Brief
"Design a product, service or system to improve health and wellbeing by encouraging and/or enabling better sleep."
Overview
This project was an individual project whereby I was required to select a brief from a range provided by the 'RSA' Student Design Awards. As I was on the development course at the University of Winchester, I was therefore expected to create a prototype of something which would have demonstrated and tested my skillset.
I decided to select a brief relating to sleep, as shown above, creating a prototype of an application to aid sleep called 'SleepSaviour'. This brief was chosen because it was flexible in possible outcomes as well as the one that interested myself the most.
Throughout this project, I undertook the roles of both a designer and a developer, including creating wireframes, interface designs and utilising ‘Xcode’ and ‘Swift’ to allow for the development of the application prototype. This helped to introduce myself to application development for ‘iOS’ systems. The process of this project from start to finish can be viewed on this page, demonstrating my processes.
For a more detailed process, I have included a document situated at the bottom of the page, especially for the research for this project.
Sketches and Ideas
Initial Ideas and Confirmed Ideas
Overview
After selecting which brief I wanted to undertake from the 'RSA' website, I first of all produced several ideas along with sketches to help myself visualise how I could have approached the project. I decided to choose an idea which would have divided my application into a daytime section and a night-time section. The user would have learnt about sleep through both information and advice and then would have completed a quiz to solidify this knowledge through the daytime section. Calming images would have been able to be unlocked depending on how many correctly answered questions there were in the quiz. With regards to the night-time section, the user would have been able to set alerts to remind them to turn off all screens at least an hour before bedtime and to also view calming images and write stress lists which could have then be thrown into a virtual bin. The main purpose of this was to reduce the factors which contributed to poor sleep and the primary target audience were those who suffered from poor sleep. At first, my primary target audience was 18-25 year olds but now this was my secondary audience, attempting to help them to sleep, especially through discouraging screen usage before bedtime.
The Sketches/Brainstorms of these Ideas

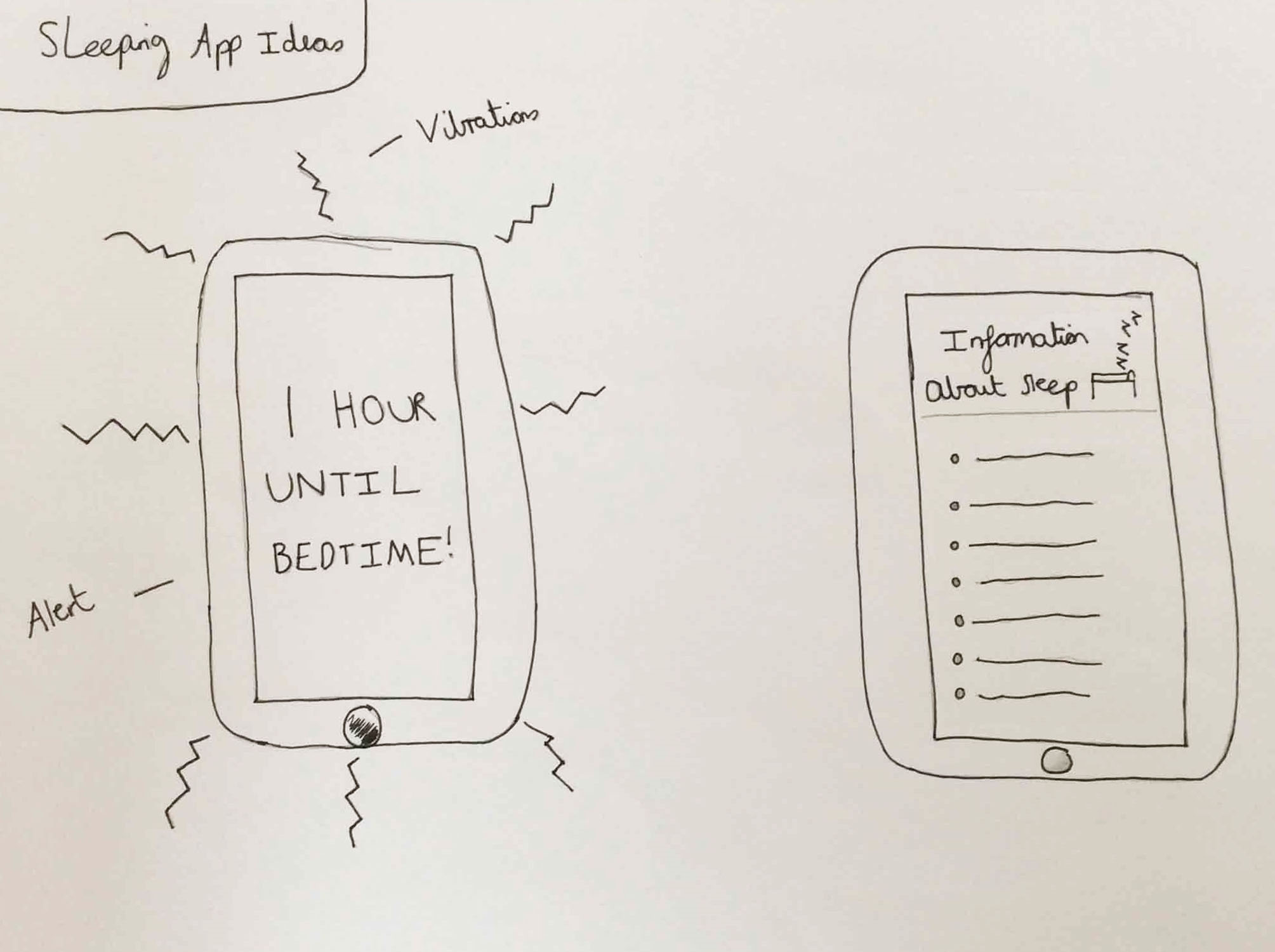
Thinking of Ideas for the Application

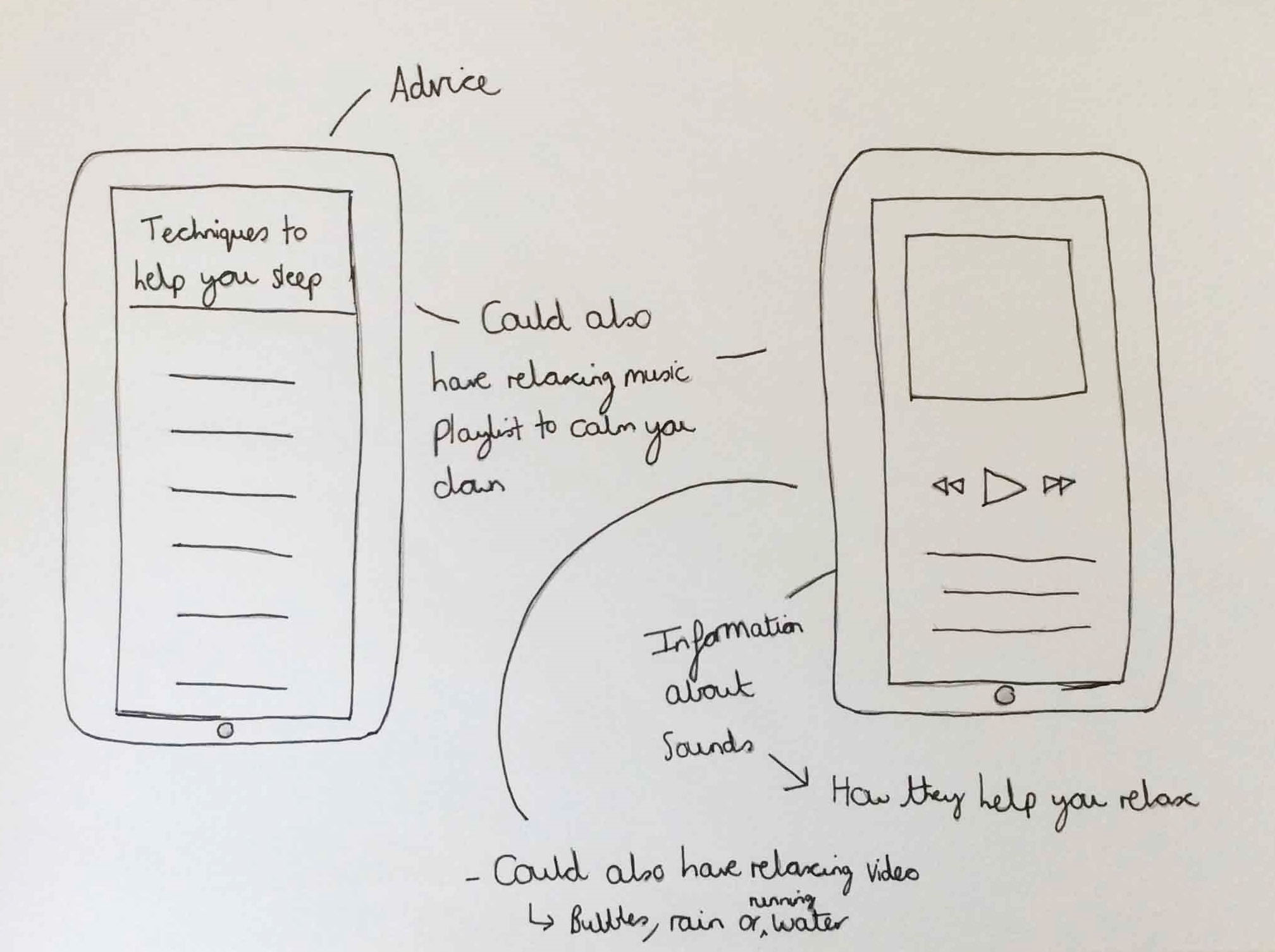
Thinking of Ideas for the Application Continued

