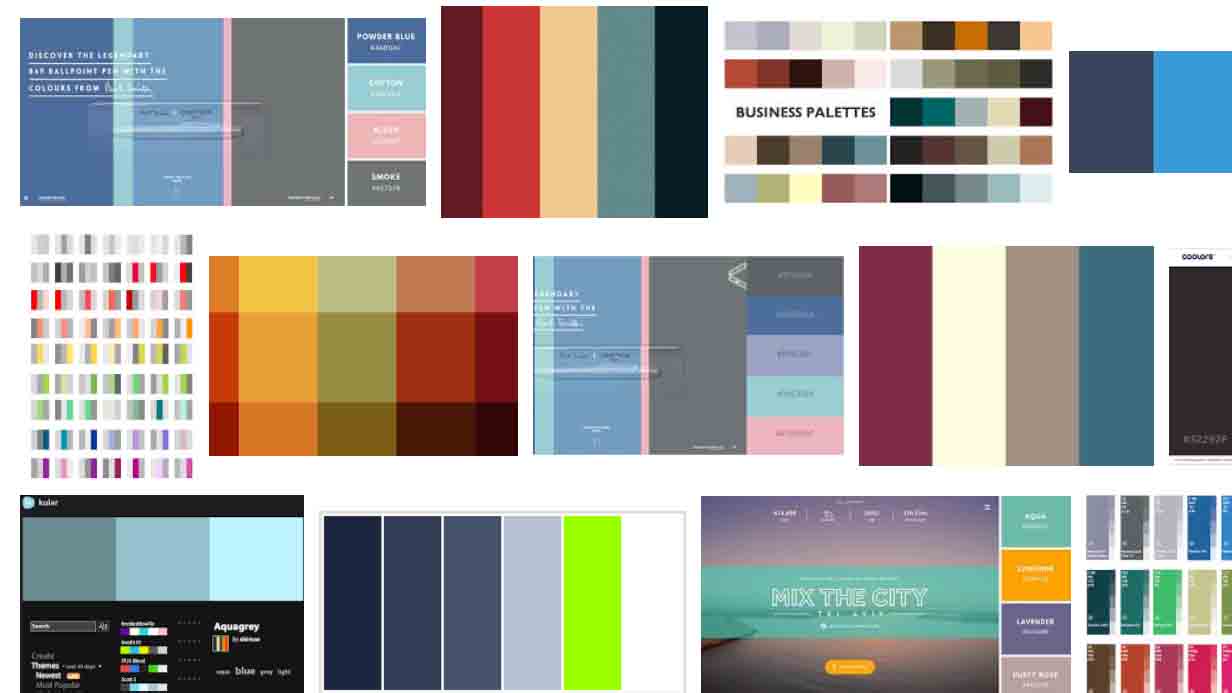
Professional Colour Palettes Research

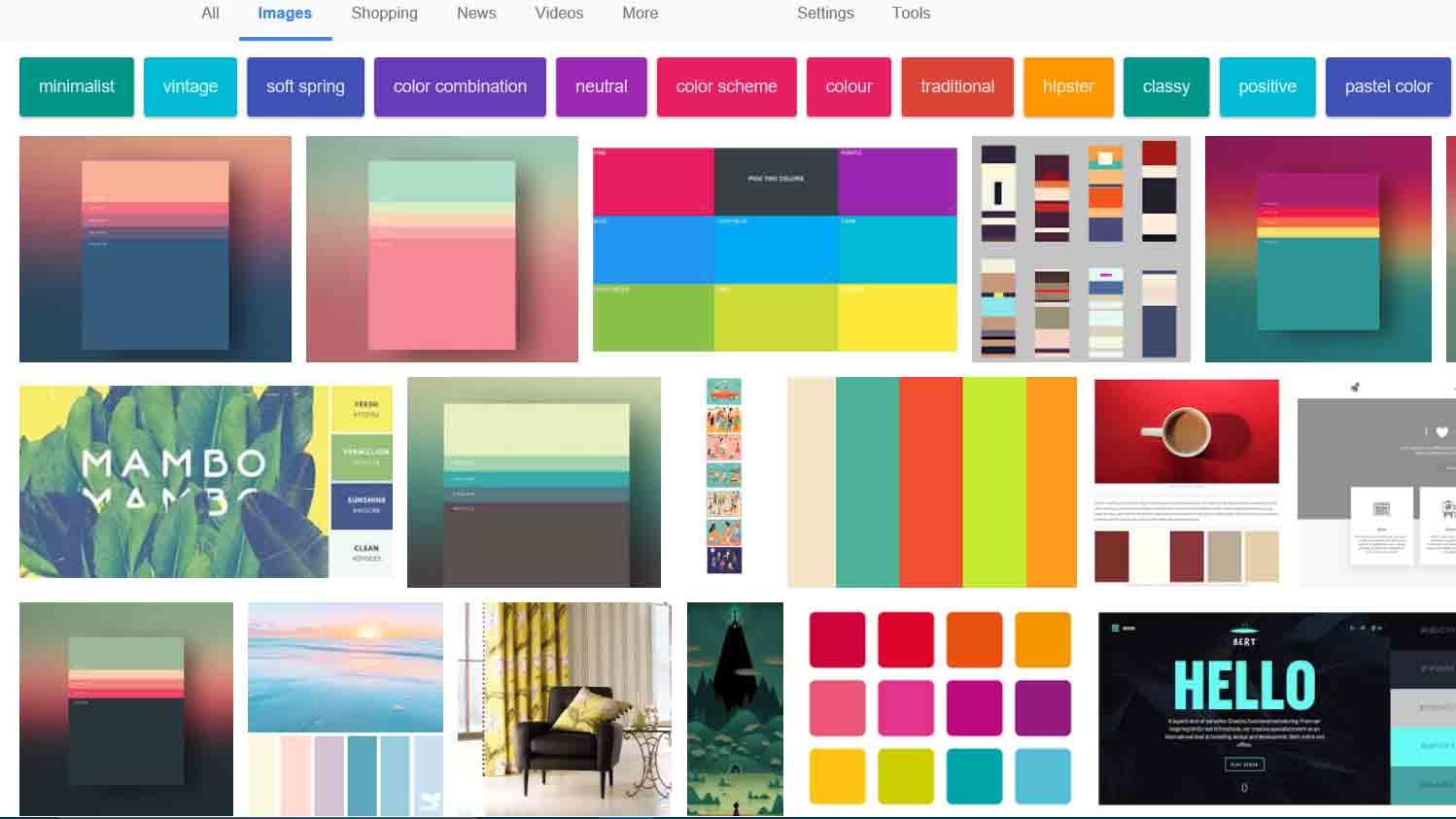
Simplistic Colour Palettes Research

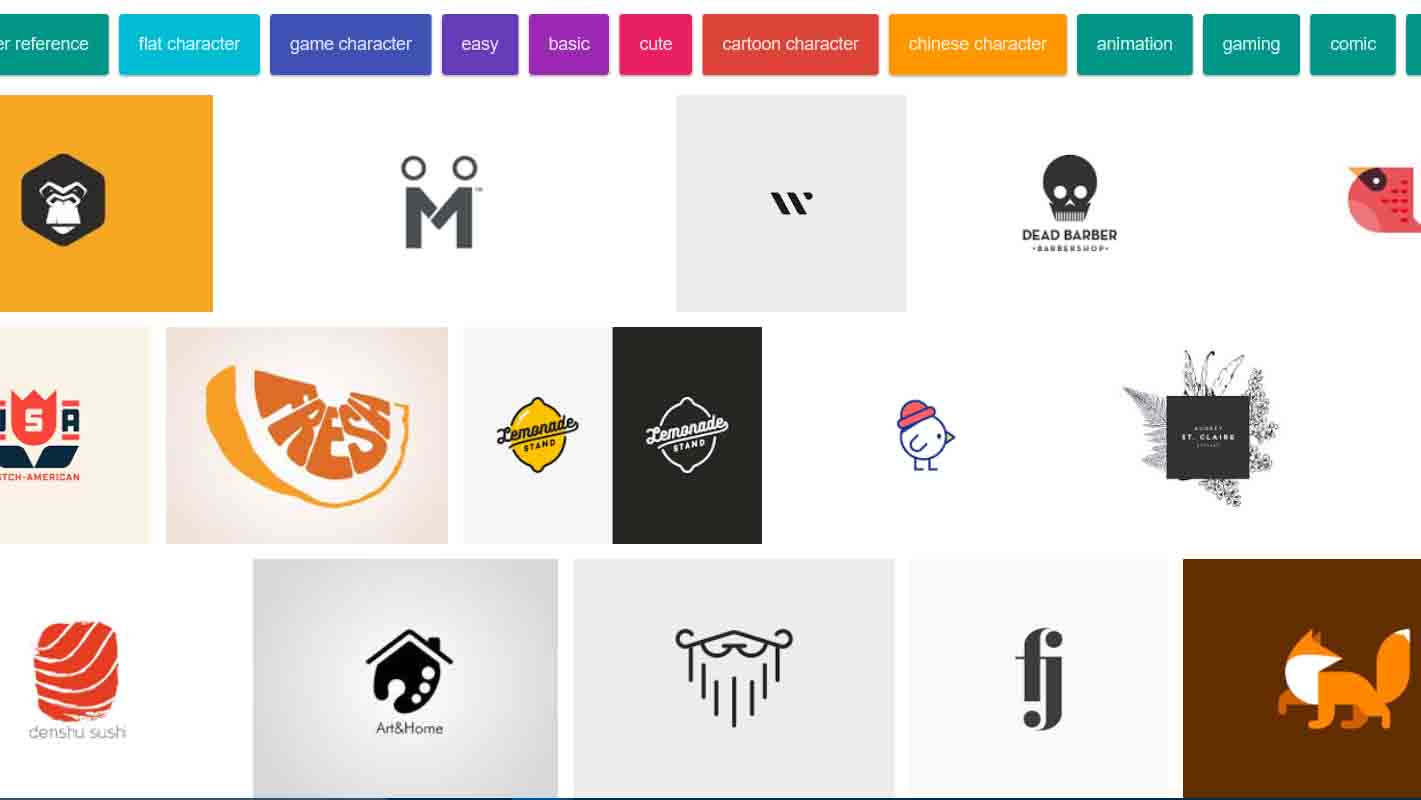
Simplistic Logo Characters Research

Another Piece of Simplicity Design Approach Research
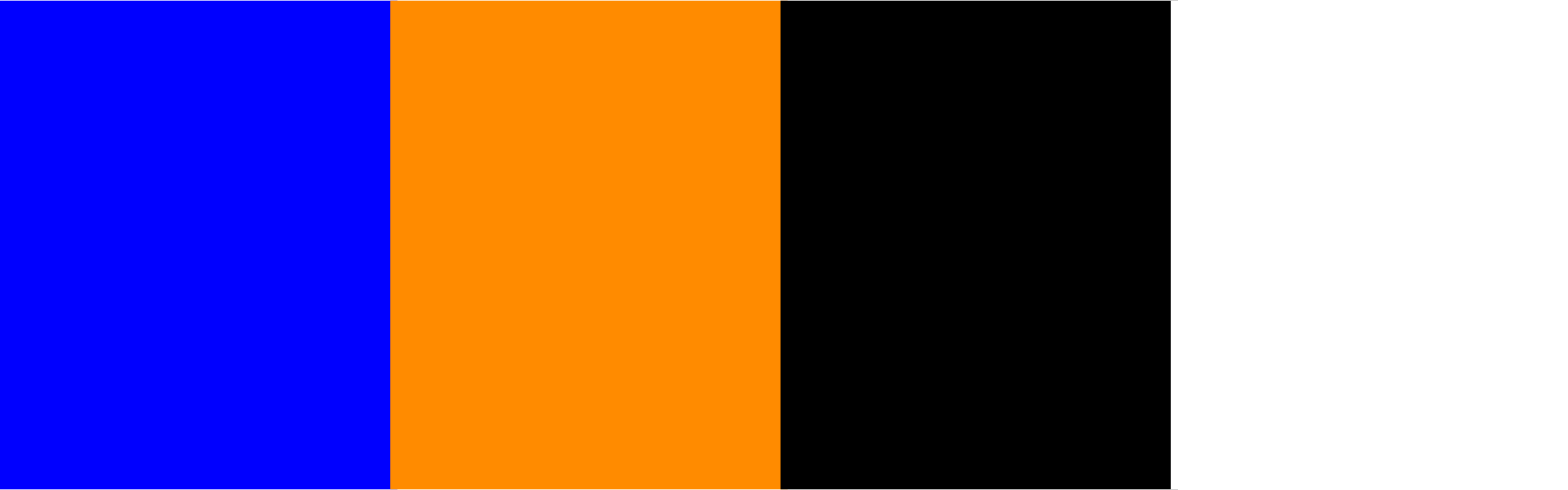
The Created Colour Palette

The Colour Palette as a Result of Research
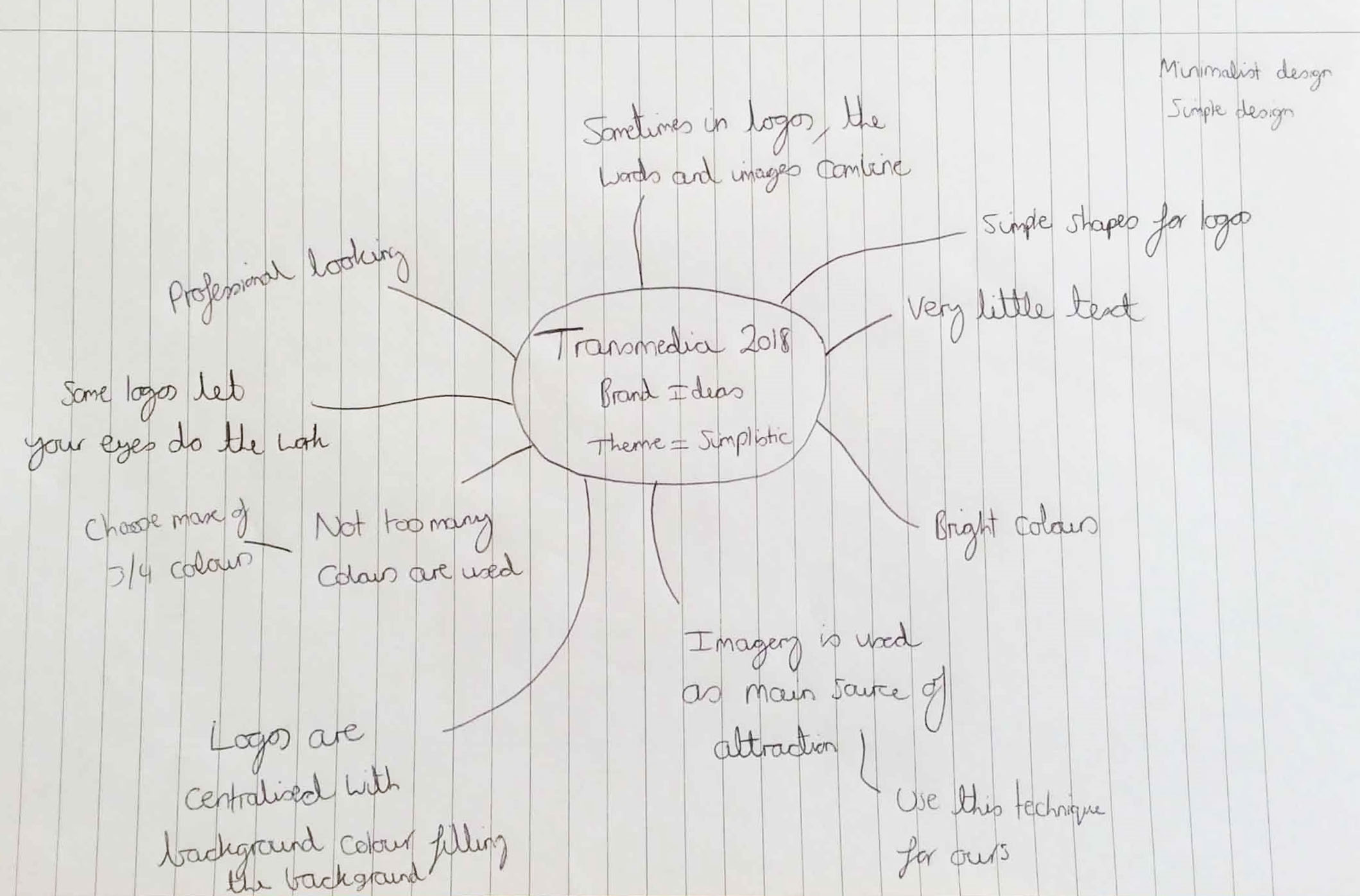
Creating a Mindmap to Help Understanding of Simplicity

The Created Mindmap
Creating Logo Ideas
Initial Ideas

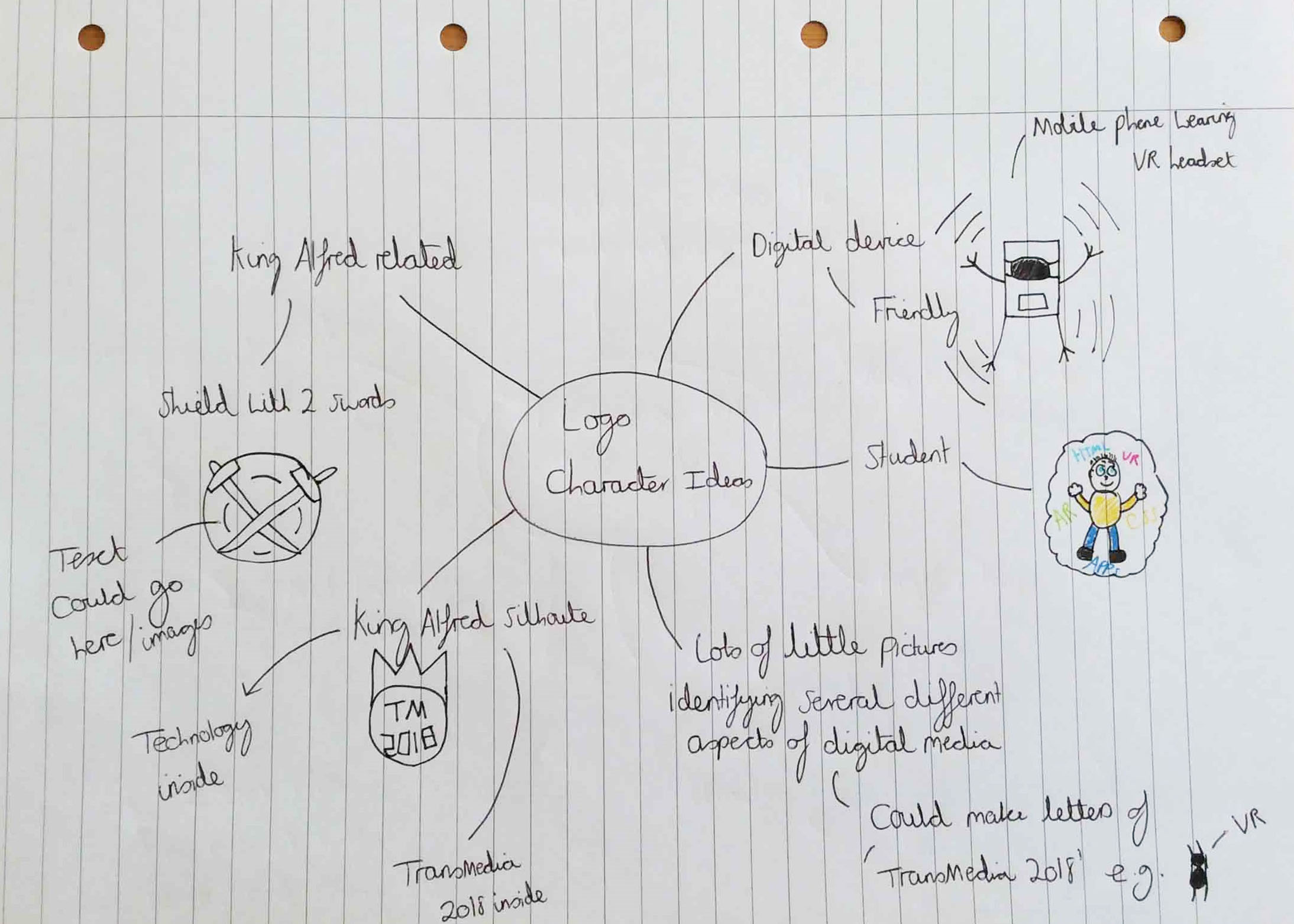
Logo Character Ideas

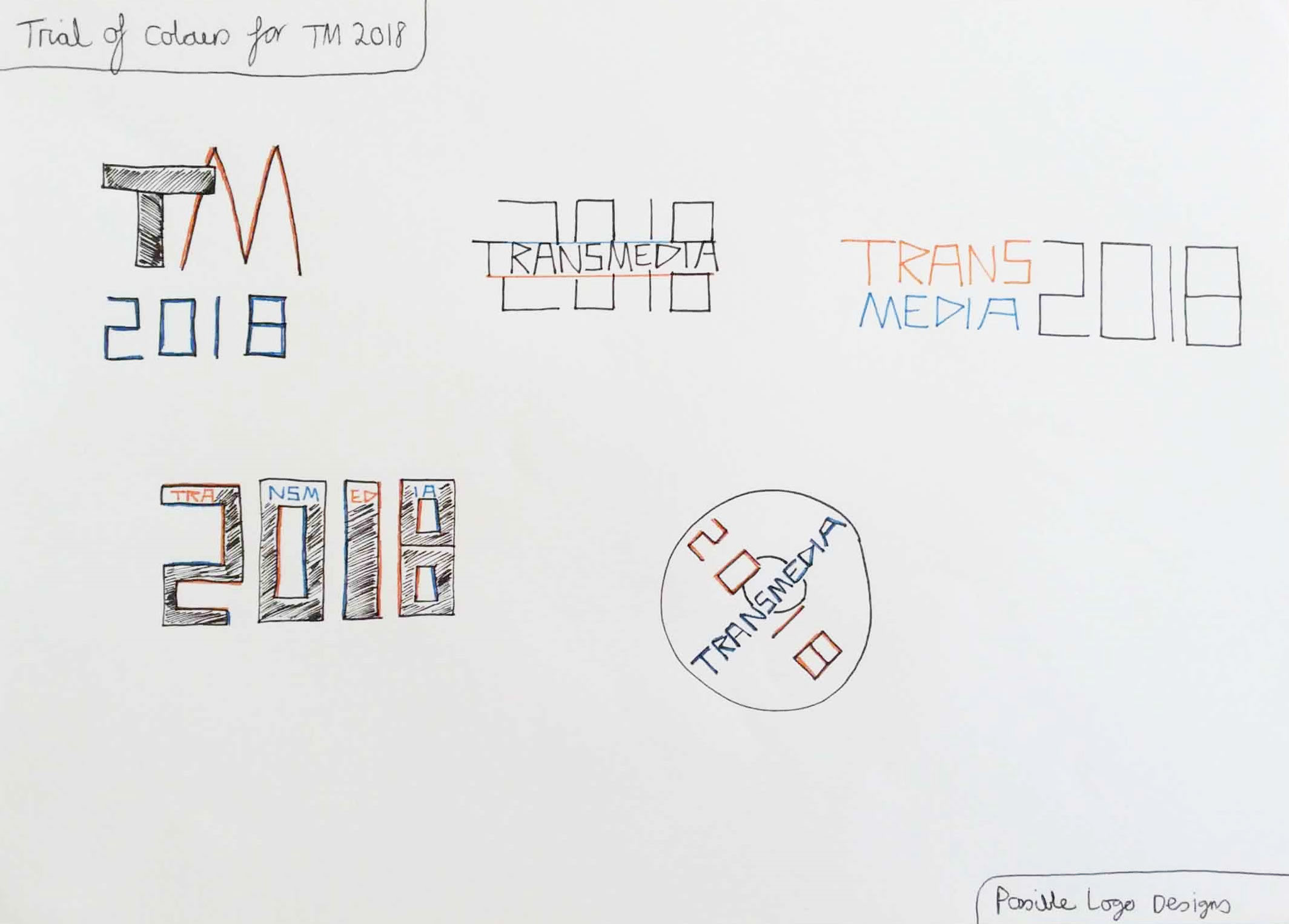
Logo Ideas and Trialling Colours
Final Ideas