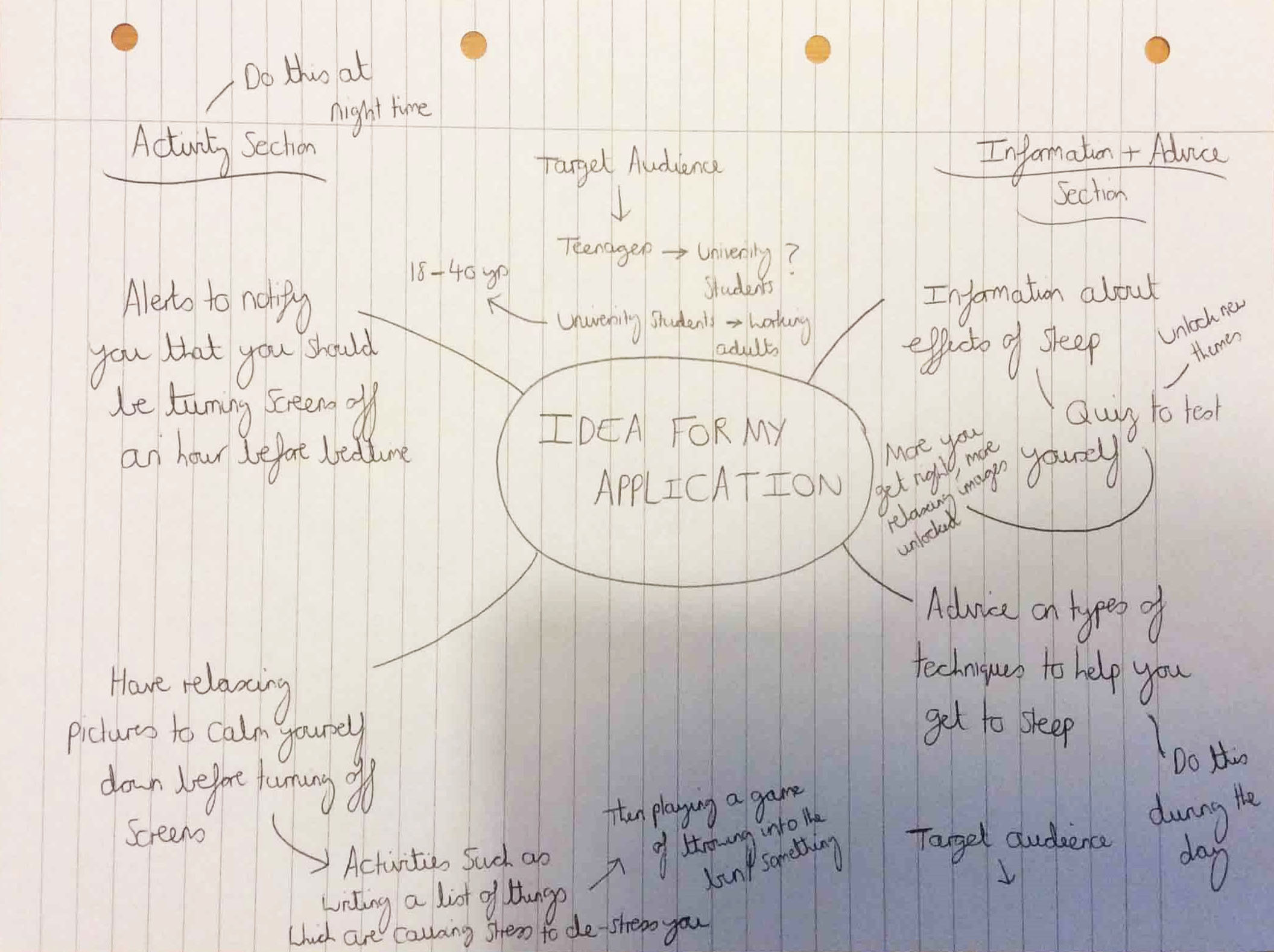
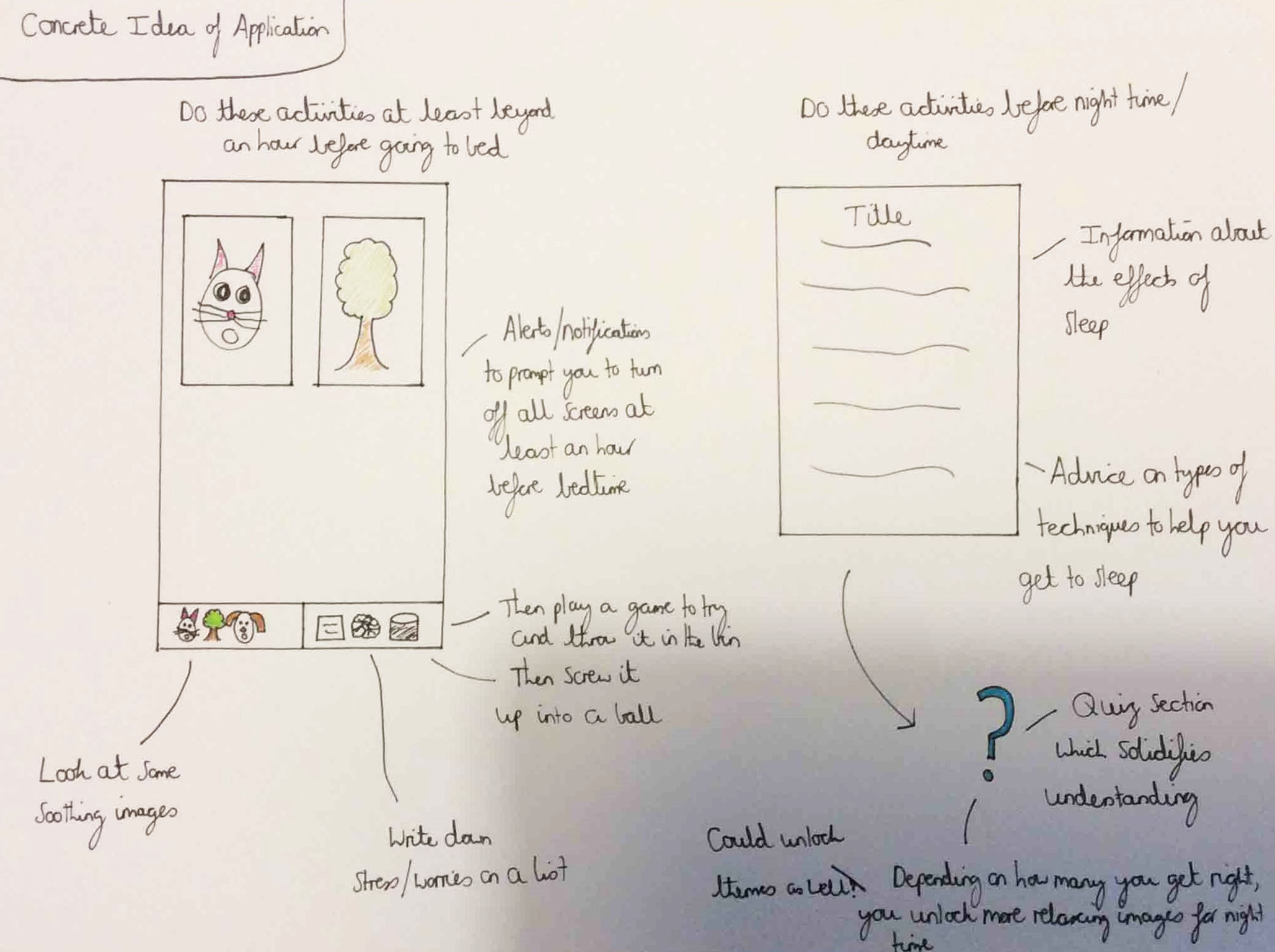
Brainstorming the Concrete Ideas for the Application

Visualising the Concrete Ideas for the Application
Inspiration for the Application Ideas
Overview
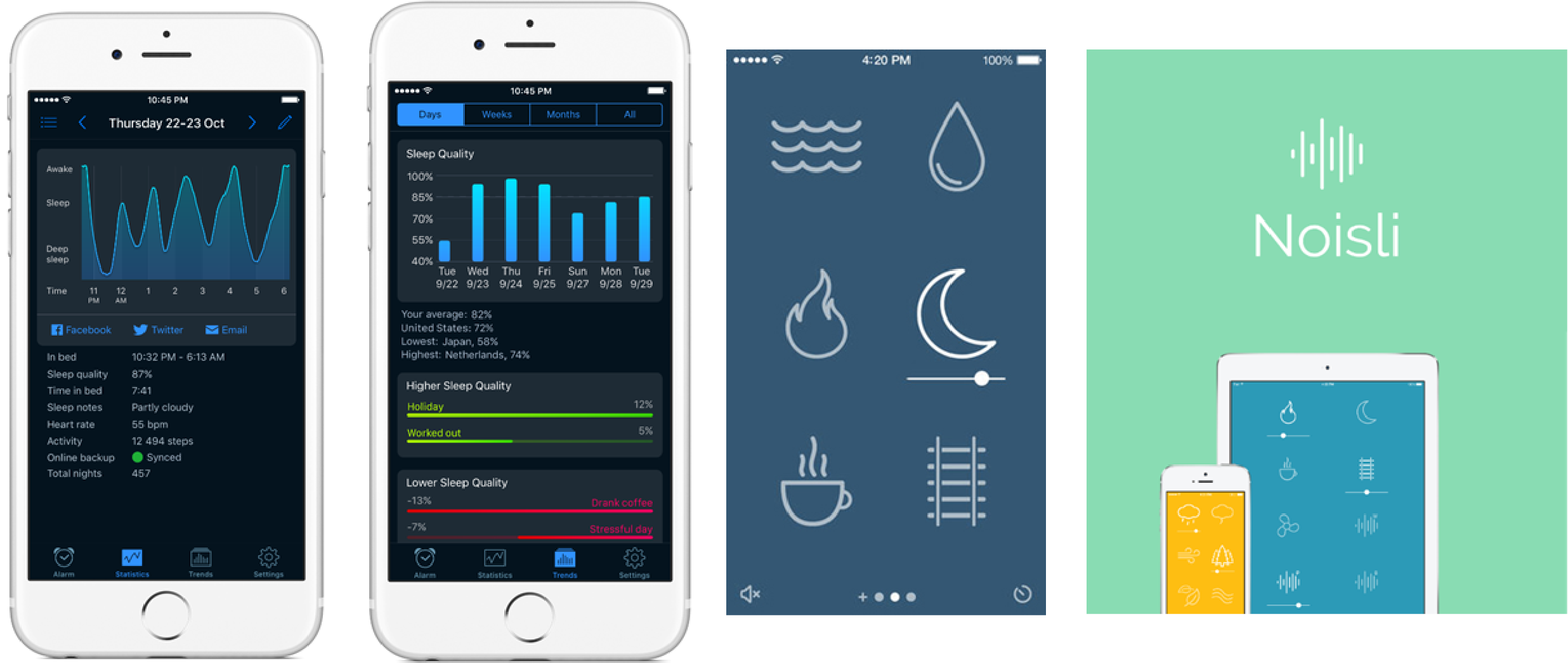
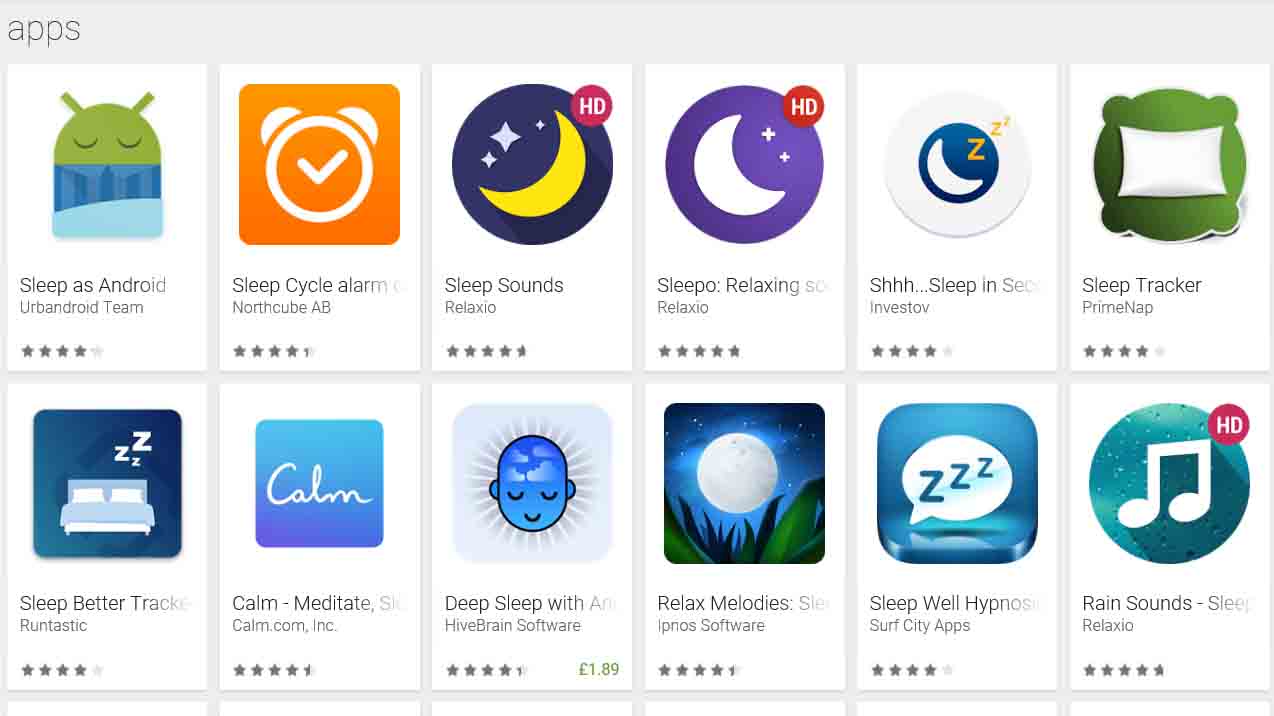
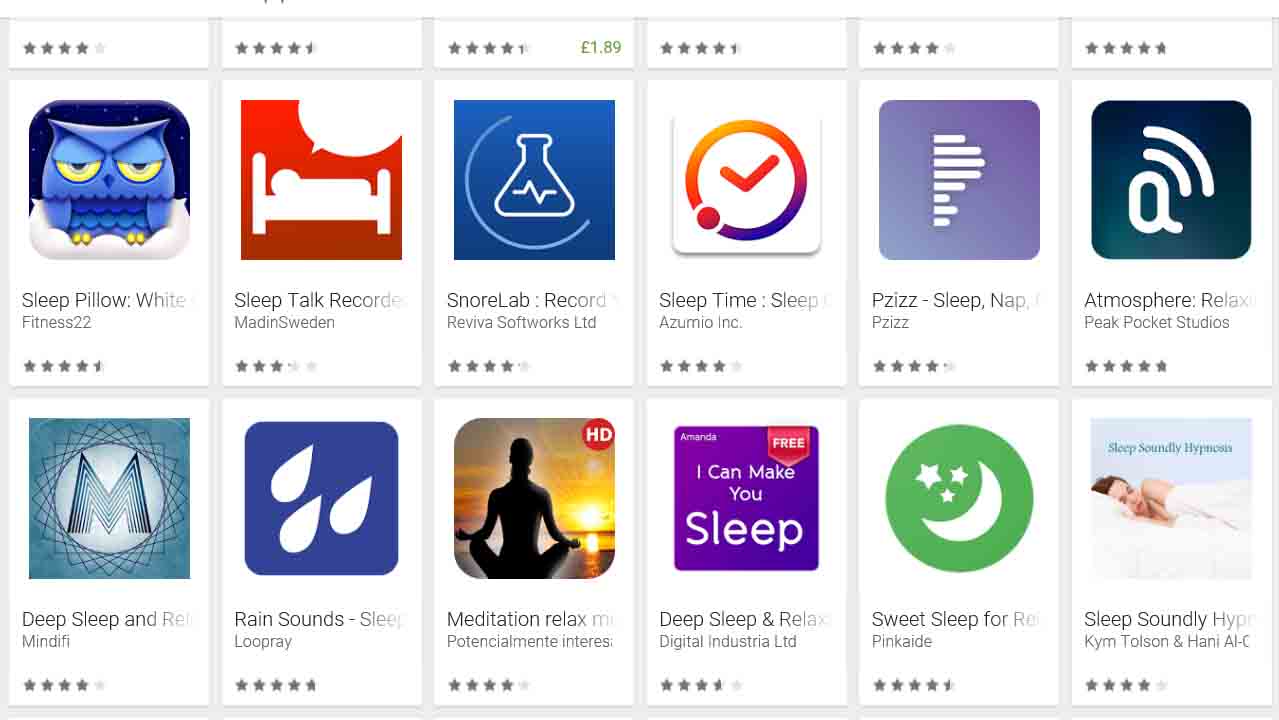
To gain inspiration for my application ideas, I examined current existing sleep applications. This research helped myself to realise that the need was for an application which addressed the causes of poor sleep rather than analysing data and being reactive rather than proactive. This encouraged my chosen idea explained previously.
The first application was 'Sleep Cycle' which analysed sleep patterns and woke the user when they were in their lightest sleep phase.
Secondly, there was 'Noisli' that helped the user to relax through the use of peaceful sounds and colours.
'Apple's' 'Clock' had a bedtime feature which could have provided the user with gentle reminders of when it was getting nearer to their bedtime and it tracked their sleep. It also linked into the Apple 'Health' app which provided the user with data about their sleep.
'Calm' focused more on mindfulness and meditation to relax and calm the user before going to bed.
The final application, 'Sleep Better', tracked sleep duration, sleep cycles and sleep efficiency and allowed the user to enter daily habits and help them identify what was best for them.
The Different Sleeping Applications