Text-based Logo Ideas

Text-based Logo Ideas Continued

Text-based Logo Ideas Continued

King Alfred/University Related Logo Ideas

King Alfred/University Related Logo Ideas Continued
Wireframes for the Website
Desktop Wireframes
Overview
With regards to my work for the actual website, I first of all undertook critical analysis on the previous website to analyse what was and wasn't effective and how we could have improved with our website for the current year. This can be viewed in my portfolio document located at the bottom of this semester section. After the critical anlaysis, several wireframes for the desktop version of the website were produced, all of which are evident below.
The Actual Desktop Wireframes

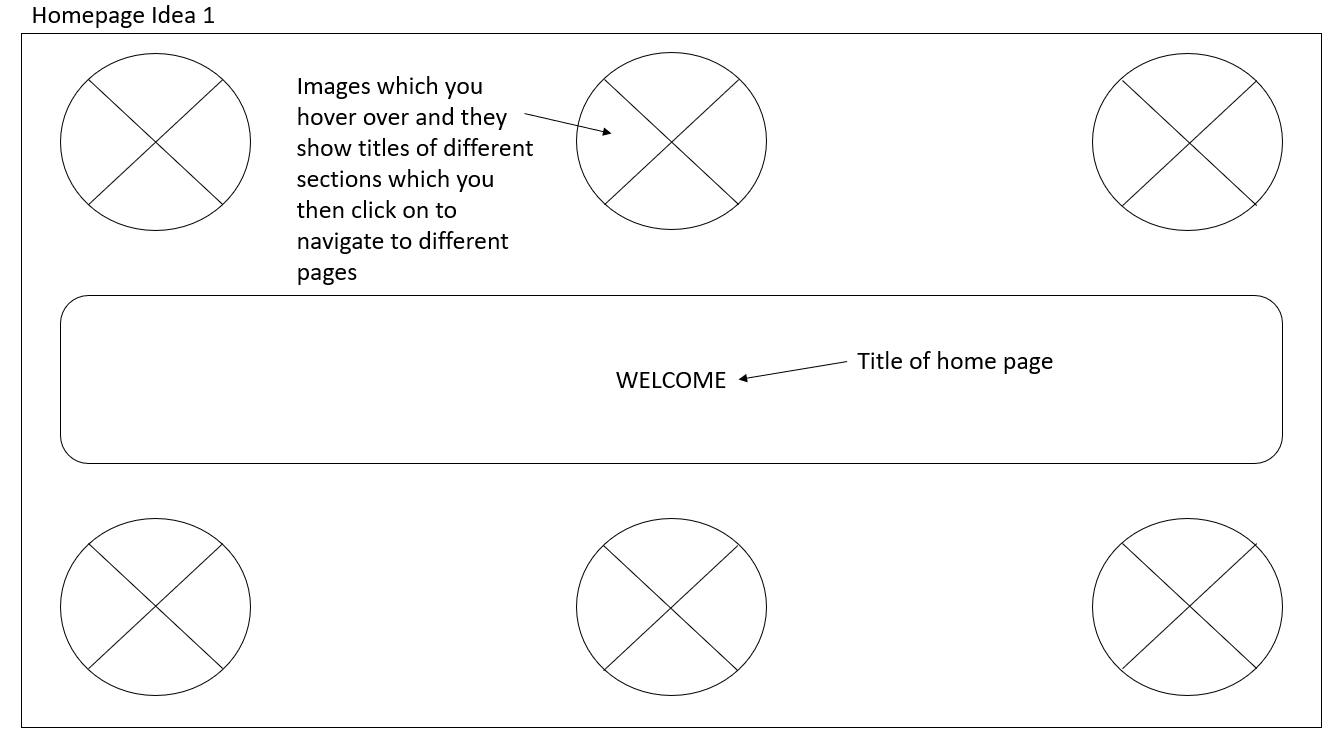
Home Page Desktop Wireframe Idea 1

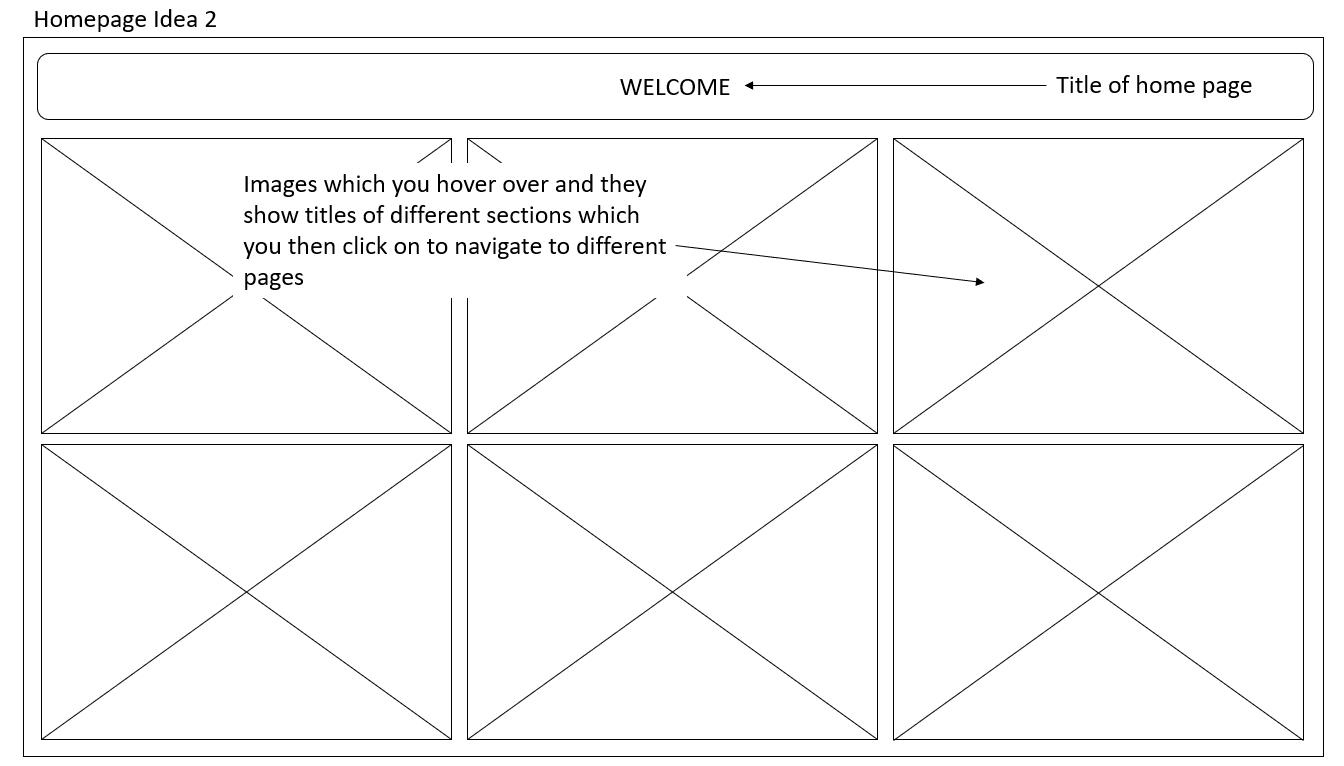
Home Page Desktop Wireframe Idea 2

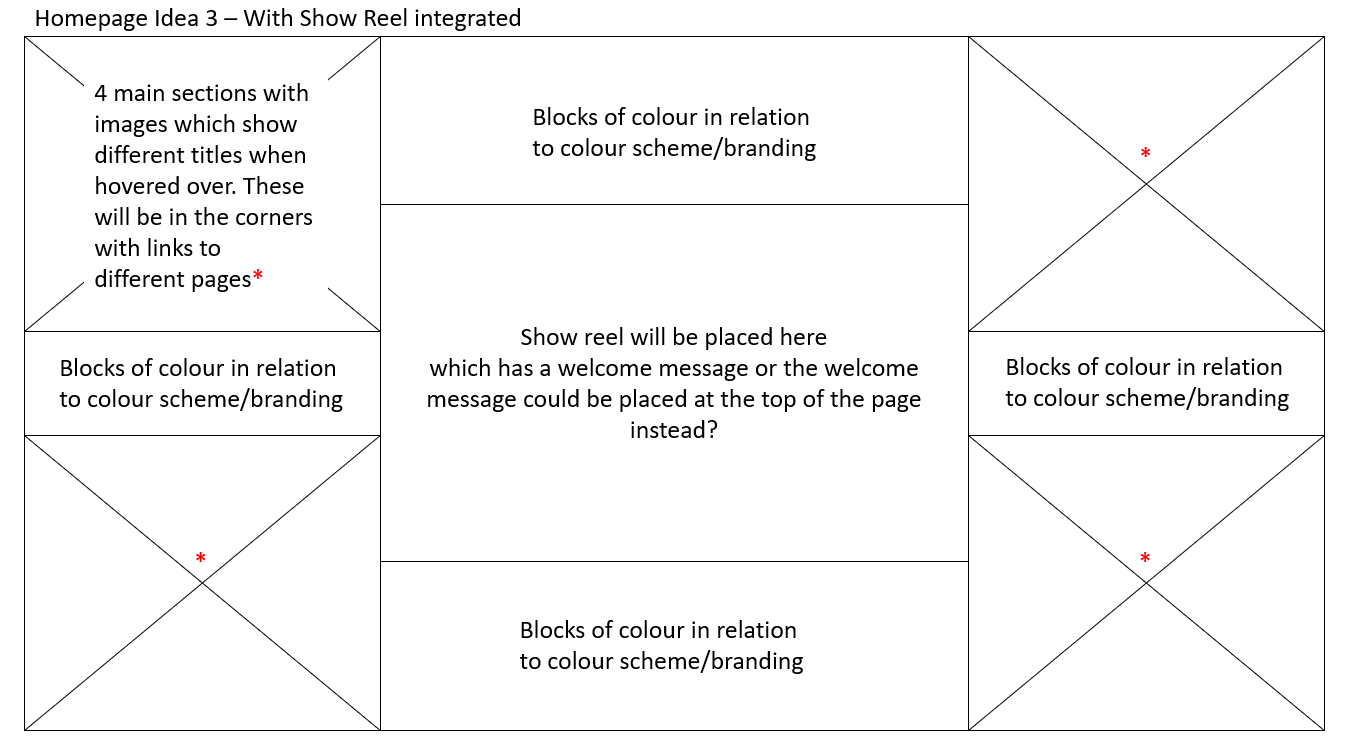
Home Page Desktop Wireframe Idea 3

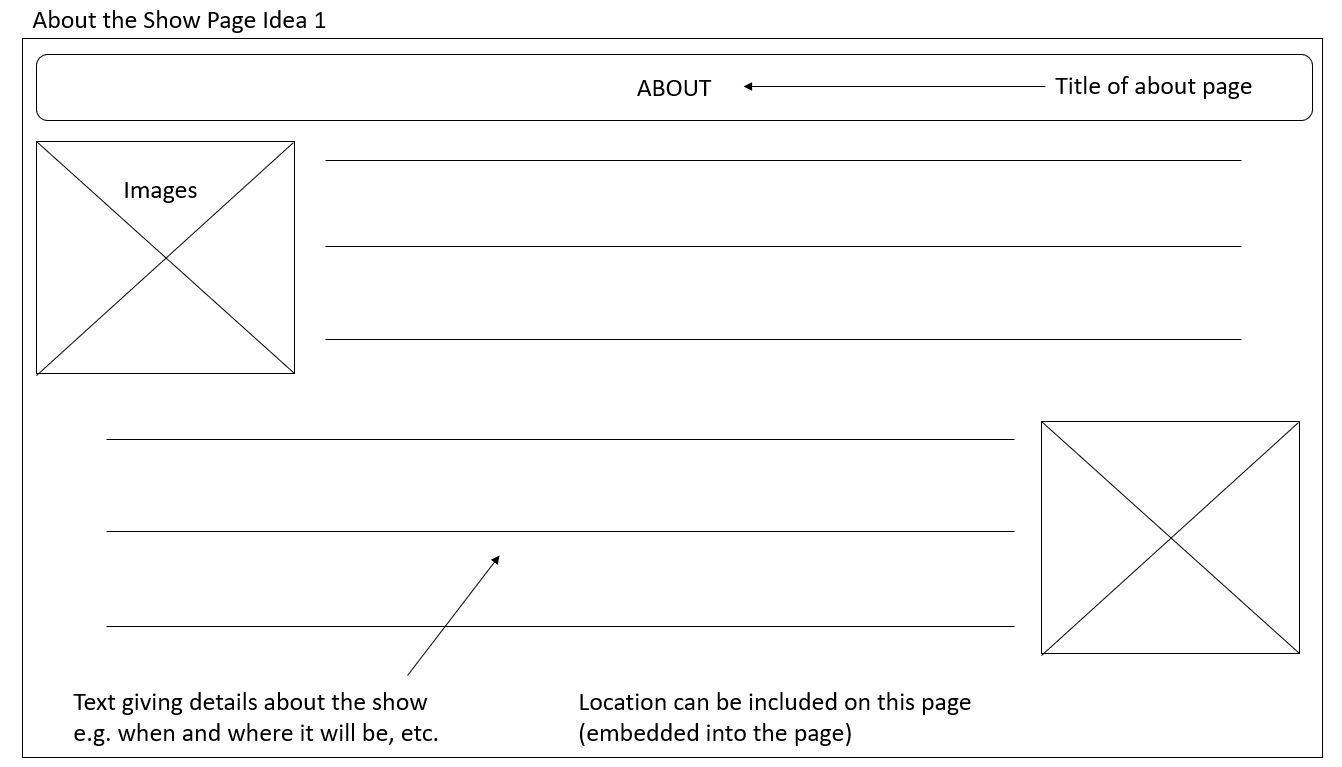
About Page Desktop Wireframe Idea 1

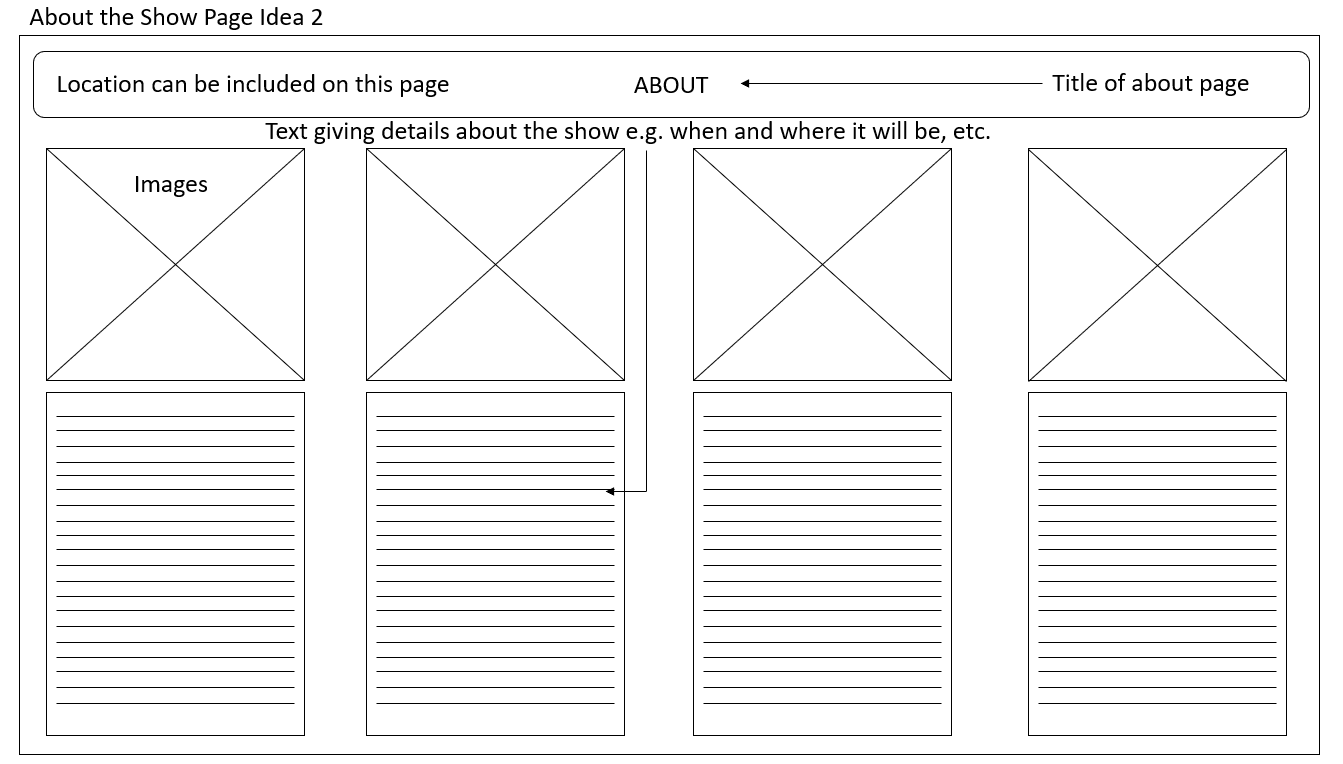
About Page Desktop Wireframe Idea 2

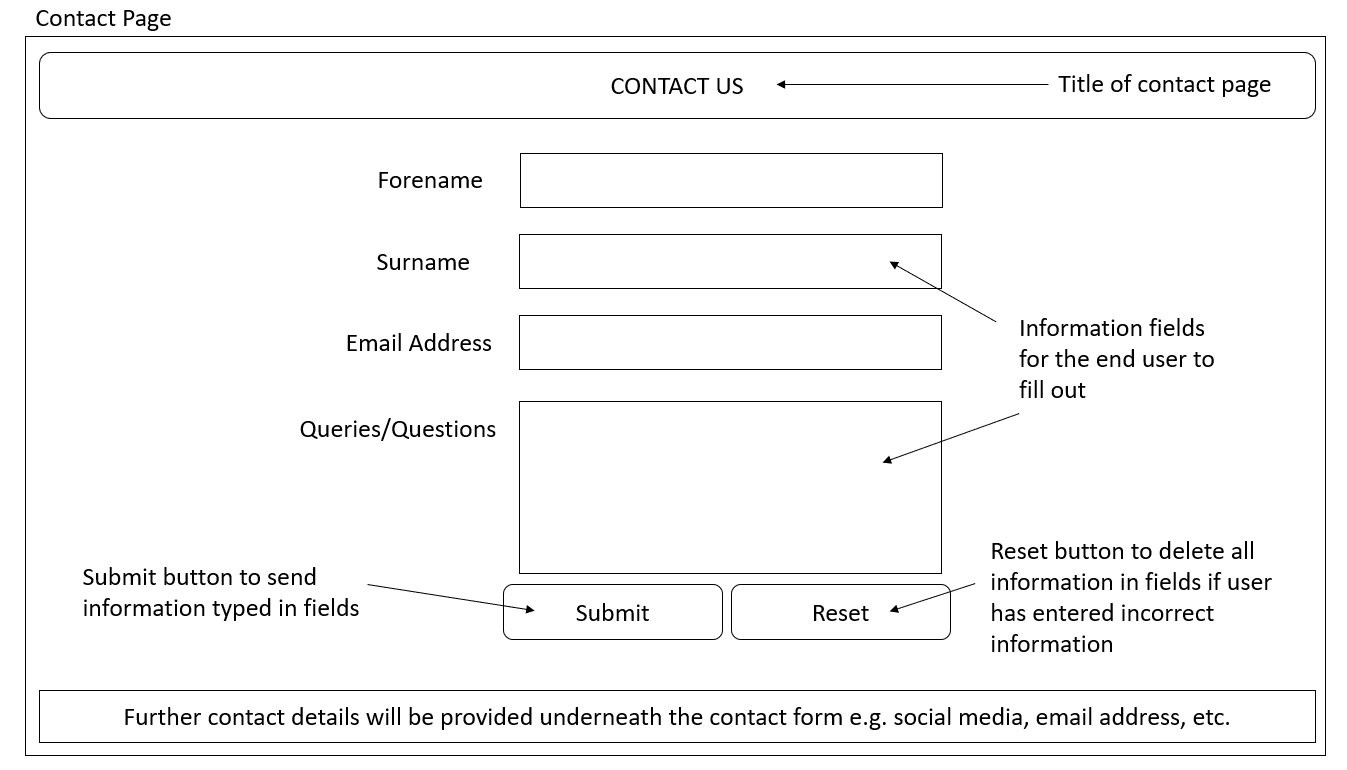
Contact Page Desktop Wireframe Idea

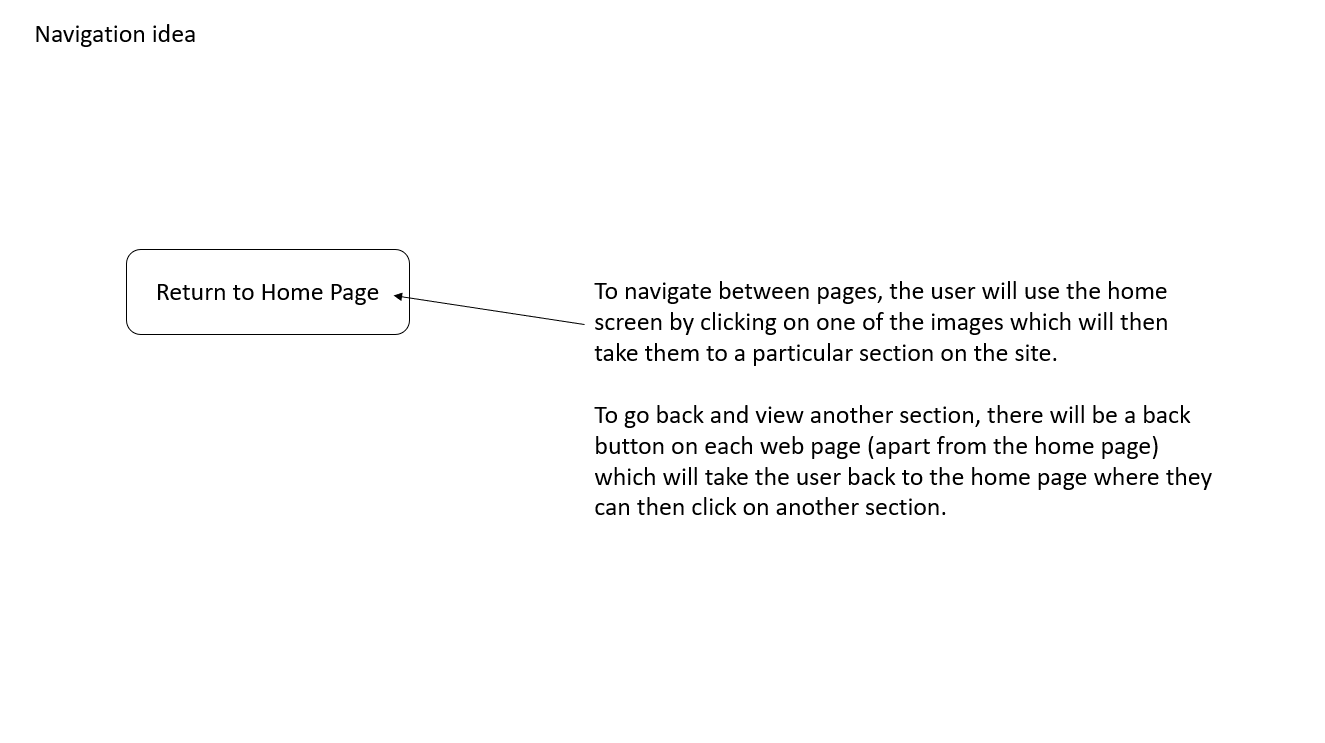
Navigation Concept Wireframe Idea
Mobile Wireframes
Overview
I also produced some wireframes for the appearance of the website on mobile devices, based on chosen designs by the group.
The Actual Mobile Wireframes

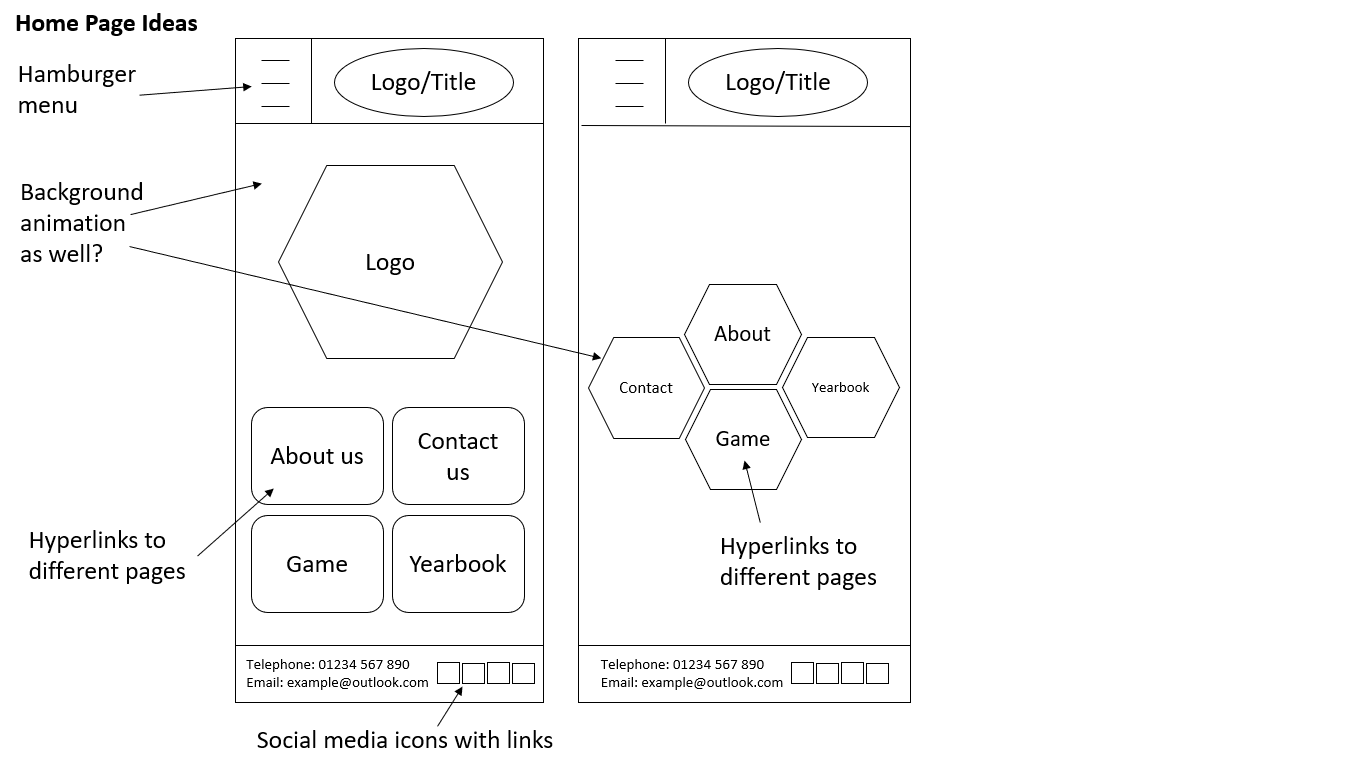
Home Page Mobile Wireframe Ideas

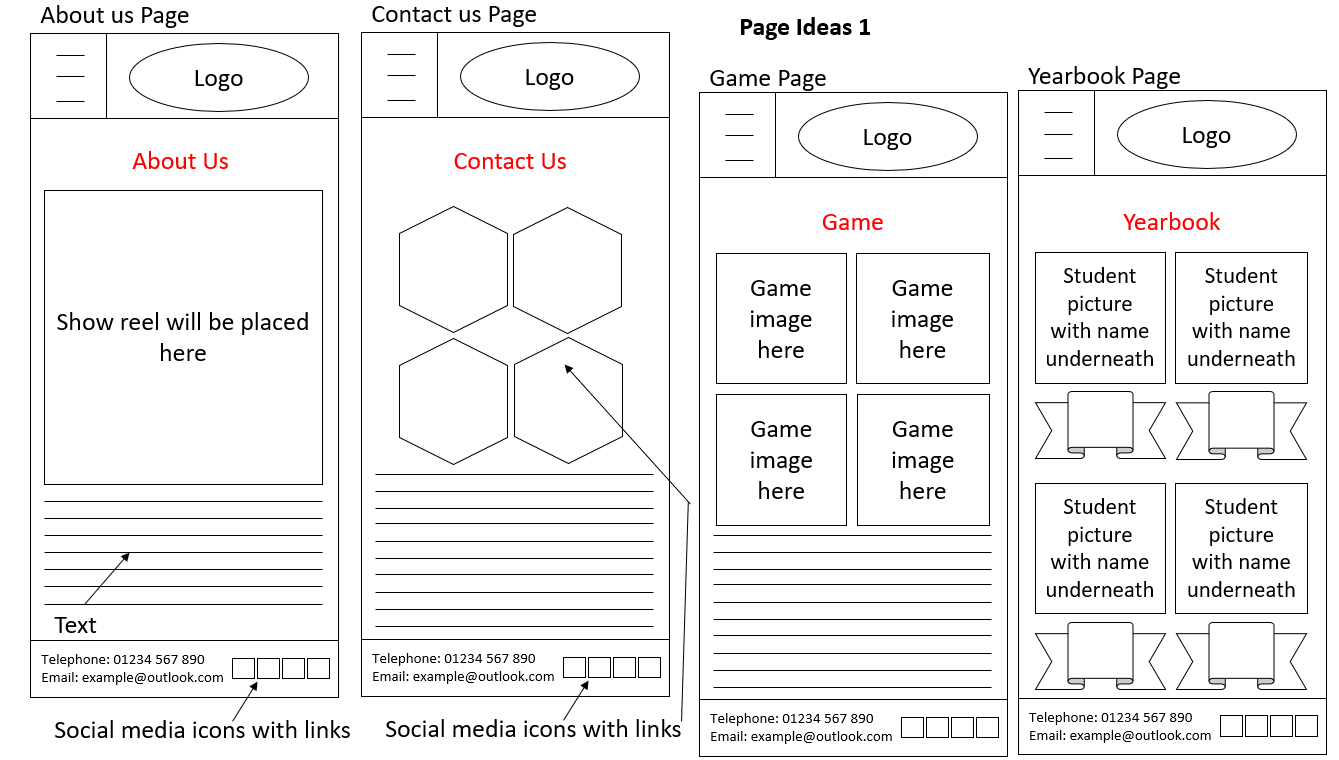
All the Other Pages Mobile Wireframe Ideas Set 1

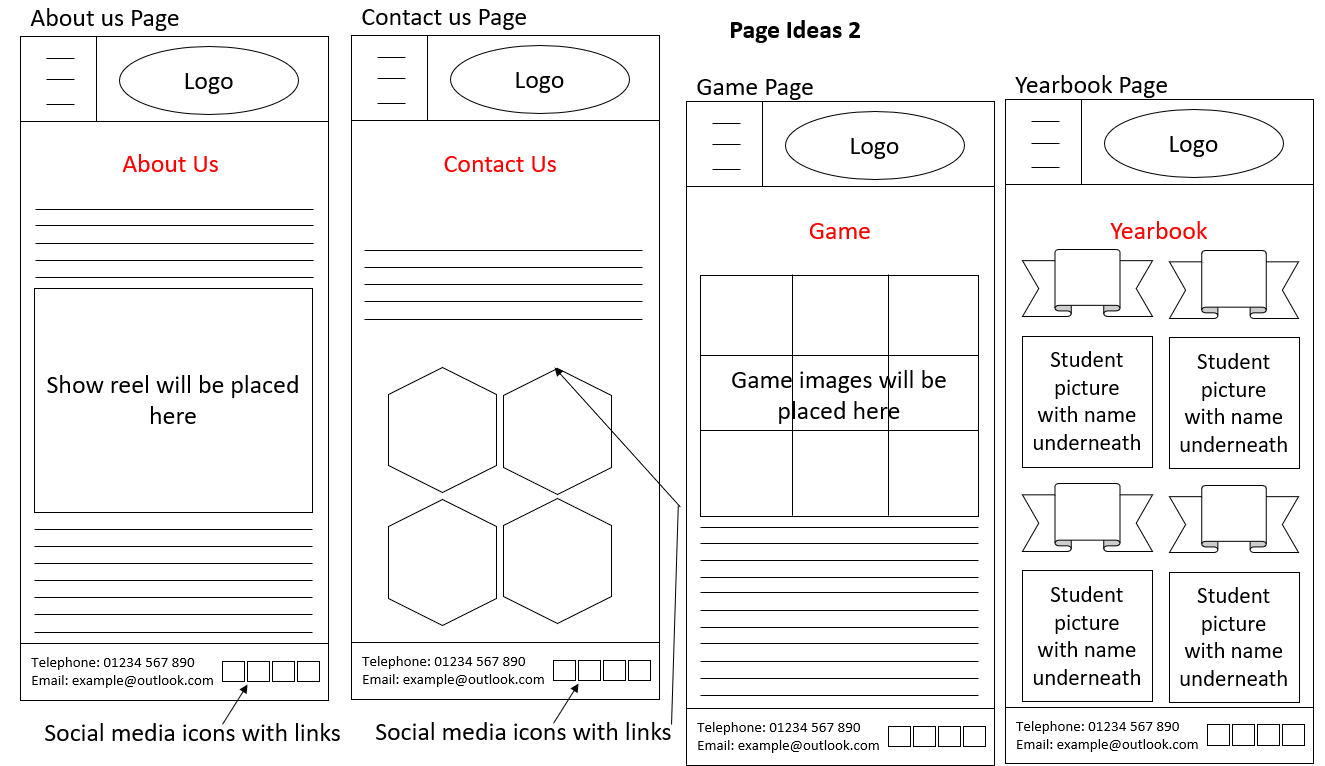
All the Other Pages Mobile Wireframe Ideas Set 2