'Sleep Cycle'

'Noisli'

'Apple's' 'Clock'

'Calm'

'Sleep Better'
Highlighting Colours and Fonts to Utilise
Overview
Following on from the previous aspect, I then decided to highlight fonts and colours to potentially utilise in the application.
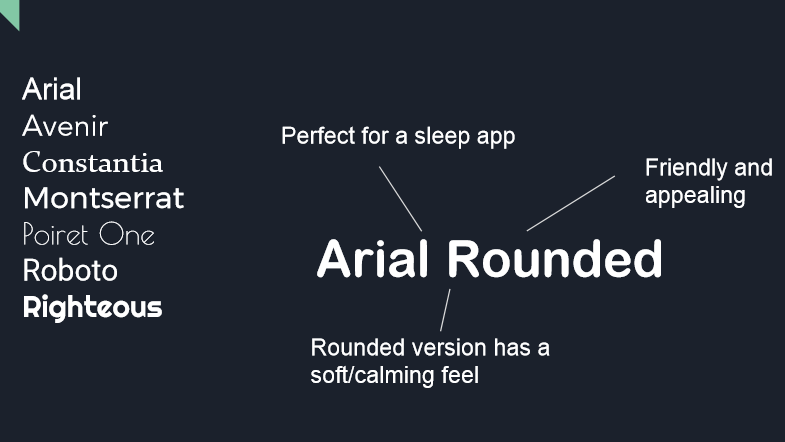
As will be evident below, I decided to choose the 'Arial Rounded' font for my application as it appeared to be the most friendly and welcoming font which was important for a sleeping application. With relation to the colours, I undertook some research on the colours which could have helped with sleep and from this, I created several colour palettes.
Highlighting Fonts Stage

Highlighting Fonts and Choosing the 'Arial Rounded' Font
The Colour Palettes

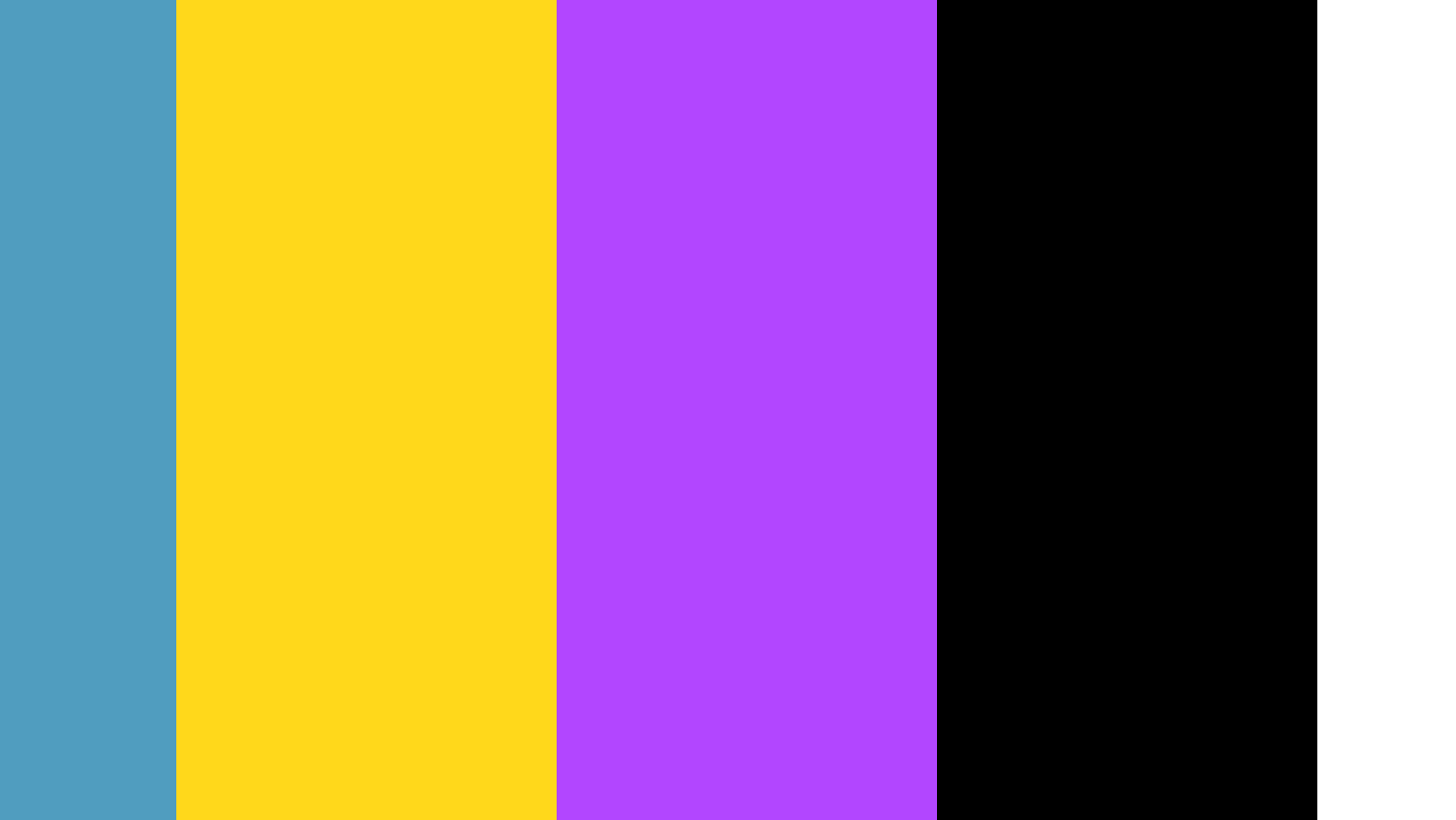
Created Colour Palette 1

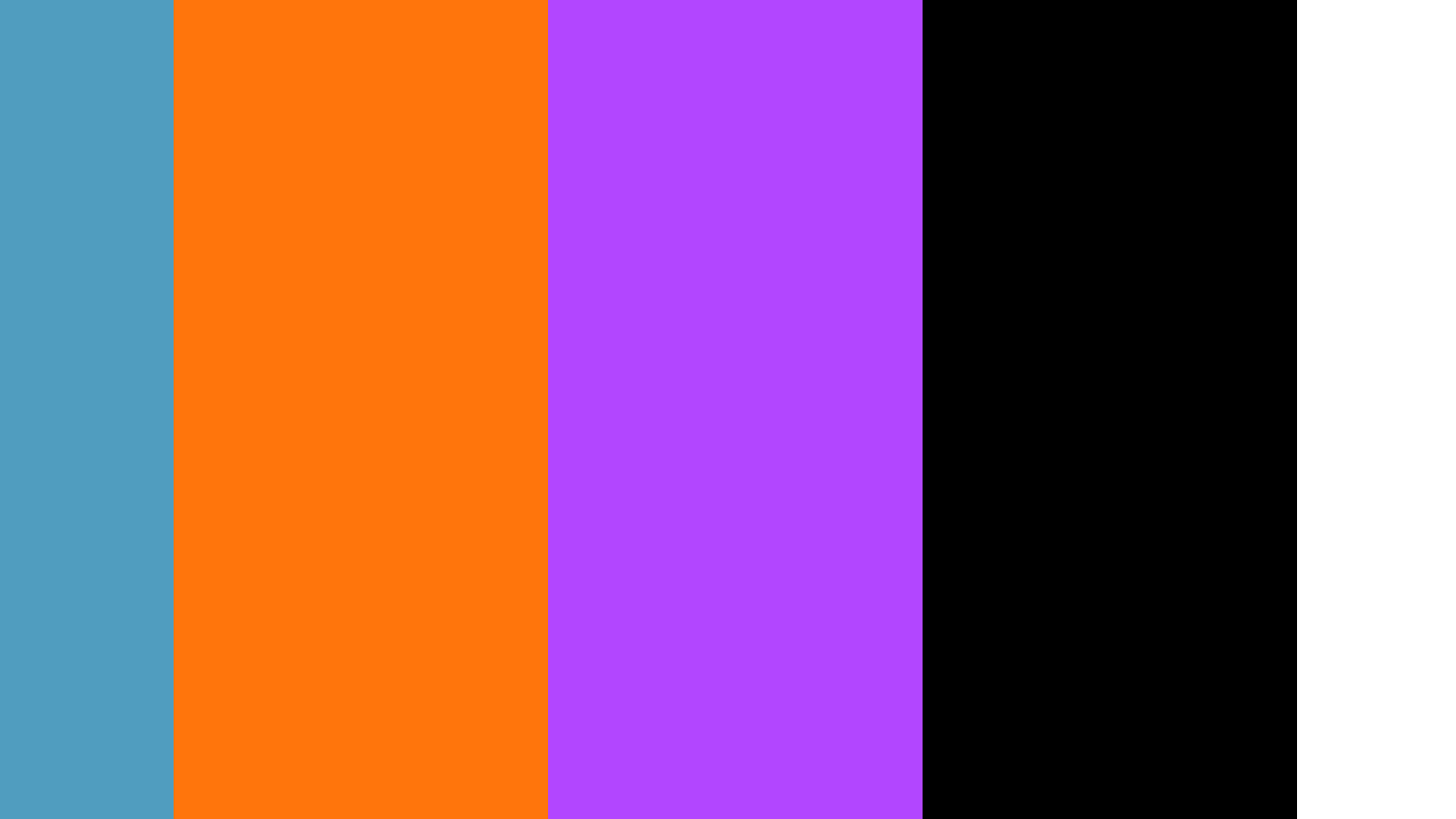
Created Colour Palette 2

Created Colour Palette 3

Created Colour Palette 4
Interface Inspiration and Designs
Interface Inspiration
Overview
For my interface designs, I gained inspiration from both those of 'Sleep Cycle' and 'Noisli'. I noticed that their interfaces were simplistic but effective and easy to navigate with a combination of visual images and text.
The Actual Inspiration

The Interfaces which Inspired Myself
Interface Designs
Overview
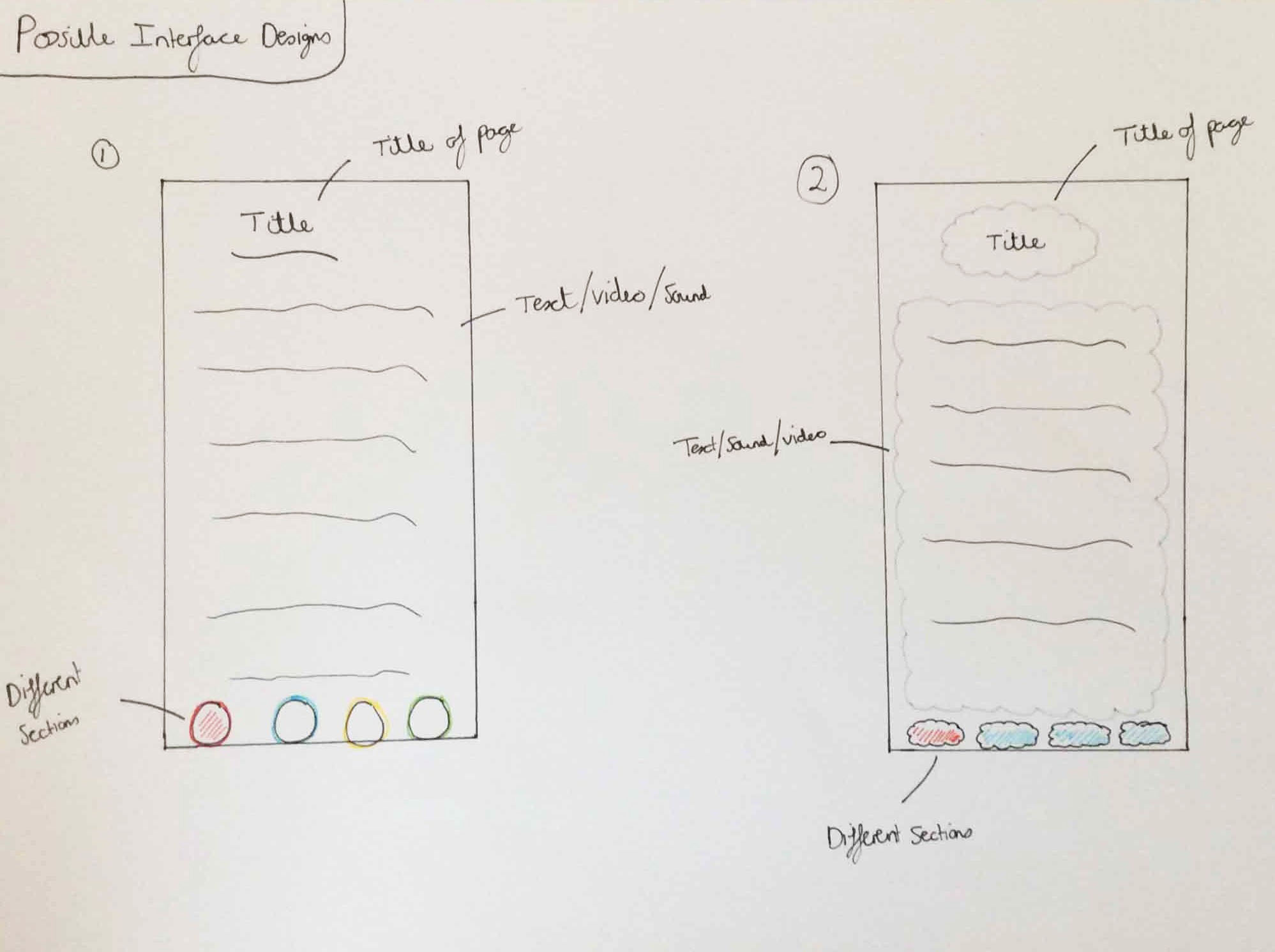
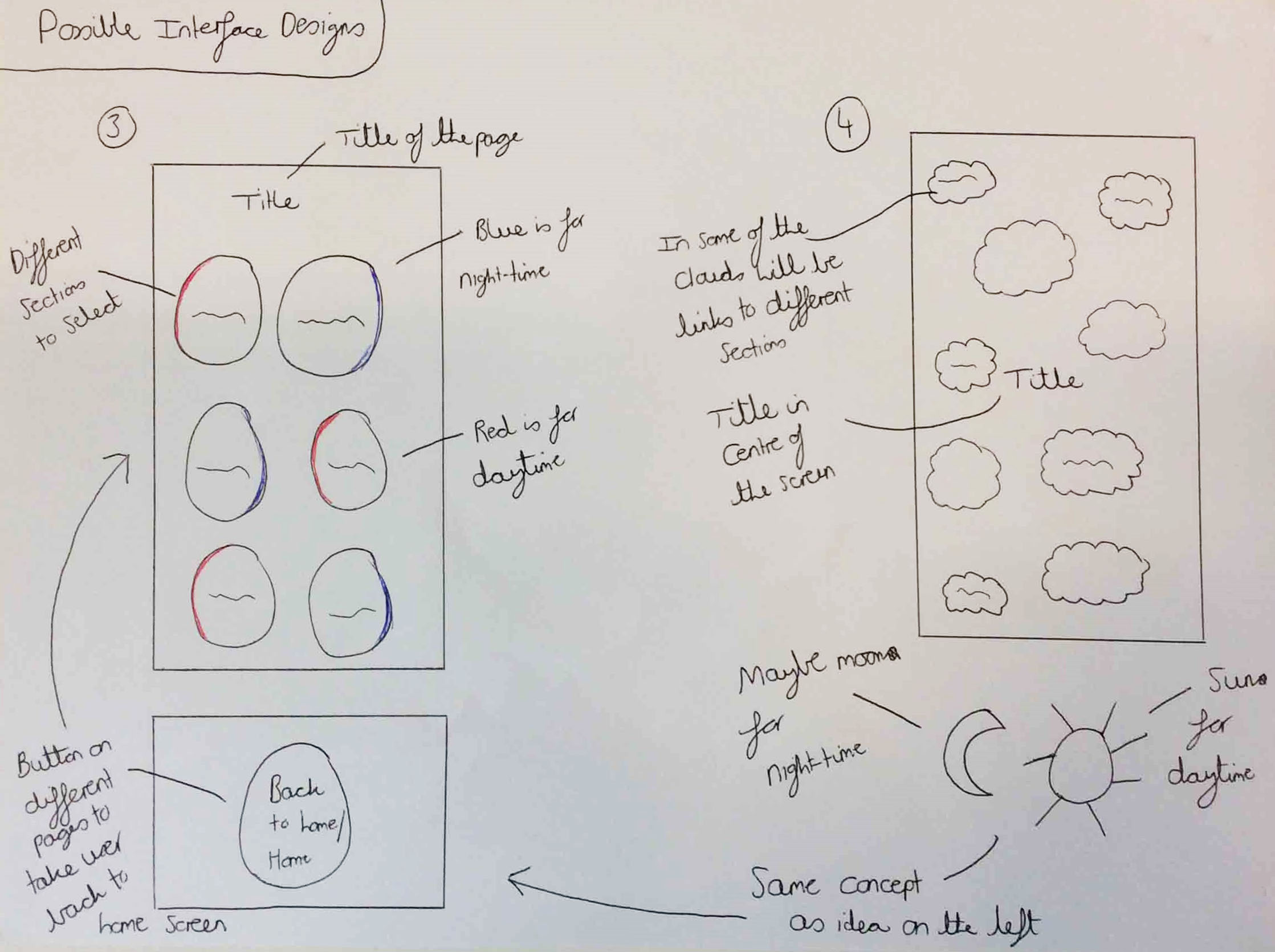
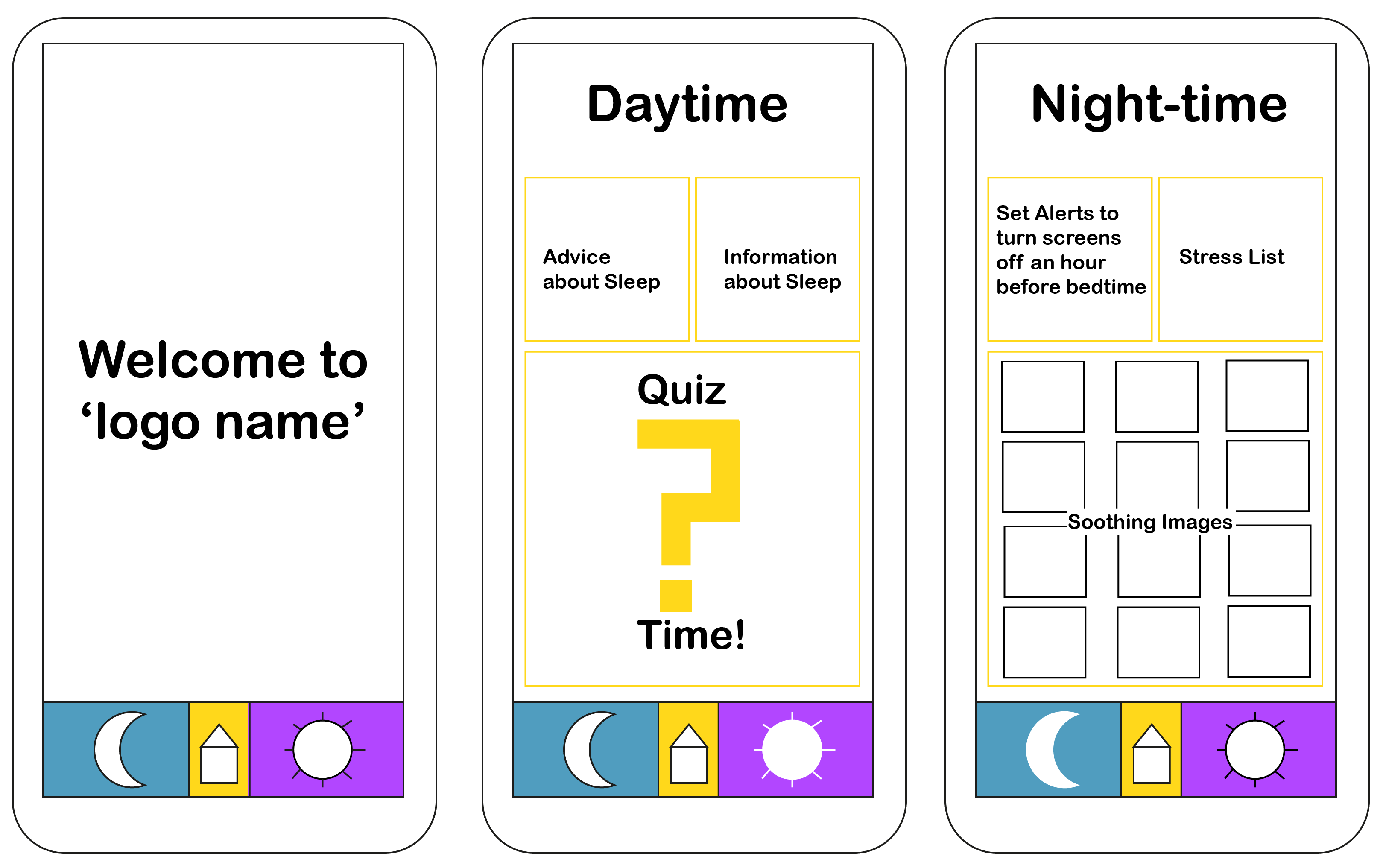
Following on from viewing the inspiration displayed above, I then produced some sketches as well as producing some mockups of the potential interface in 'Adobe Illustrator'. As will be evident below, I tested the different colour palettes to gauge which one was best and from this I decided to choose the colours of purple, blue and yellow.
The Actual Interface Designs

Creating Sketches of Possible Interface Designs

Creating Sketches of Possible Interface Designs Continued

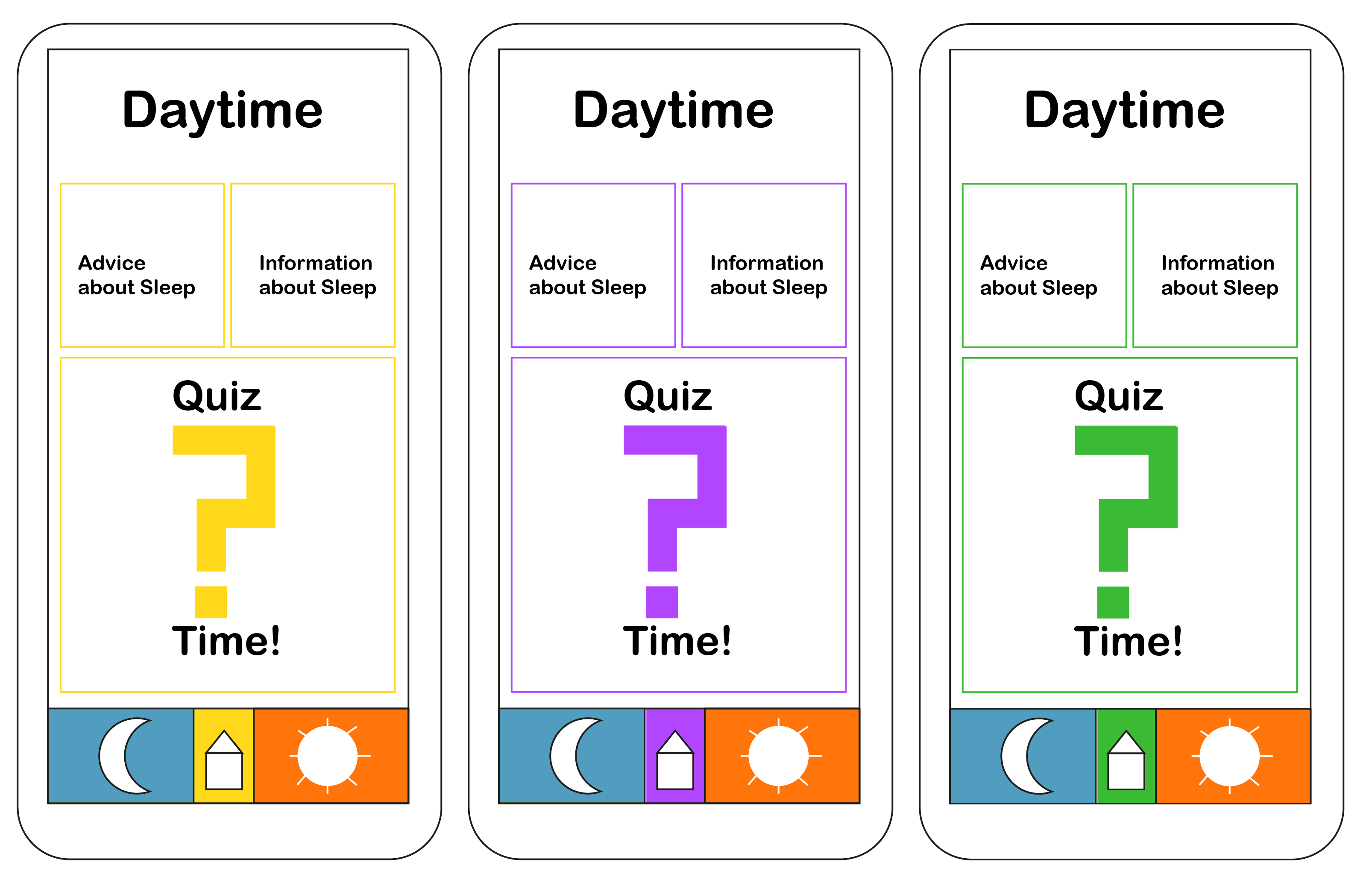
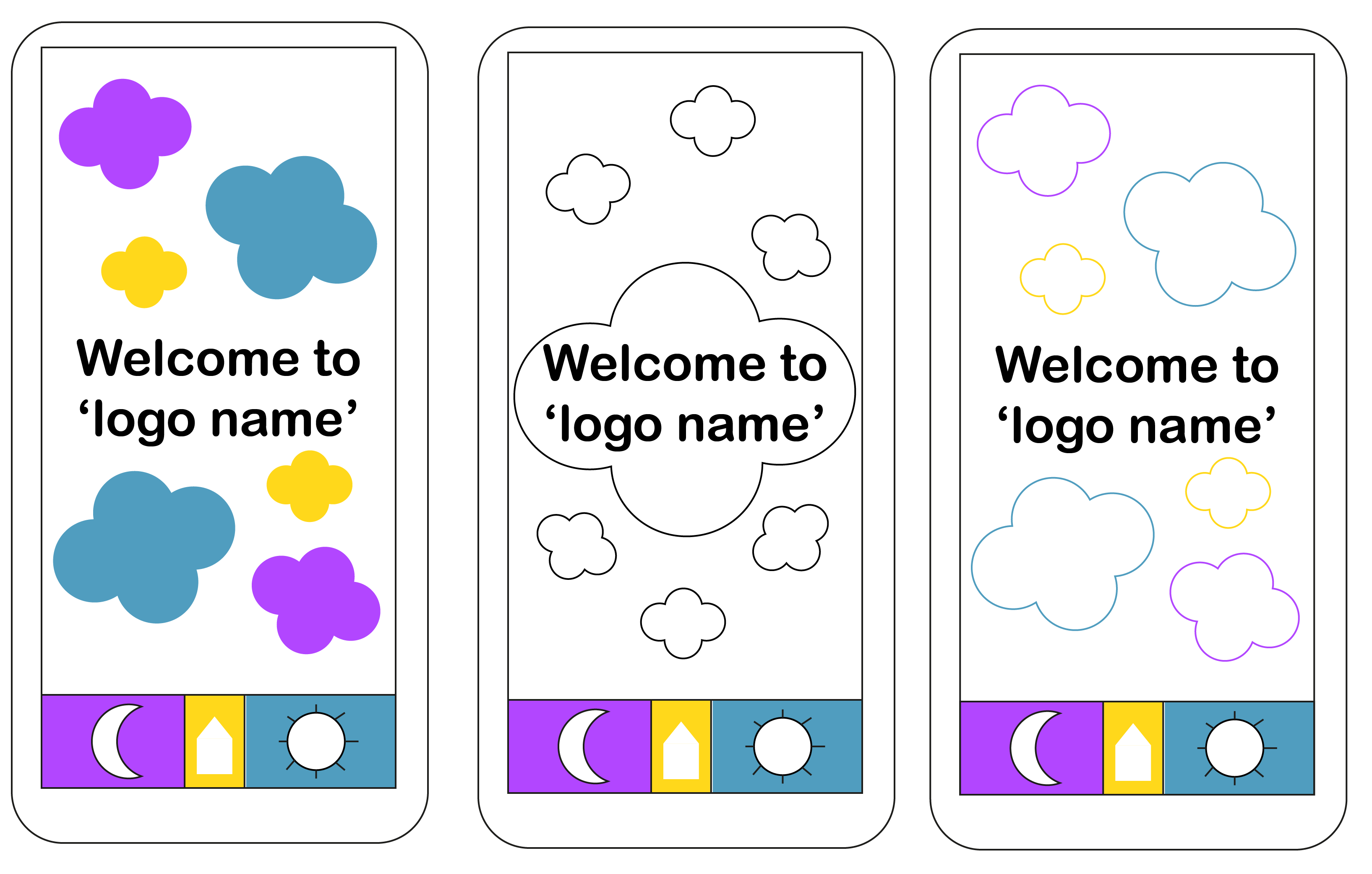
Trialling the Colour Palettes on Digital Interface Designs