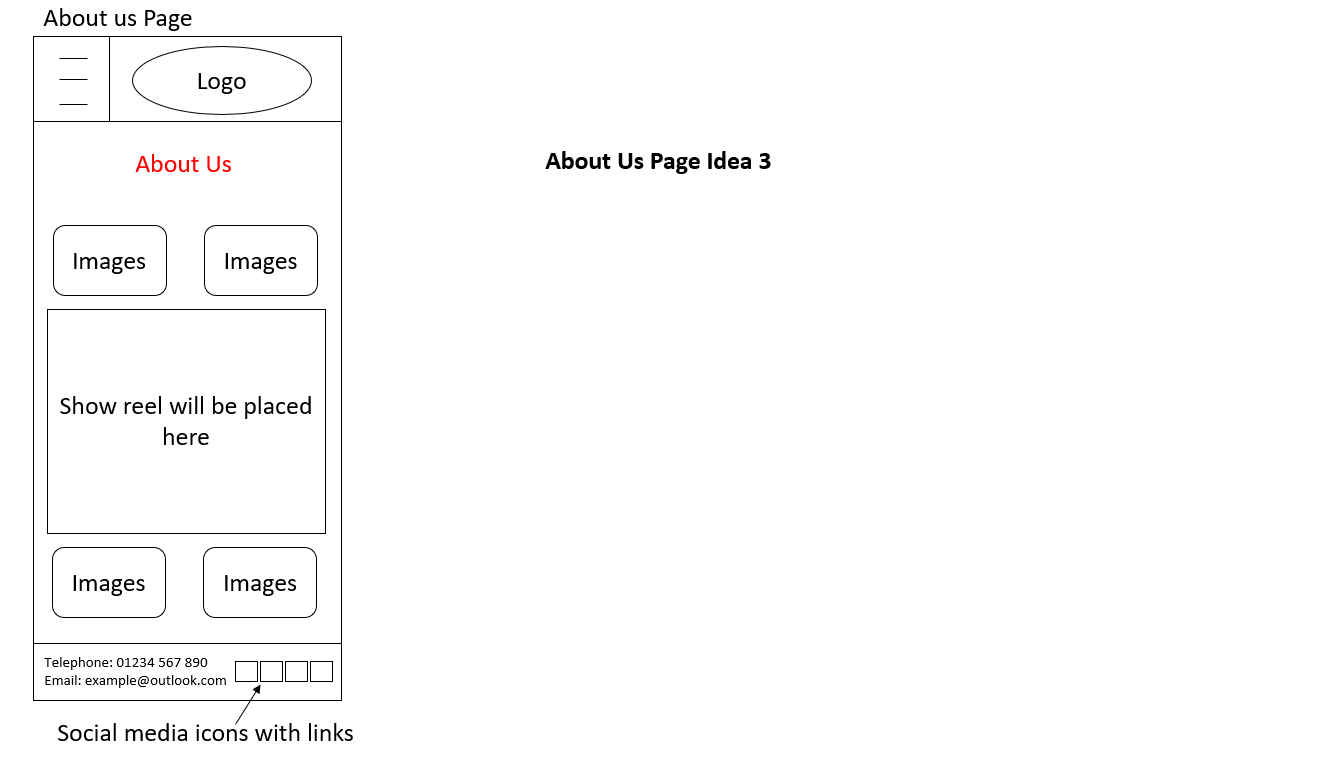
About Page Mobile Wireframe Idea 3
Colour Combinations for the Website
Overview
To help myself and the group visualise which colours could have been the most successful for the website, I trialled different colour combinations on a prototype of a web page I had created. These were based on the colour palette provided at that current stage in the project. To view the code for this, click on the link provided below.
View the CodeThe Colour Combinations
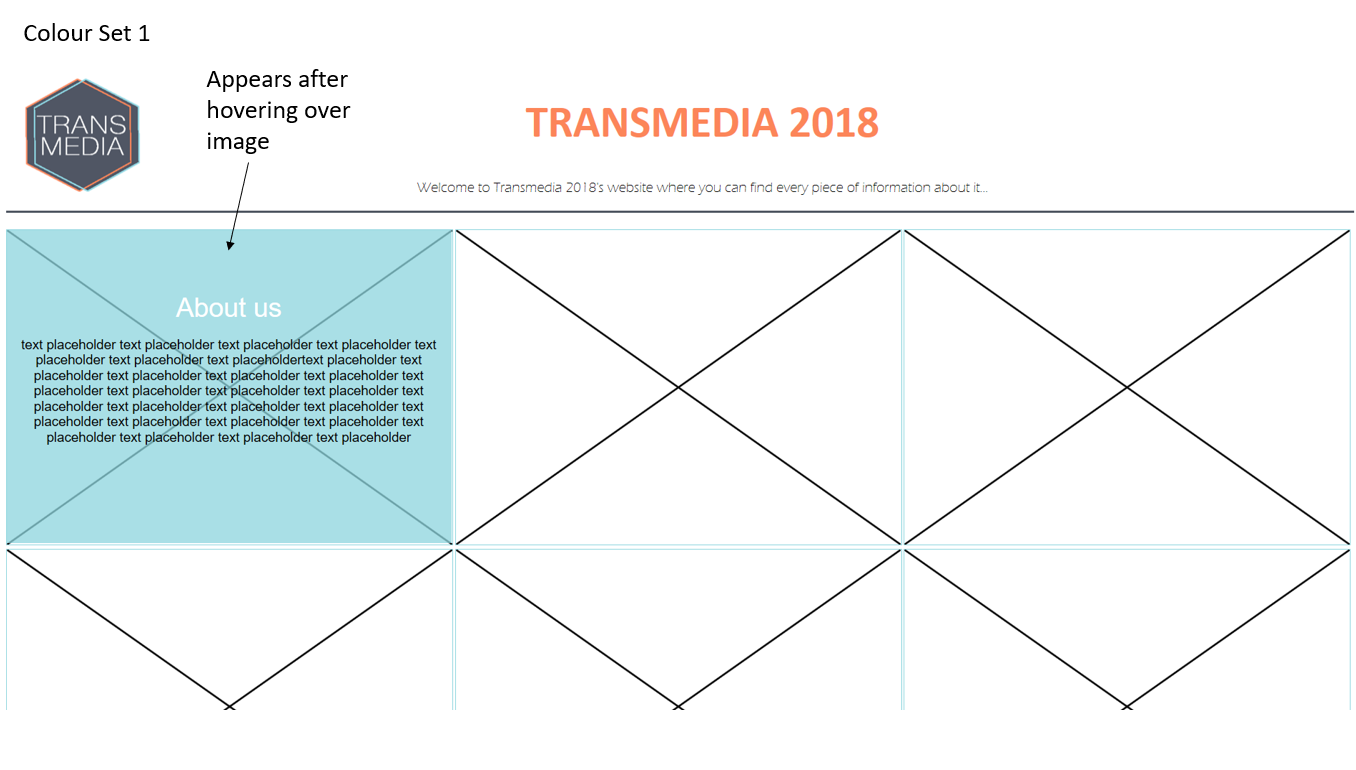
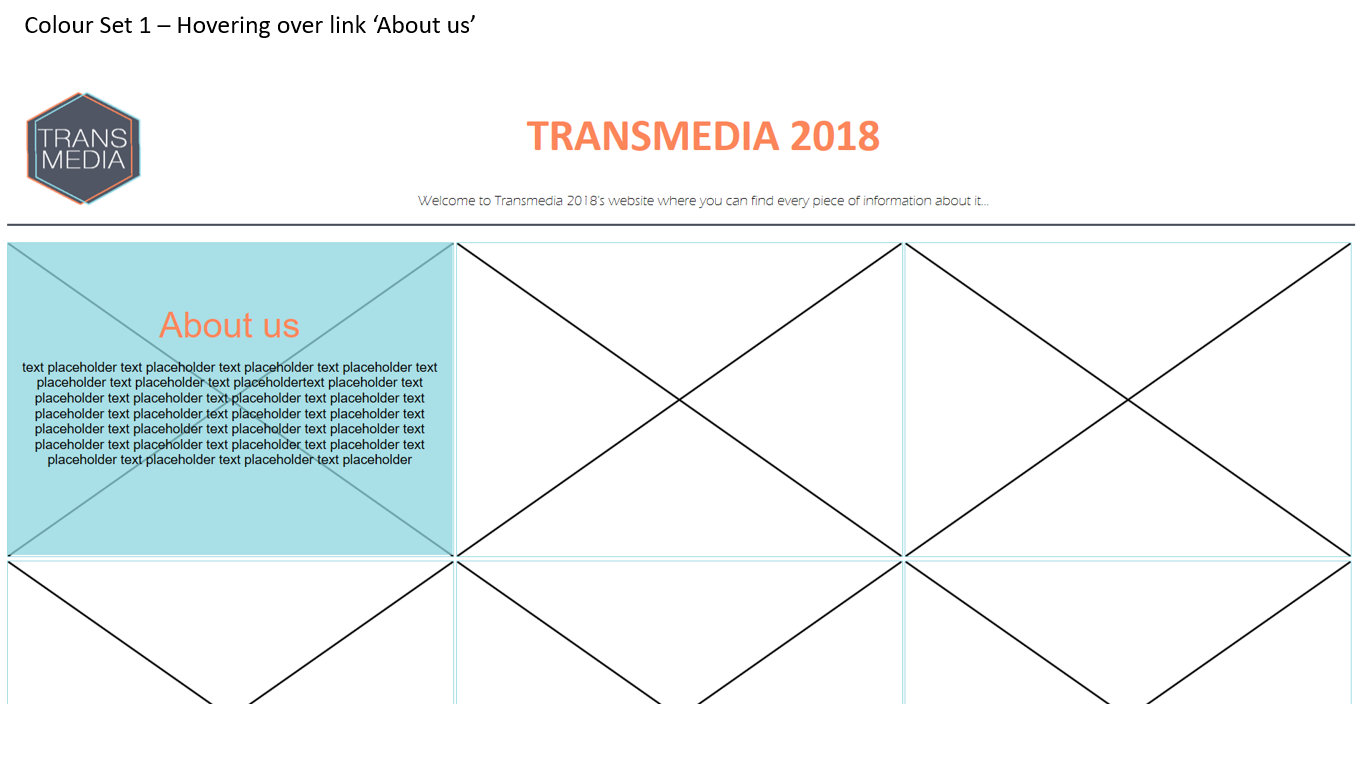
Colour Combination Set 1