Trialling the Colour Palettes on Digital Interface Designs Continued

Trialling the Colour Palettes on Digital Interface Designs Continued
Logo Inspiration and Designs
Logo Inspiration
Overview
After having decided which colours to continue with in the project, I then began undertaking the process of creating a logo for the sleep application.
Before creating some logo designs, I made a list of names for my sleeping application. Unfortunately, most of the names already existed and, as a result, narrowed my options. I decided to choose 'SleepSaviour' as the word 'Saviour' reflected the fact that the application was trying to save the user's sleep from distractions. At the same time as creating my logo designs, I undertook visual research on current application logos to gain an understanding of the successful practices which I could have then applied to my logo design. Names of applications were sometimes not included and they were very simplistic.
The Collected Logos Research

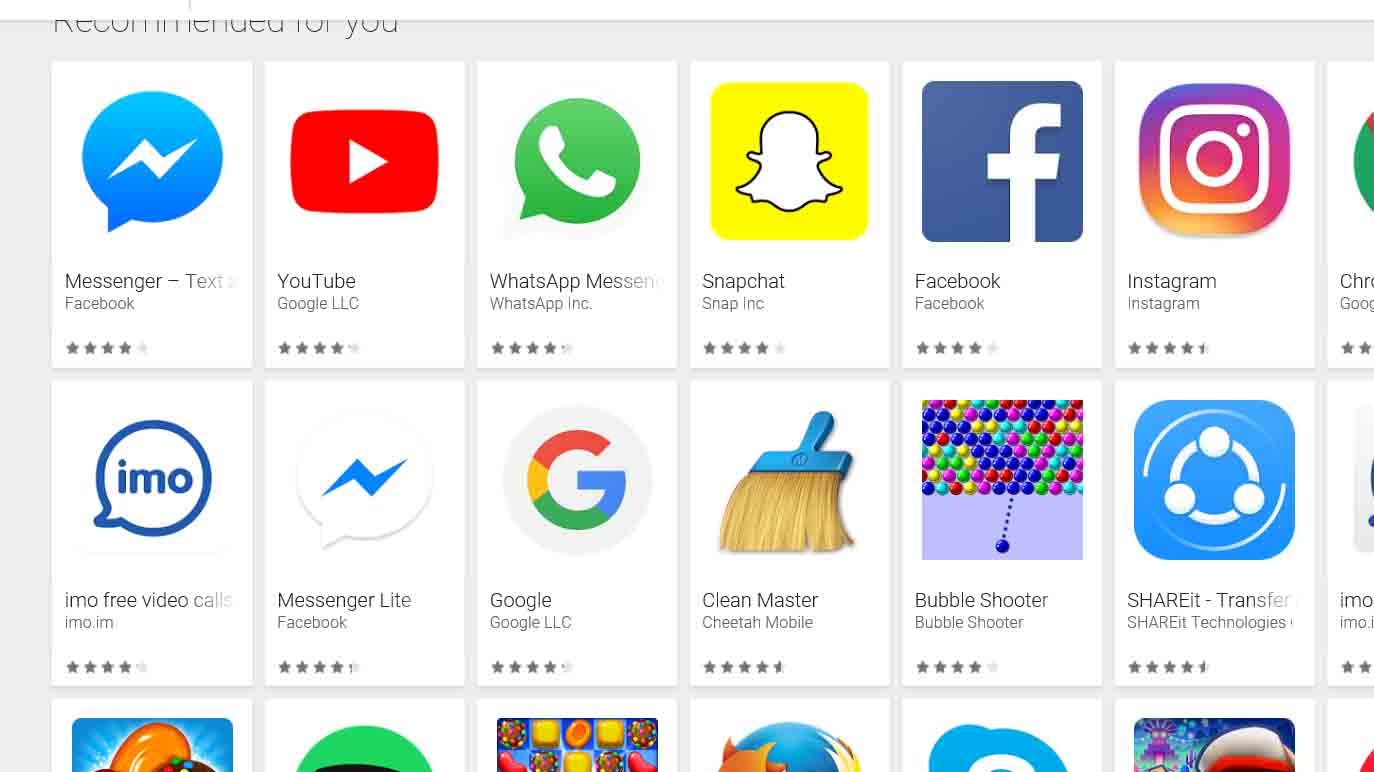
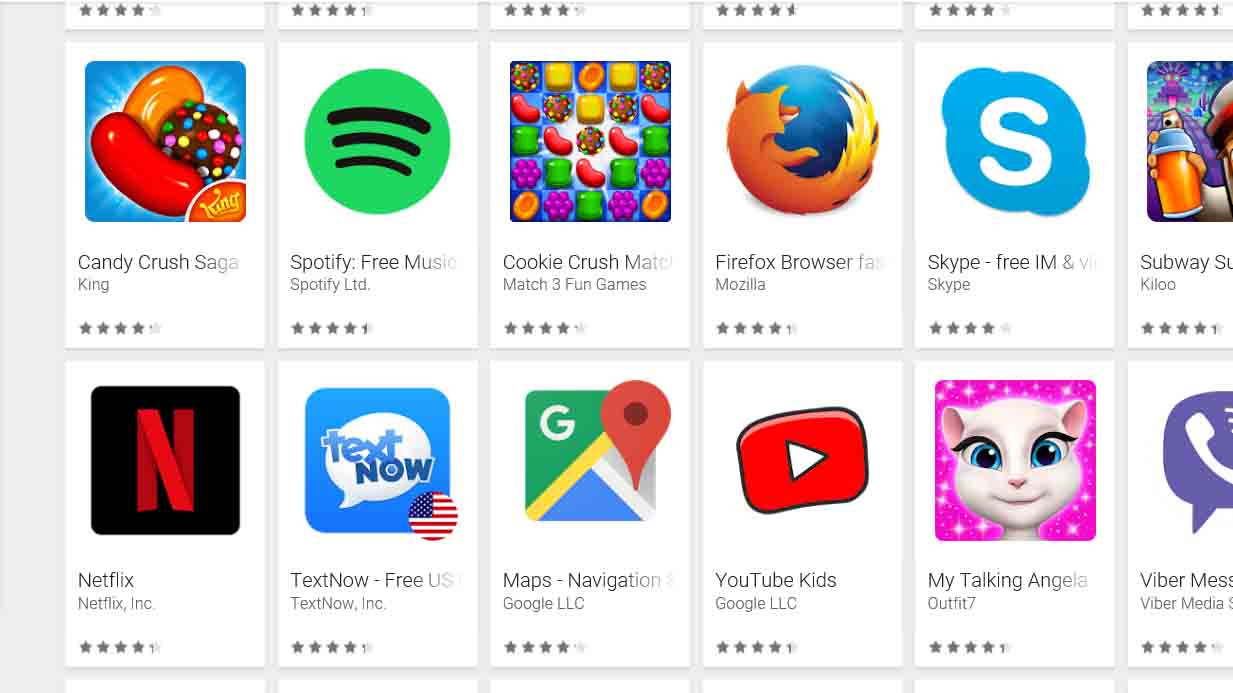
Application Logos in General

Application Logos in General Continued

Sleeping Application Logos

Sleeping Application Logos Continued
Logo Designs
Overview
Following on from undertaking research, I then created some logo designs.
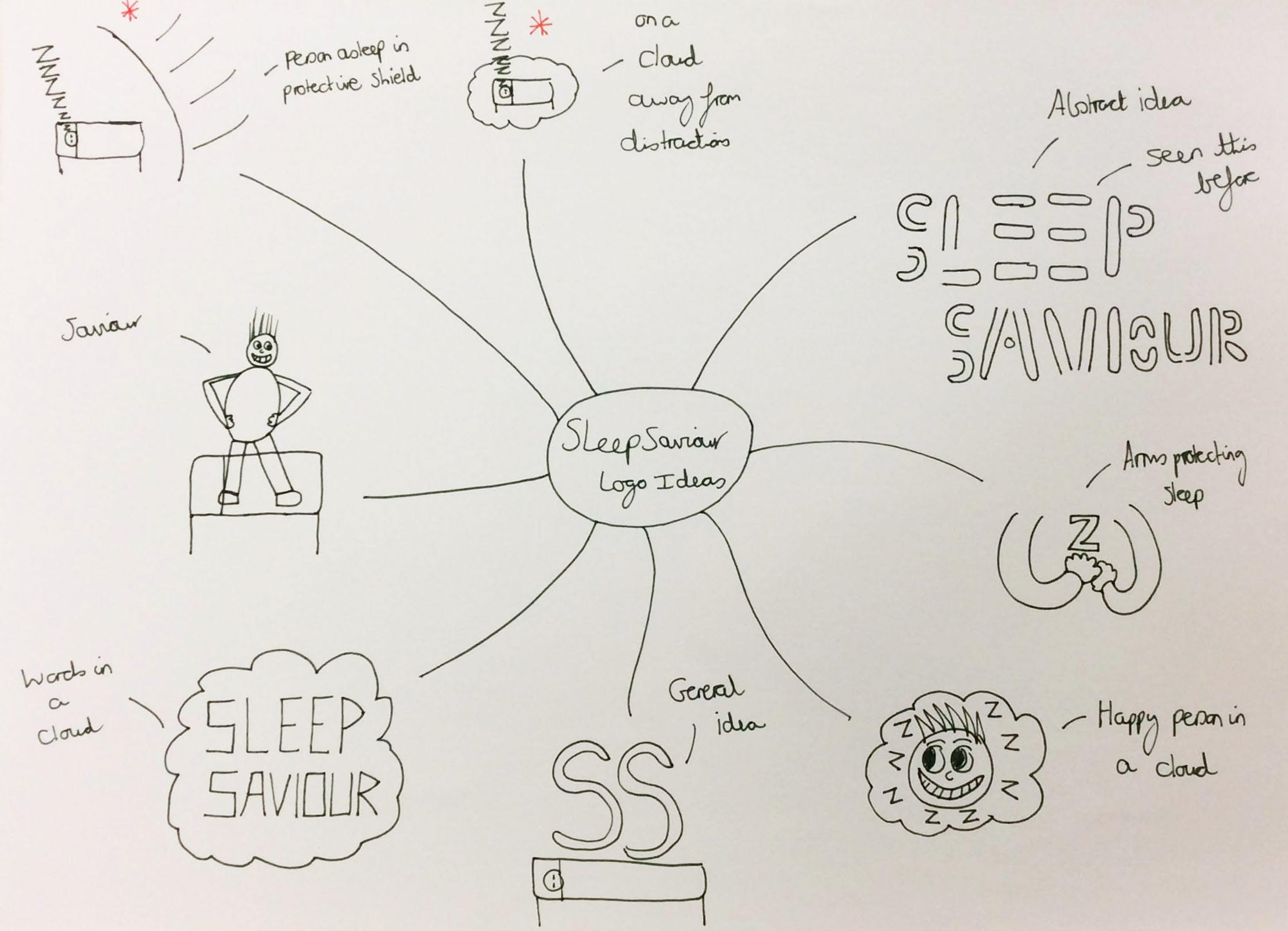
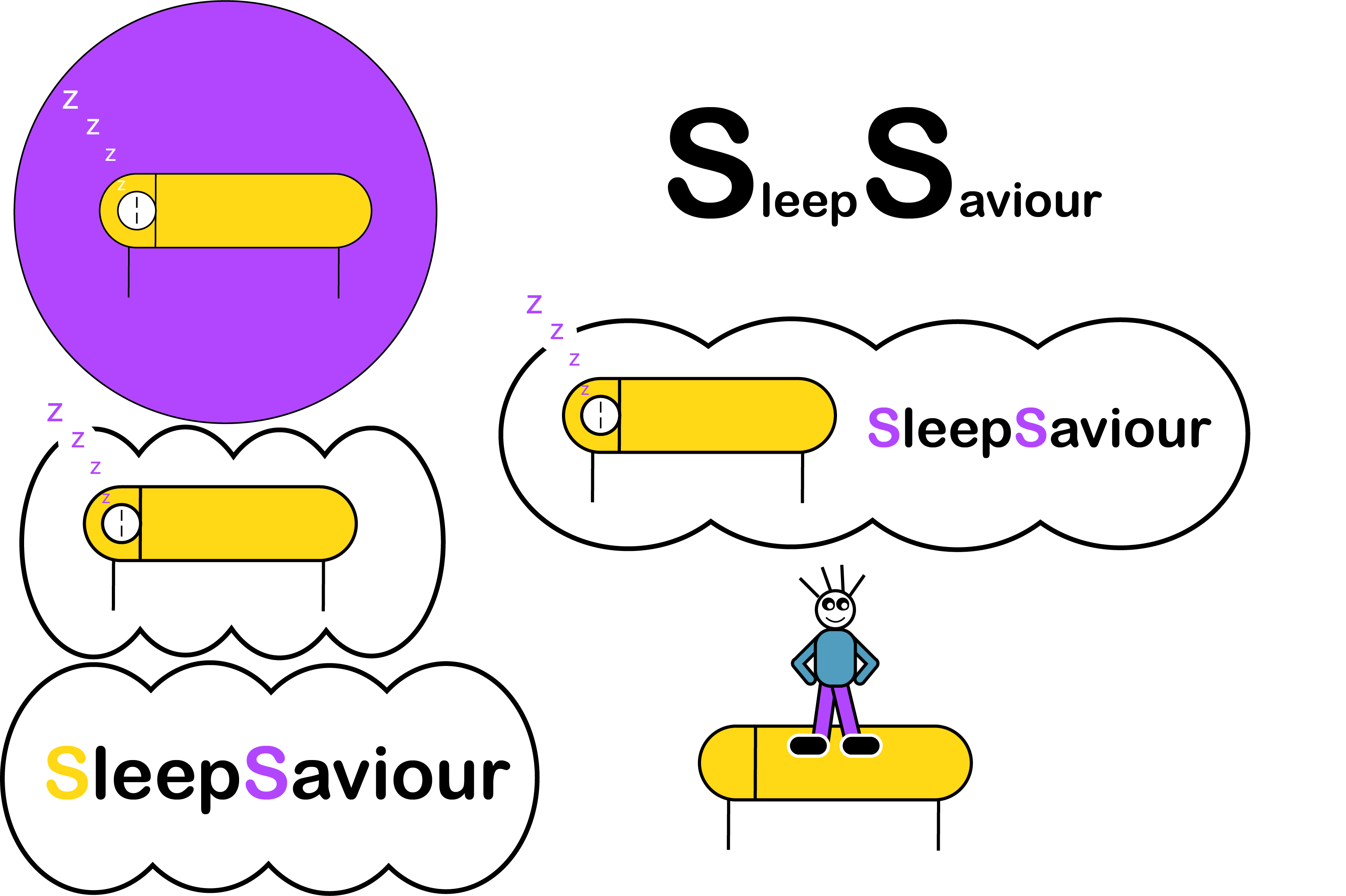
With regards to these, I tried to create logos with visuals, text and a combination of both. The logo design which I decided to choose was 'SleepSaviour' in a cloud with a person asleep acting as the letter 'o'. This was due to the fact that it was simplistic and integrated visuals into the name of the product which looked professional.
The Logo Ideas and Chosen Logo

Sketches of Potential Logos

Creating Digital Versions of the Preferred Sketched Logos

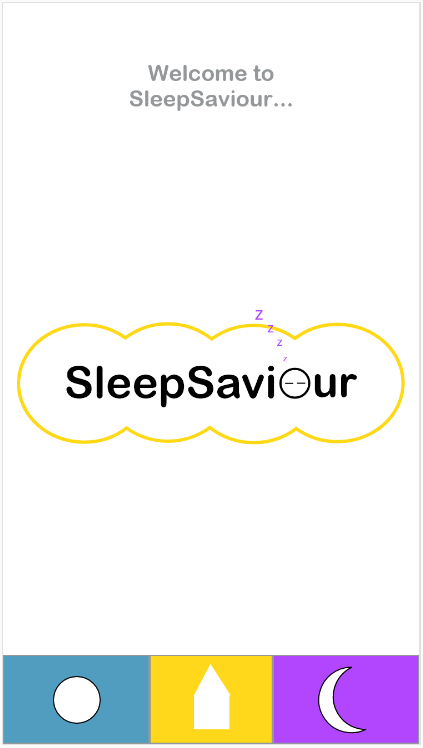
The Final Created Logo
Creating Initial Wireframes and a Sitemap
Overview
Before creating the 'Adobe XD' file for my application, I thought it would have been best to produce some wireframes of the different screens and also a sitemap to visualise the navigation of the application. Later on in the project, the navigation was more complex with regards to the sitemap placed in this section.
Initial Wireframes