Before Hovering over the 'About Us' Link

After Hovering over the 'About Us' Link
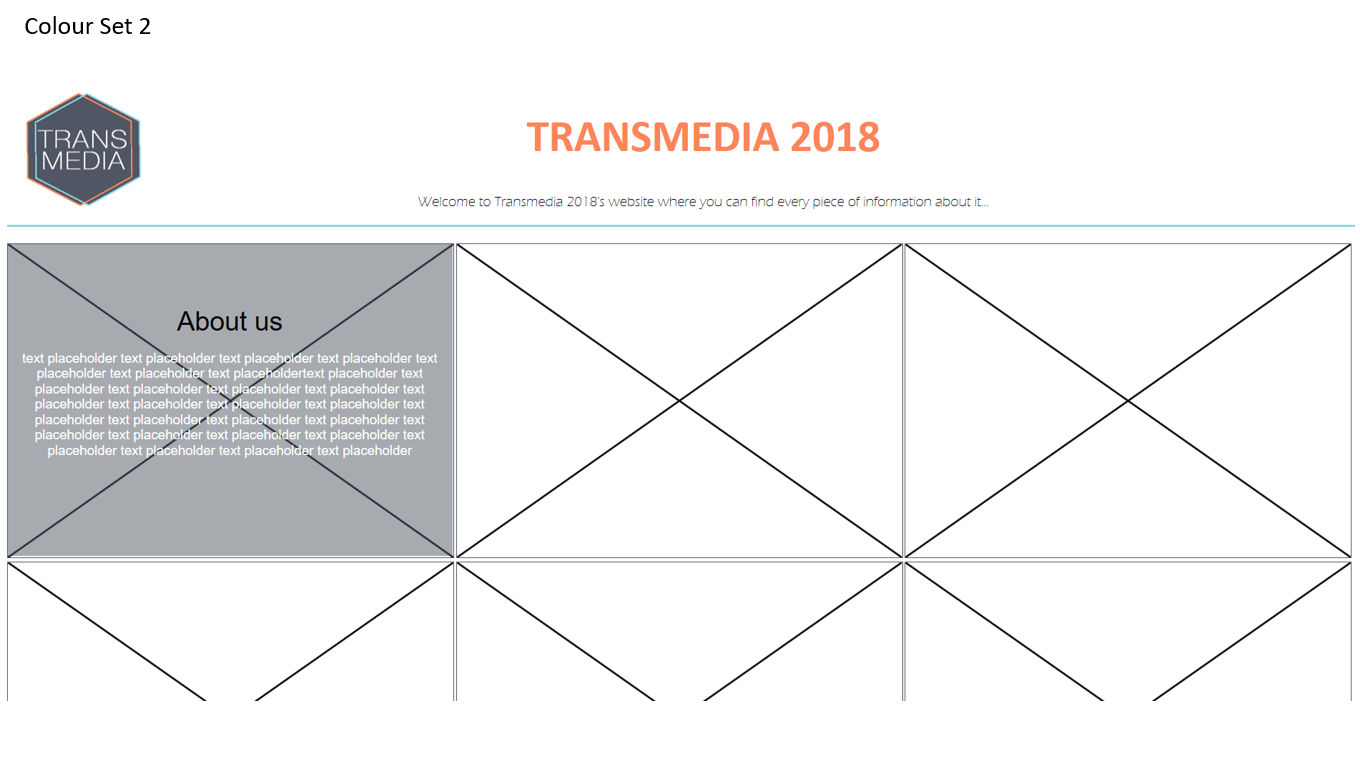
Colour Combination Set 2

Before Hovering over the 'About Us' Link

After Hovering over the 'About Us' Link
Colour Combination Set 3

Before Hovering over the 'About Us' Link

After Hovering over the 'About Us' Link
Content Pages for the 'Transmedia 2018' Website
Overview
I was assigned the task of creating the content pages for the website, adding code into files which were created by other members of the website team. As can be seen below, I produced a structure for the about, contact, game and yearbook pages. This was then combined with the work of the others to produce a prototype. The code for this can be viewed via the link below.
View the CodeThe Content Pages
The About Page

The Outcome of the About Page
The Contact Page

The Outcome of the Contact Page
The Game Page

The Outcome of the Game Page
The Yearbook Page

The Outcome of the Yearbook Page
The Result of the Semester
Overview
As a result of my contributions above, the other team members created an initial version of the website. However, unfortunately, I have not been able to include a link to the outcome at this stage. Despite this, snippets of the final website will be viewable in the 'Y2S2 PROCESSES' section on this page.
A more detailed process of this stage can be viewed through the document supplied below.
A More Detailed Process (Document)Proof Reading of the Website
Overview
Throughout this semester I didn't have many tasks with regards to the ongoing 'Transmedia' project. Although not previously stated, I was meant to be assisting with the website over the Christmas period but I soon realised that this had been completed when asking for what to contribute towards this. Therefore, the first task I undertook was to proof read the website, highlighting any spelling and grammar which needed to be corrected. This can be viewed below.
The snippets of the website can also be viewed below.
Proof Reading the Website

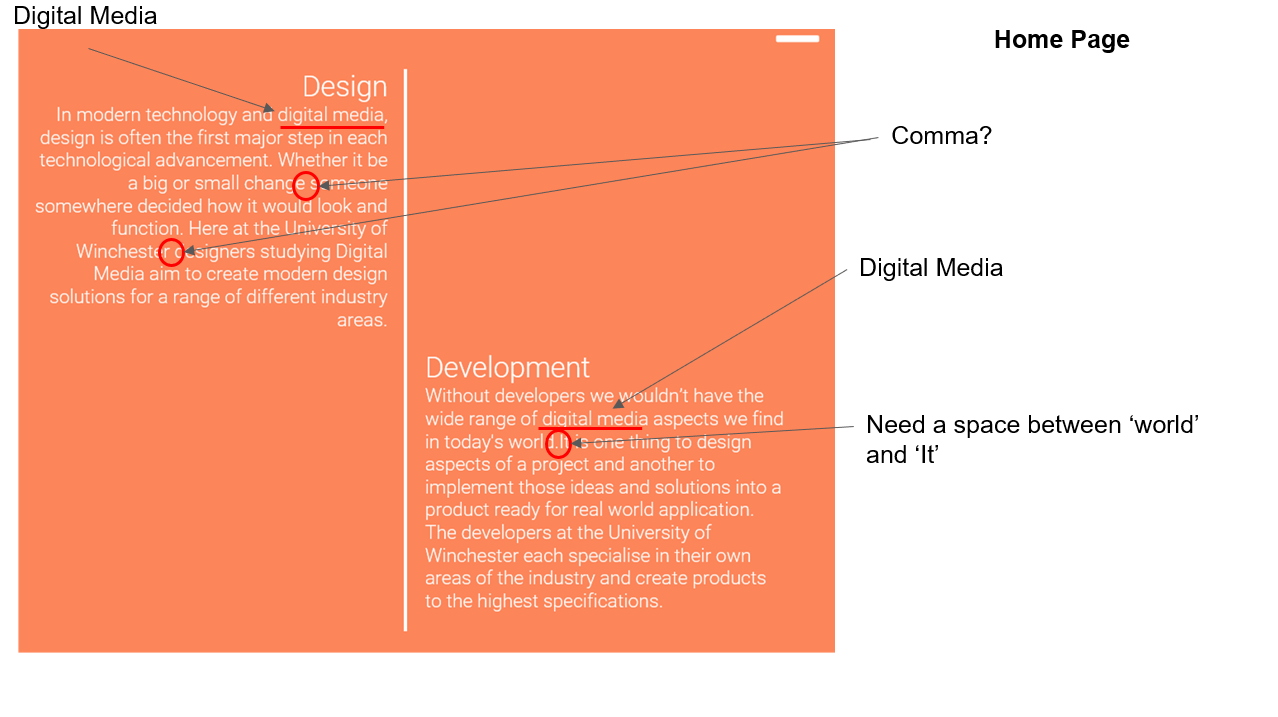
Proof Reading the Home Page of the Website

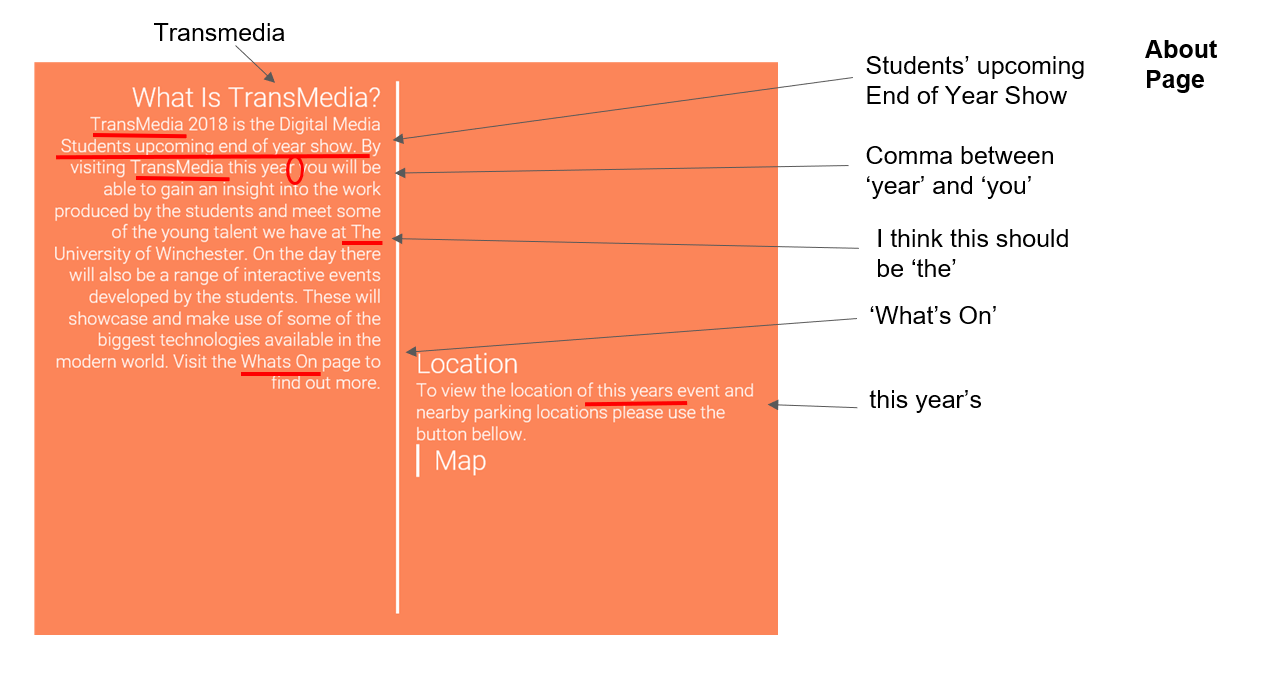
Proof Reading the About Page of the Website

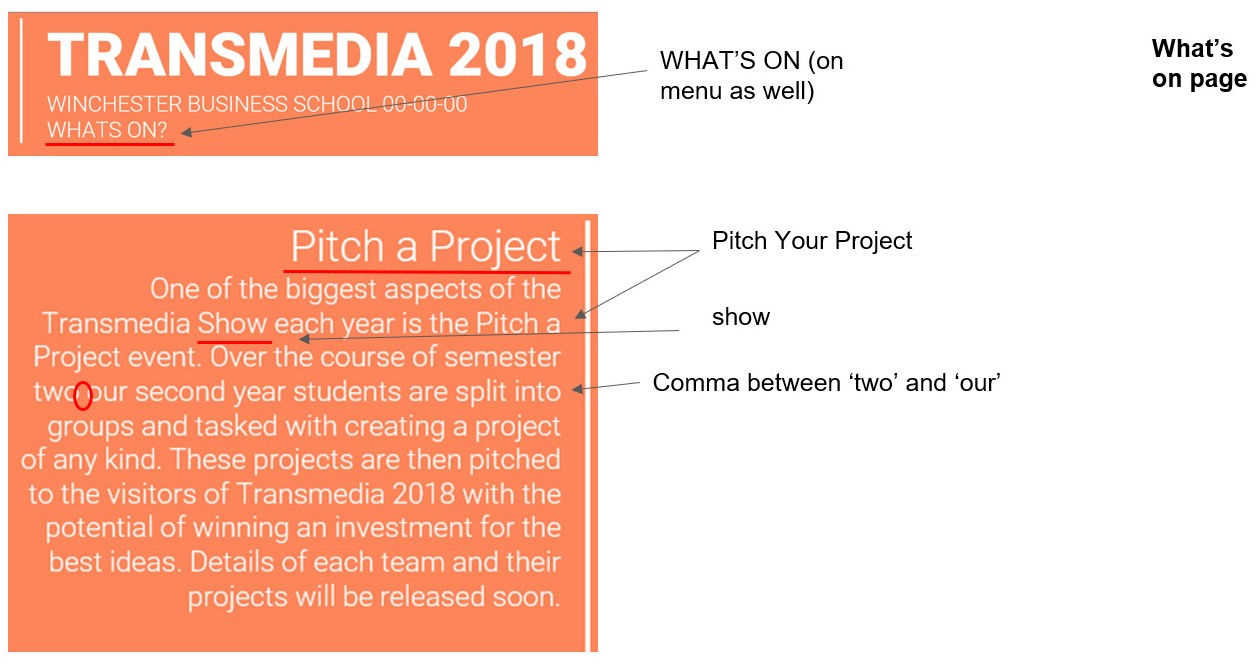
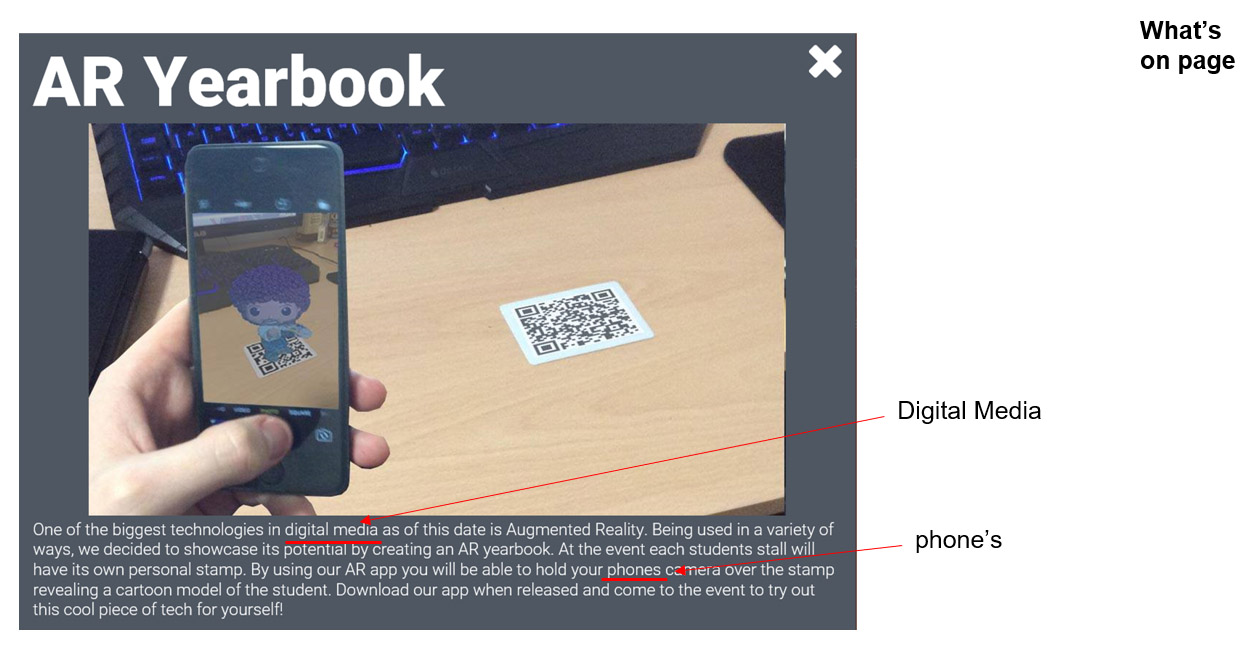
Proof Reading the What's On Page of the Website

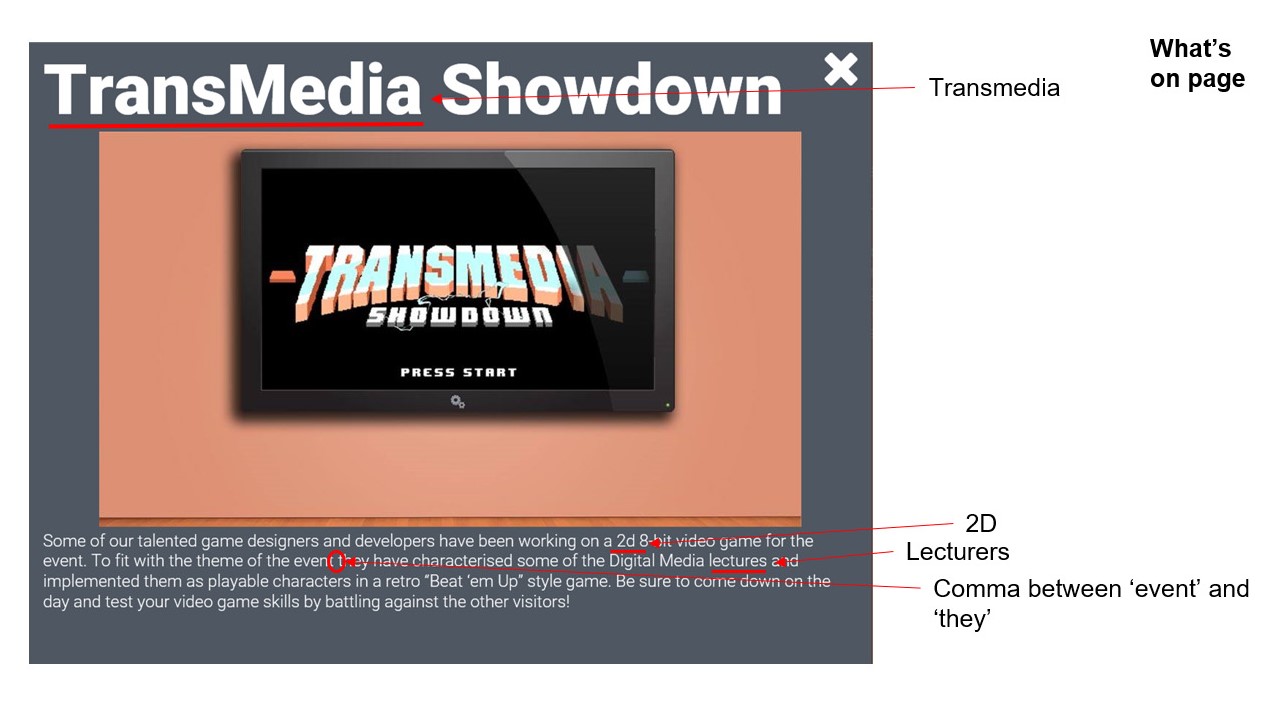
Proof Reading the What's On Page of the Website Continued

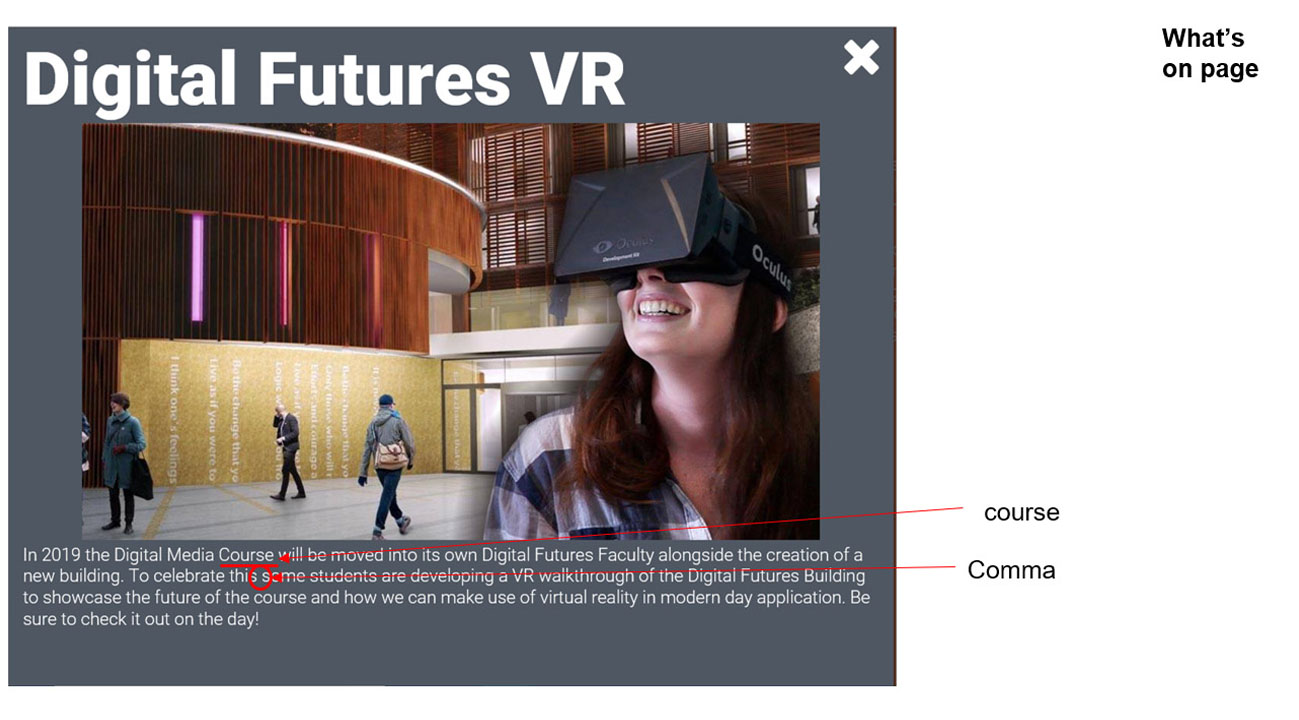
Proof Reading the What's On Page of the Website Continued

Proof Reading the What's On Page of the Website Continued
Providing Feedback where Possible
Overview
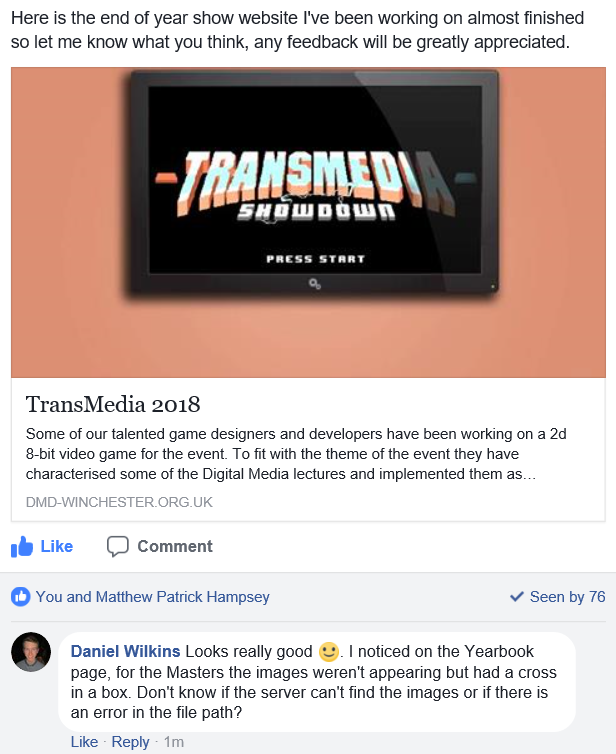
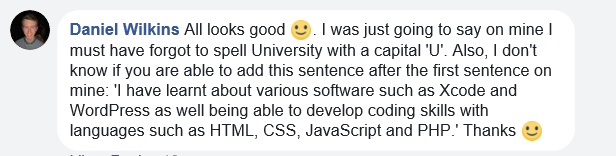
As well as proof reading the website, I also gave some advice to help. The first piece of advice related to an issue on one of the website pages with the images relating to the Masters students. The second piece related to the yearbook where I suggested adding in some more information about myself as I thought this would have been beneficial to have.
The Provided Feedback

The Website Issue Advice

The Yearbook Advice
The Result of the Semester
Overview
Unfortunately, the website has not been able to be provided due to the link expiring. However, snippets of the final website could be viewed above through my proof reading exercise.