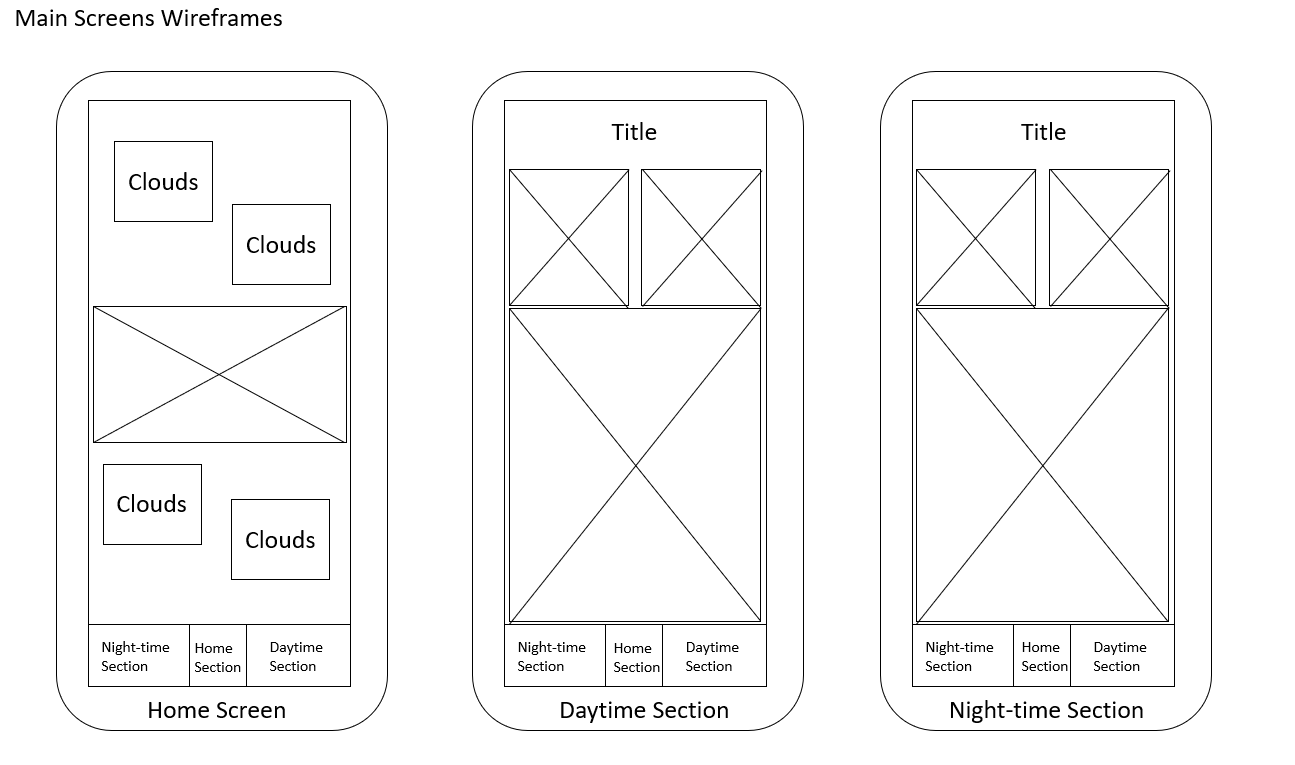
Main Screens Wireframes

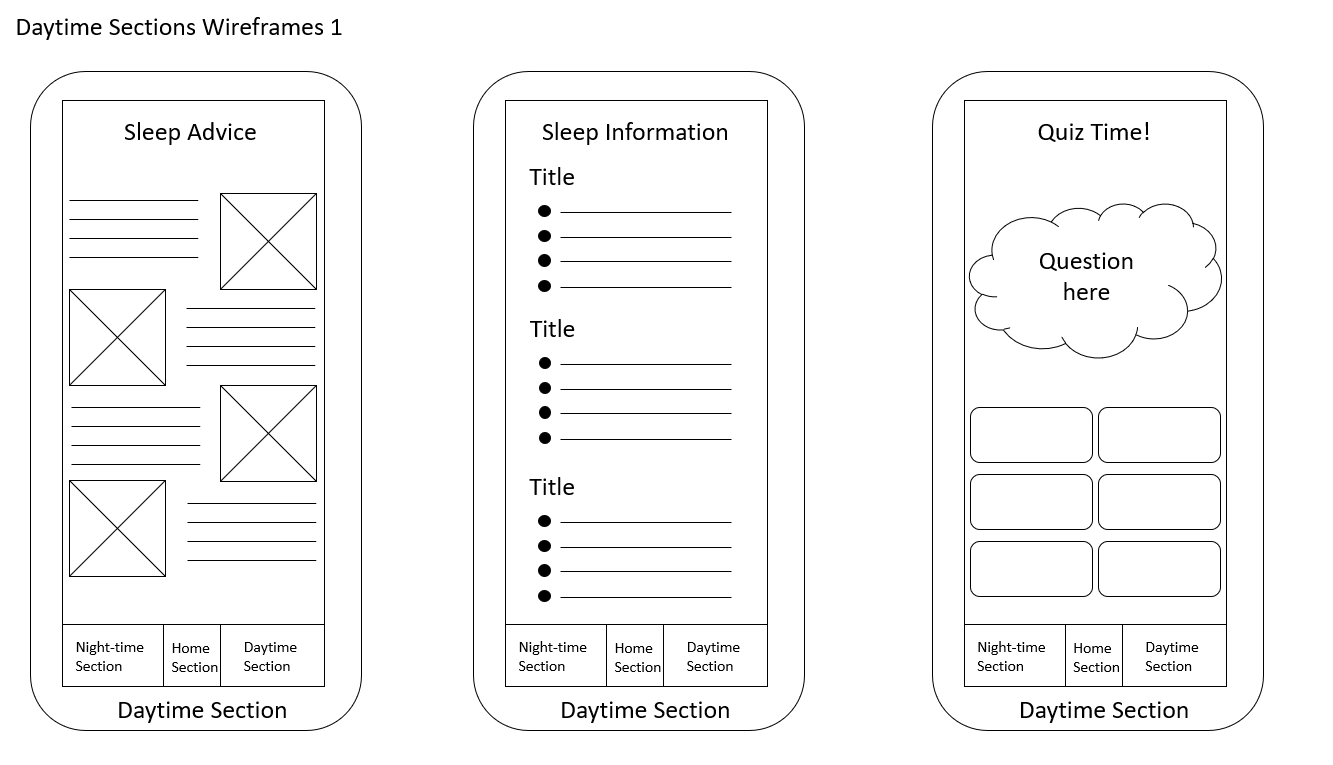
Daytime Sections Wireframes 1

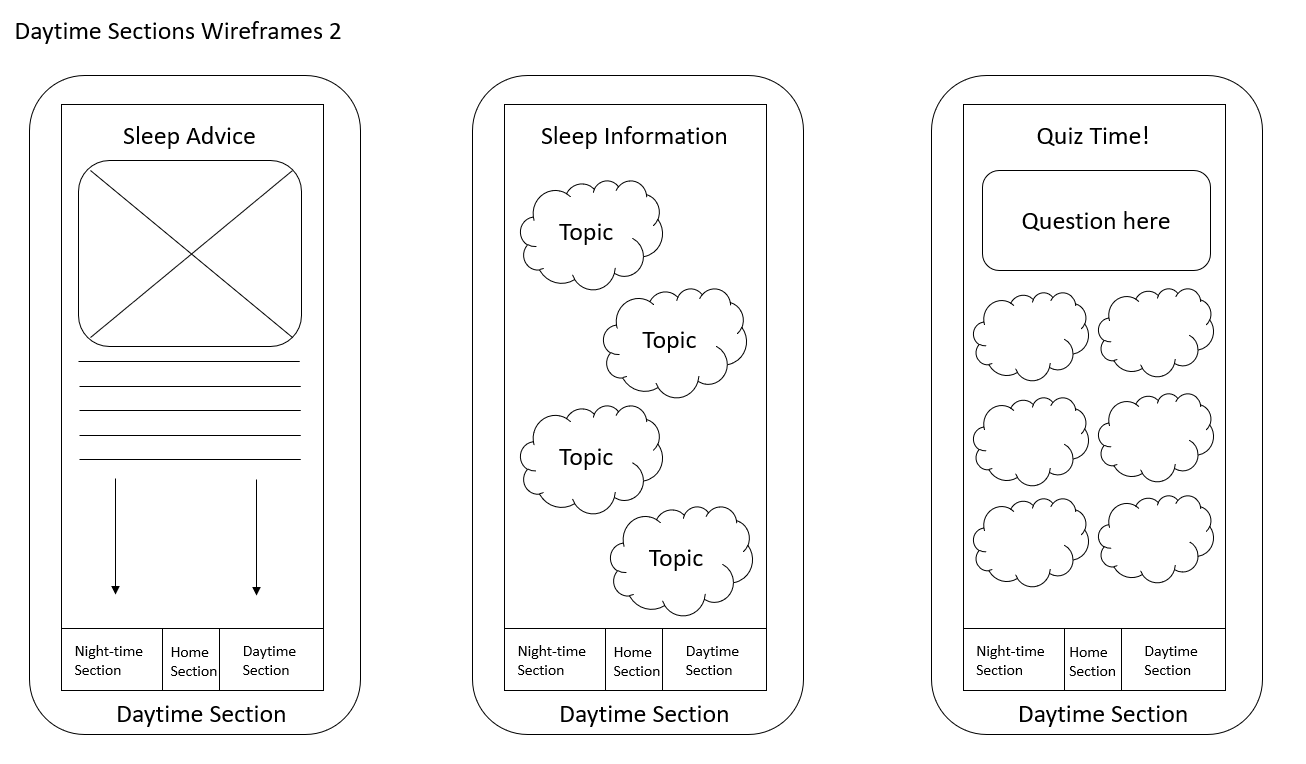
Daytime Sections Wireframes 2

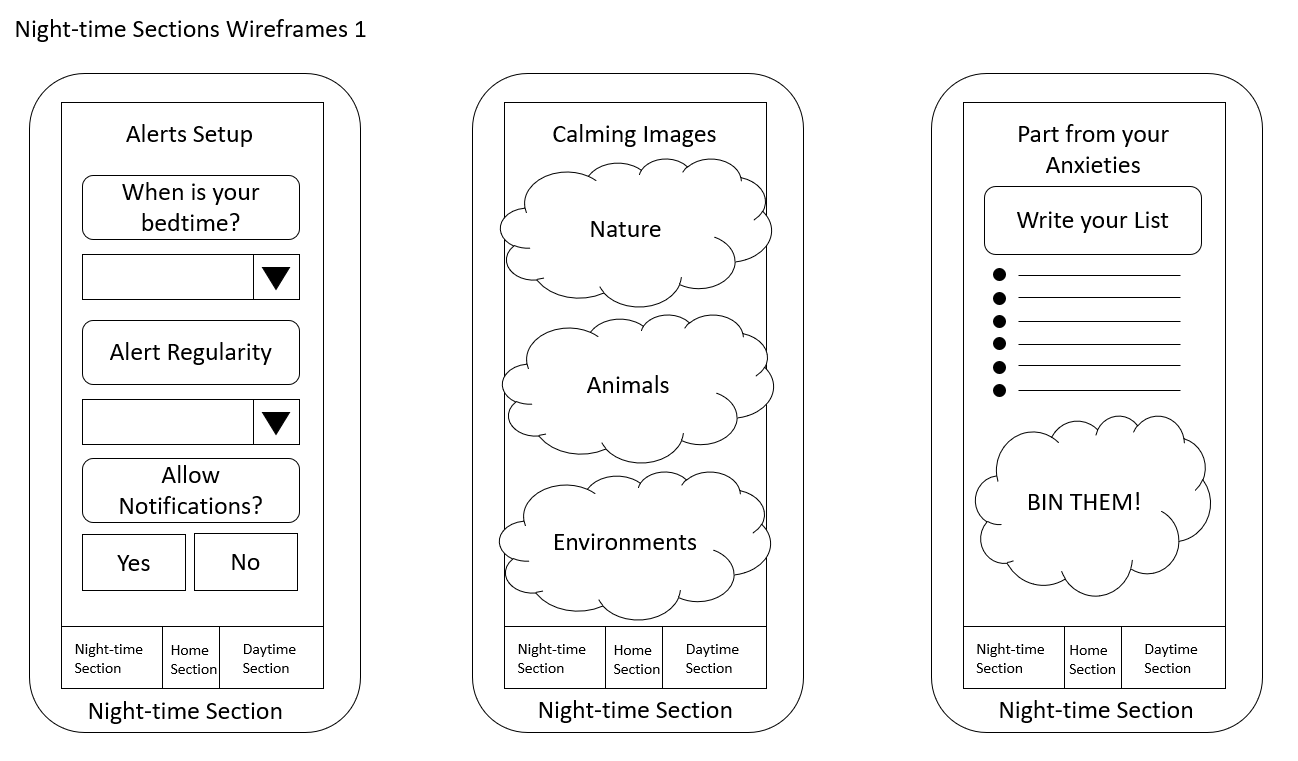
Night-time Sections Wireframes 1

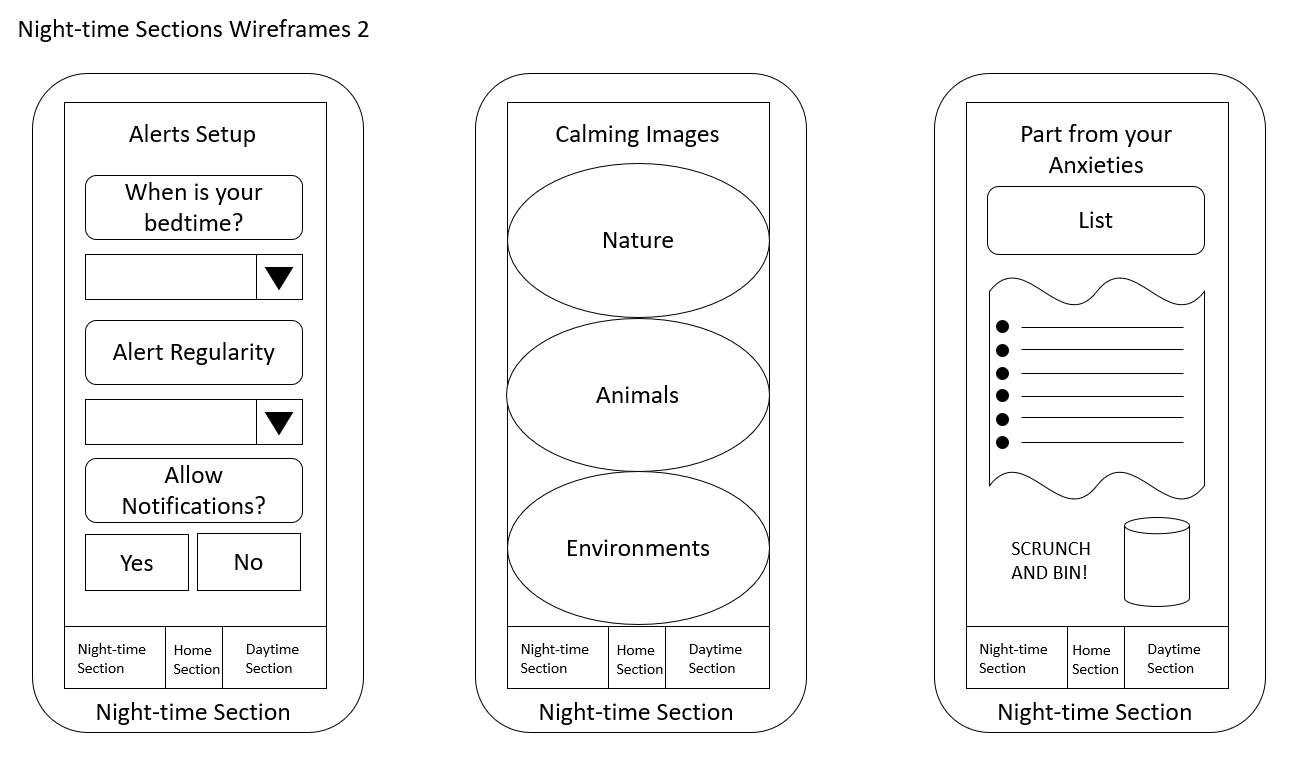
Night-time Sections Wireframes 2

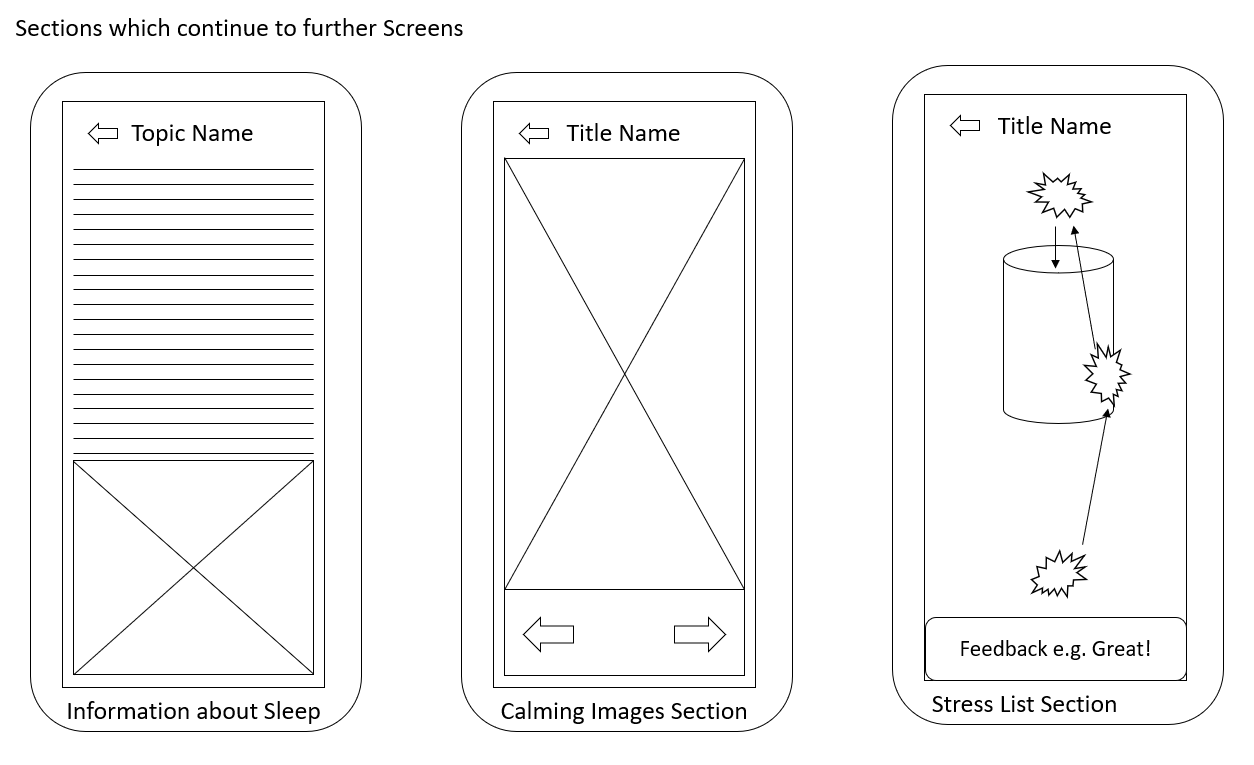
Sections which Continued from Other Screens Wireframes
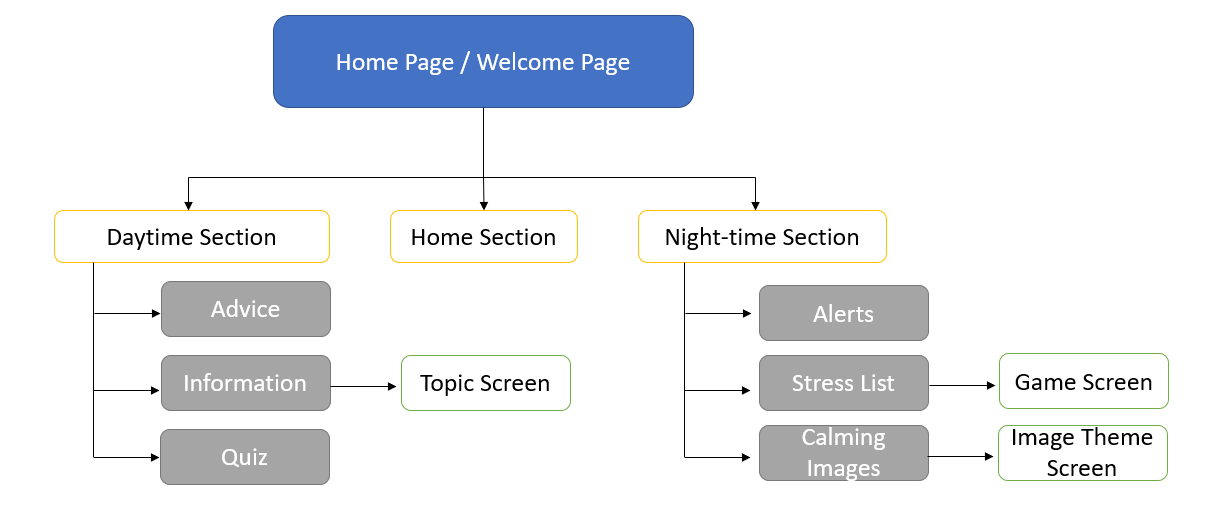
Sitemap

The Created Sitemap
'Adobe XD' Wireframes
Overview
After completing the initial wireframes and sitemap, I then created final wireframes in 'Adobe XD' so that I would have been able to utilise these whilst creating the application later on.
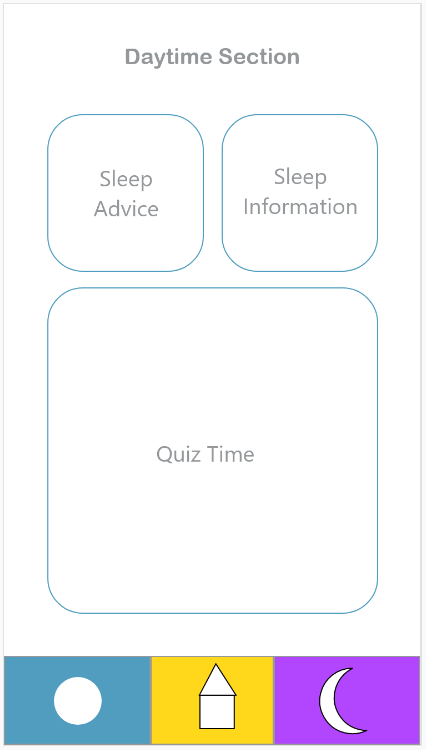
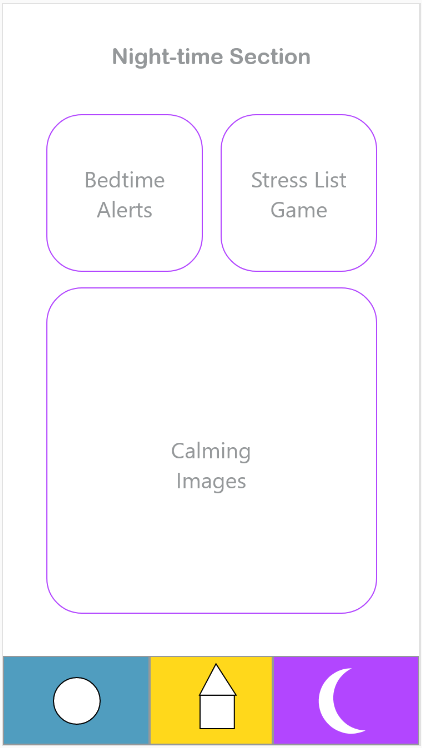
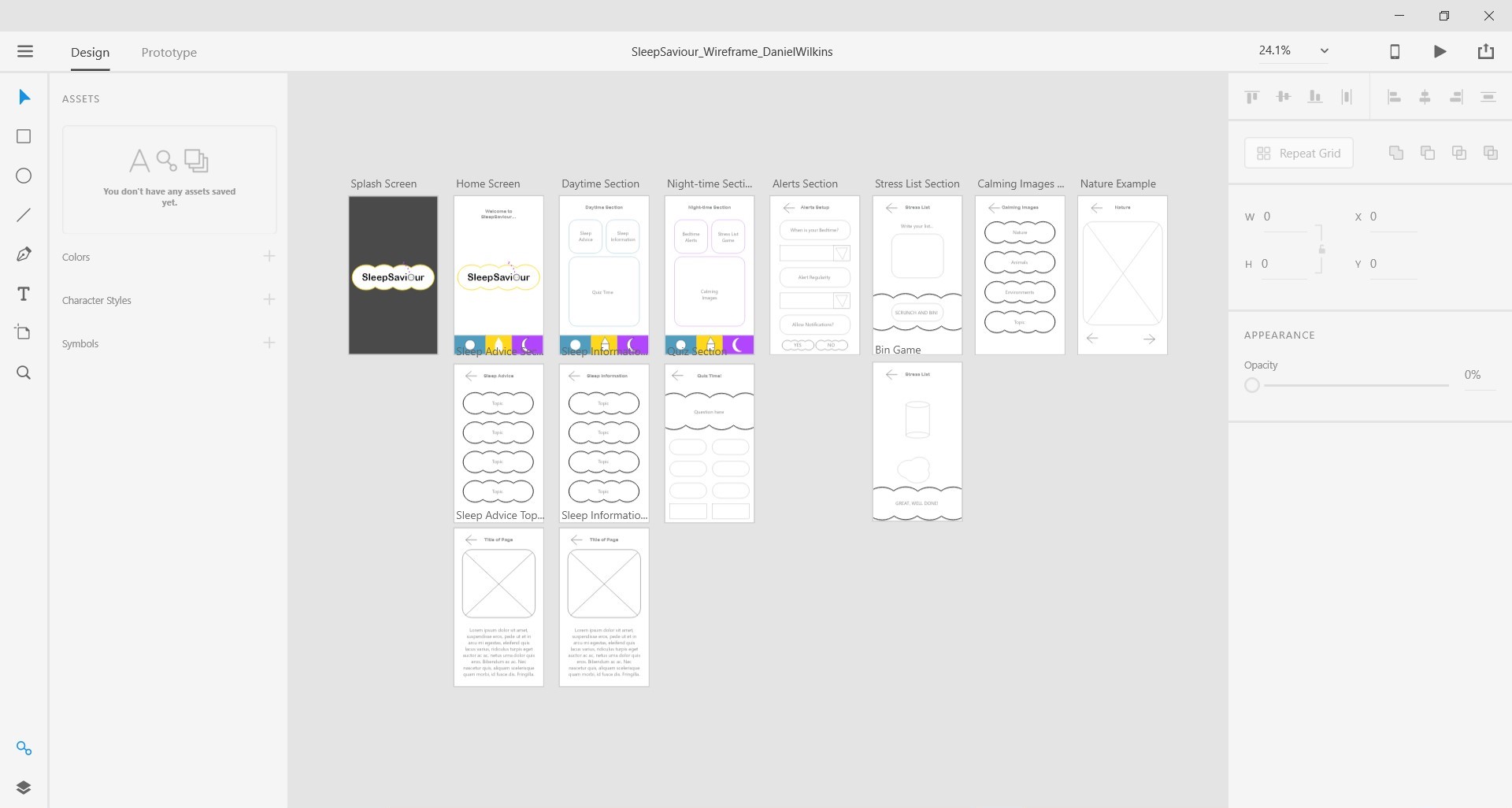
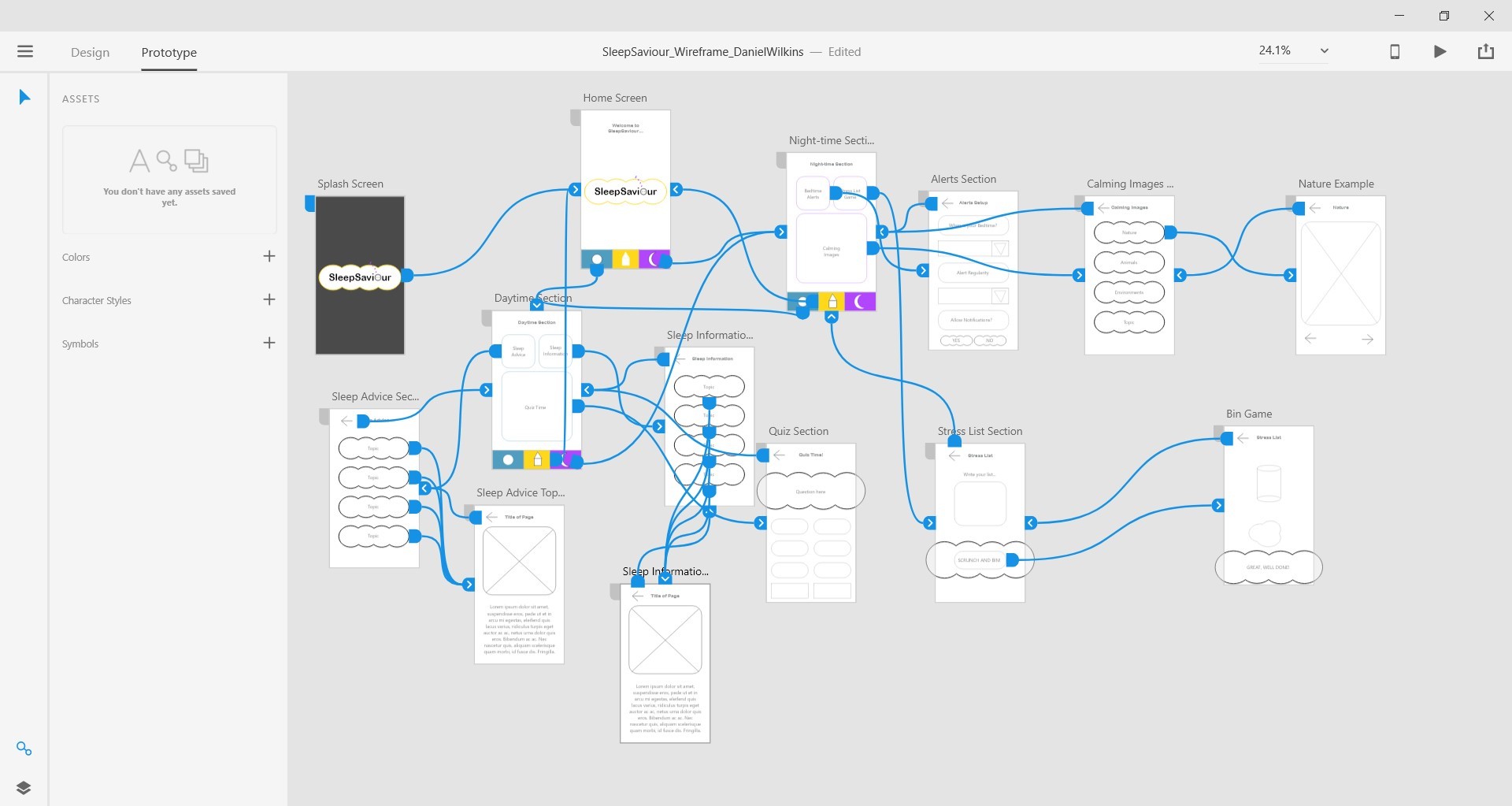
The first three images below portray the main screens of the application which were the home screen, daytime section screen and the night-time section screen. The images placed underneath display an overview of all of the screens of the application in 'Adobe XD' from a design point of view but also a prototype view which was the way in which each screen linked to each other.
As well as the images shown below, the actual file can be interacted with via the provided link.
The Actual 'Adobe XD' Wireframes
An Overview of the Three Different Sections

The Home Screen

The Daytime Section Screen

The Night-time Section Screen
Overviews of all the Screens

An Overview of all the Screens in 'Adobe XD' - Design

An Overview of all the Screens in 'Adobe XD' - Prototype
The Full Interactive 'Adobe XD' Prototype/Wireframes
The Development Process
Overview
After having completed the design processes, I then undertook the process of developing 'SleepSaviour' using both 'Xcode' and 'Swift'.
To demonstrate my development process, I have included a link to a 'PDF' document below.
Development DocumentCreating the 'RSA' Submission Boards
Overview
As part of the final submissions for this module at the University of Winchester, I was required to create different submission boards which helped to demonstrate different aspects of this project.
Each of these can be viewed either below or through the provided links.
The Hero Image Board
The Big Idea Summary Board
The Proposal Outline Board
The Supporting Material Board
How Would I Approach this Project Again?
Overview
If I were to do this project again, I would ensure that I would set myself a scope which wasn't as big. This would then mean that I could complete the whole project without any problems. My solution was good in the way in which it helped sleep as it addressed several problems. It would have also been informative about sleep and would have provided helpful advice if it were to be fully finished. However, some of the ideas could have had more creativity to them which would have made the application even better and maybe the design could have been enhanced more.
I have included two videos in the final section, demonstrating a prototype of the sleeping application 'SleepSaviour'.
To view more detail about this project, please view the document provided below.
A More Detailed Process (Document)The Final Outcome
Demonstration of Application - Daytime Section
Demonstration of Application - Night-time Section